标签:style blog http color io 使用 ar for 文件

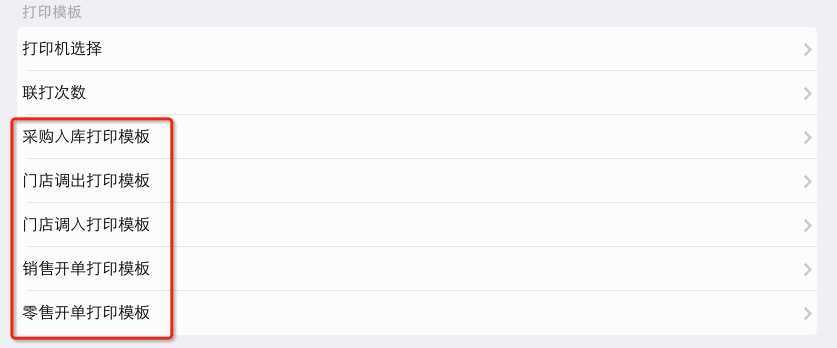
今天的主要任务是添加5个模块的打印模板,如果是按照往常的思维,我可能会直接建立5个ViewController分别对应5个打印模板,然后在分别对其xib文件进行修改来满足需求。但是,今天我换了一种思路,首先,对于复杂的画面,如果手动编程进行添加会非常的消耗时间和精力,而且不利于直观调整UI详细界面的位置,因此第一种尝试就是使用xib文件,所有的空间直接拖拽生成,无需手动添加;其次,也是今天比较突破自我的一点,经过多次尝试和思考,我并没有使用常规思路去建立5个VC,而是直接建立一个打印模板,想办法让这5个模板去使用同一模板,其中只是去简单修改模板内的部分内容,最后成功实现。
//使用代理 实现点击不同的行 进入对应的打印模板 并将row作为参数传值过去 (这里可以看到并没有将点击时间分开处理) if (row >= 2 || row <= 6) { [self.settingDelegate didTapPrintTemplateWith:row]; } //将index赋值给indexTag(后面会用到,很重要的判断条件) 这个方法主要对模板进行初始化 并设置代理事件 最后实现点击pushVC事件 - (void)didTapPrintTemplateWith:(NSInteger)index { indexTag = index; PrintTemplate *template = [[PrintTemplate alloc] initWithNibName:@"PrintTemplate" bundle:nil]; self.template = template; self.template.delegate = self; [self.navigationController pushViewController:template animated:YES]; }
这里说一下自己在这部分出现的问题:起初我将模板内容的修改代码加在了模板初始化和push事件之间,结果内容修改的代码并没有实现预期的结果,而是毫无反应。经过排查,发现了问题所在:我将内容修改代码加载到了template这个VC的viewDidLoad方法之前了,所以这些代码是没有任何作用的(所有的画面上的label都没有加载,打印为空null)。后修改为利用委托去回调changeText方法,前提是template在viewDidLoad实现之后。
// PrintTemplate.m - (void)viewDidLoad { [super viewDidLoad]; [self.delegate changeText]; } //利用此方法来实现不同模板内容的修改(indexTag在此处作为唯一判断) - (void)changeText { if (indexTag == 2) { //采购入库 self.template.titleLb.text = @"采购单"; self.template.currentDate.text = @"14-08-26 17:29"; self.template.codno.text = @"单据编号 : PU1408240000001"; self.template.billdate.text = @"单据日期 : 20140824"; self.template.supplier.text = @"供应商 : 上海一店"; self.template.customer.hidden = YES; self.template.note.hidden = YES; self.template.totamt.text = @"总合计 : 1 200.00"; self.template.saler.hidden = YES; self.template.payment.text = @"付款方式 :"; self.template.cash.text = @"现金 : 0.00"; self.template.credit.text = @"刷卡 : 0.00"; self.template.account.text = @"转账 : 0.00"; NSArray *itemsArr = @[@"商品",@"颜色",@"尺寸",@"成交价",@"数量",@"销售金额"]; for (int i = 0; i < [itemsArr count]; i++) { [[self.template.itemsTitles objectAtIndex:i] setText:[itemsArr objectAtIndex:i]]; } NSArray *items = @[@"208393",@"蓝色",@"43",@"200.00",@"1",@"200.00"]; for (int i = 0; i < [items count]; i++) { [[self.template.items objectAtIndex:i] setText:[items objectAtIndex:i]]; } else if (indexTag == 3) { ...... }
今日收获--关于编程思想的小结(2014-09-11 16:46:20)
标签:style blog http color io 使用 ar for 文件
原文地址:http://www.cnblogs.com/disappear/p/3966825.html