标签:表达 属性 temp ppc ring 自动 npm ges 定义
一、闲话
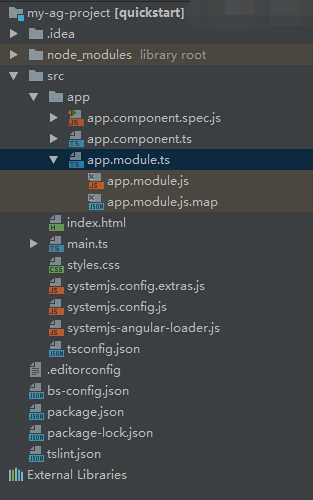
1.学习4中构建之后的项目目录试一下这样子的

2.每次打开项目的时候,都要先启动服务器
(1)打开命令框,进入项目目录 cd my-ag-project
(2)打开服务器 npm start ,以便实时监听页面改变并自动刷新页面
二、
1.双大括号插值表达式(单项数据绑定的一种形式)
1 >> app.component.ts 2 3 import { Component } from ‘@angular/core‘; 4 5 // 组件 6 @Component({ 7 8 // template的容器,angular入口(在index.html中 <my-app></my-app>) 9 selector: ‘my-app‘, 10 11 // 页面模板 12 template: `<h1>{{title}}</h1>`, 13 }) 14 15 // 用于处理业务逻辑的类 16 export class AppComponent { 17 title = ‘this my first angular project‘; 18 }
这时12行模板显示的就是17行的title值
12行这里的双大括号是Angular中的插值表达式绑定语法。它们表示组件的title属性的值会作为字符串插入到HTML标签中间。
2.使用多行模板字符串添加更多HTML
(1)在添加模板之前,需要更多的数据来支持他
1 import { Component } from ‘@angular/core‘; 2 // 创建一个类,提供业务数据信息 3 export class Information { 4 myName: string; 5 myAge: number; 6 } 7 8 @Component({ 9 selector: ‘my-app‘, 10 template: `<h1>{{title}}</h1>`, 11 }) 12 13 export class AppComponent { 14 title = ‘this my first angular project‘; 15 // 定义一个Information 类型的类 16 information: Information = { 17 myName: ‘weizeyang‘, 18 myAge: 22 19 }; 20 }
(2)使用多行模板字符串添加更多HTML
1 @Component({ 2 selector: ‘my-app‘, 3 template: ` 4 <h1>{{title}}</h1> 5 <div> 6 <label>name : </label> 7 <span>{{information.myName}}</span> 8 </div> 9 <div> 10 <label>age : </label> 11 <span>{{information.myAge}}</span> 12 </div> 13 `, 14 })
忽然感觉 学习顺序需要调一调 先搁置~
标签:表达 属性 temp ppc ring 自动 npm ges 定义
原文地址:http://www.cnblogs.com/wzy1569178479/p/7682215.html