标签:工作 选型 个人信息 权限 调用接口 blog 复杂 提交 首页
准备阶段
架构设计:
前后端完全分离(RESTful Web API接口)、分层架构(逻辑层、数据层、工具层)、模块化
技术选型:
Html、css、js、JQuery(Dom操作,Ajax请求)
辅助工具:
Webpack、Node.Js、NPM、shell
效率工具:
Sublime text3、Chrome、Git、Fiddler
注:
1、前后端完全分离的方式可以减少前后端的耦合,提高前后端的开发效率
2、分层架构的层级划分可以进行系统的解耦,提高系统的可扩展性可可维护性
3、模块化可以进一步的解耦,让系统通过组件拼装来完成业务的实现,优点还有支持团队并行开发,提高团队开发的效率
需求分析
一、大型电商平台有什么:
(1)购买需求:商品展示、用户下单、购物车、用户支付、订单中心
(2)用户需求:会员系统、等级体系、用户行为和信息、地址、账号体系
(3)运营需求:广告推广、用户管理、订单管理、商品管理、广告及推荐、客服
(4)市场需求:SEO、优惠折扣、SEM、代理
(5)数据统计需求:成交量、成单率、访问信息、推广效果、用户量增减
二、进行需求拆分:
遵循需求拆分的原则:
(1)单个迭代不宜过大
(2)需求合理可交付,能够形成一个完整的功能闭环
(3)有成本意识和价值体现
三、找到核心需求
拆分为用户端和后台管理
用户端:
(1)商品展示:首页、商品列表、商品详情
(2)购物车:购物车数量、增删购物车、提交
(3)订单:订单确认(包括地址管理)、订单提交、订单列表、订单详情
(4)用户:登陆、注册、个人信息、密码找回和修改
(5)支付:调用接口
后台管理:
(1)商品管理:对商品的增删改查
(2)品类管理:对品类的增改查
(3)订单管理:订单列表、订单详情、发货(只读的)
(4)权限控制:管理员登陆
架构设计与技术
架构设计
一、分层架构
定义:把功能相似,抽象级别相近的实现进行分层隔离
优势:松散耦合(易维护,易复用,易扩展)当改变其中一个层级时,只要保证该层级的接口不变即可。
常见的分层方式:MVC,MVVM
二、模块化
定义:解决一个复杂问题时,自顶向下逐层把系统划分为若干模块的过程
作用:解耦,支持并行开发
模块化方案:
模块化方案选择:CommonJs
分层架构和模块化区别:分层架构更偏重整个系统上的纵向层级划分;而模块化更偏重横向功能的拆分。
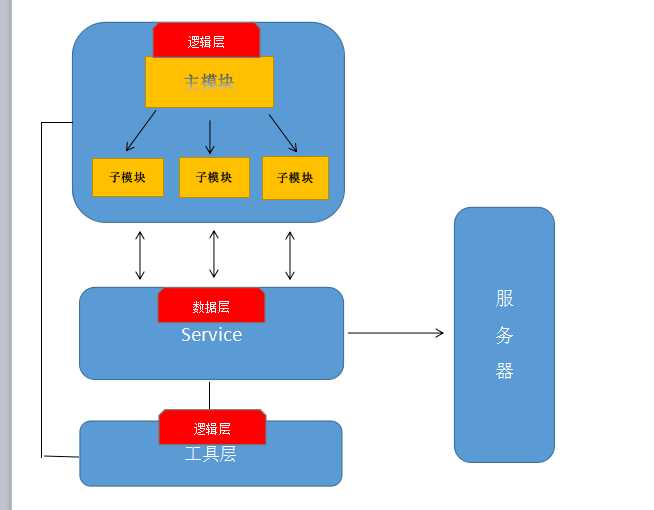
最终采用了分层架构和模块化结合的方式。这里我绘制了一张图片用来说明

说明:
技术选型
先挑几个比较主流的方案,然后从稳定性,扩展性,运行速度,开发效率,兼容性等方面综合考虑。
主要针对以下几个方面选择:
(1)软件过程模型:选择敏捷开发,这是一种以用户需求进化为核心,采用迭代,循序渐进的方法进行软件开发的流程。即需求一边想着,流程一边走着
优点:能应付不断变化的用户需求
缺点:对团队成员要求较高
(2)前后端分离方式:选择纯静态的前后端分离
(3)框架选型:(用户端:JQuery+CSS 后台管理系统:React+Sass)
(4)构建工具:(webpack)
(5)版本控制:(git)(不解释)
(6)发布方式:
前后端职责及数据接口定义
职责划分
后端:数据存储、文件服务、数据接口
前端:数据请求和处理、页面展示
即,以接口为界限,后端负责制作接口,前端负责调用接口
接口的文档规范
标签:工作 选型 个人信息 权限 调用接口 blog 复杂 提交 首页
原文地址:http://www.cnblogs.com/zmx-xiao-xiao/p/7684752.html