标签:page style png src span 引入 div 分离 vue
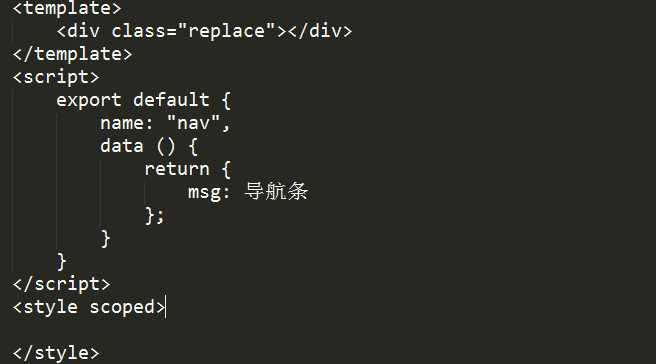
1、在src 下面的 pages下面新建一个Nav.vue文件,并写入

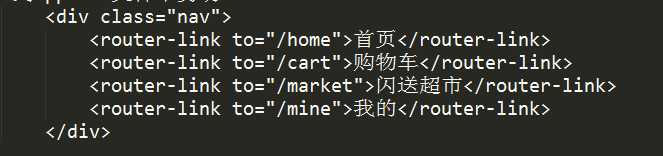
2、到App.vue文件中剪切

3、在Nav.vue中用剪切的代码替换类名是replace的div
4、再去App.vue中剪切跟类名nav相关的样式
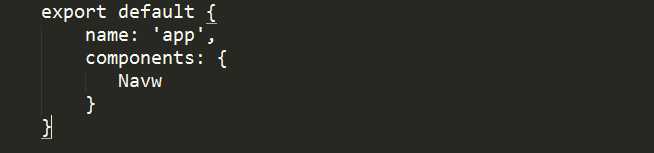
5、在App.vue中导入该组件
import navw from ‘@/pages/Nav‘
6、在App.vue的组件中引入该组件

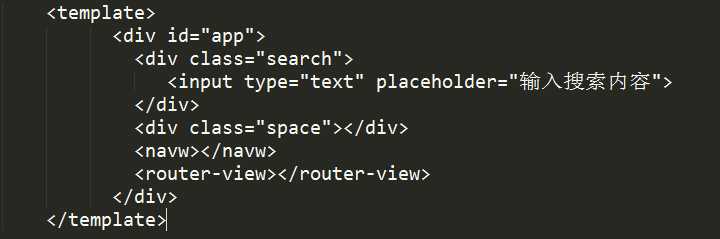
7、然后模板中呈现

标签:page style png src span 引入 div 分离 vue
原文地址:http://www.cnblogs.com/tenro/p/7686006.html