标签:root script params 步骤 other ima add size code
1. 需要的工具
nginx-1.8.1.zip 点击下载
tomcat 8 点击下载
2. 实现的步骤
(1)解压 nginx 至相应的目录(本人目录: F:\jd\tomcat_nginx\nginx-1.8.1);
(2)打开文件夹 nginx-1.8.1 找到 nginx.exe 运行文件双击,如果界面一闪而过,输入地址: http://localhost 则会出现以下页面,nginx 的默认端口为 80;

(3) 解压 tomcat 至相应的目录(本人目录:F:\jd\tomcat_nginx\apache-tomcat-8.0.47-18080 和 F:\jd\tomcat_nginx\apache-tomcat-8.0.47-28080);
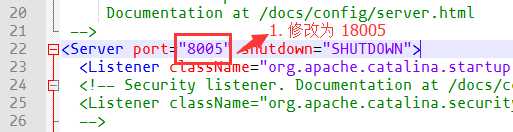
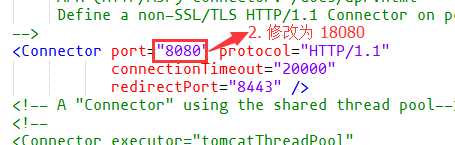
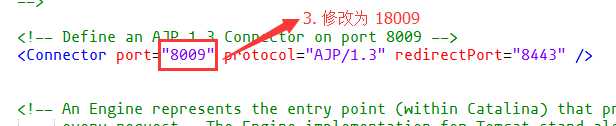
(4)修改 tomcat 端口为 18080 的 server.xml 文件(目录: F:\jd\tomcat_nginx\apache-tomcat-8.0.47-18080\conf)为以下内容,为避免启动程序出现错误,共修改了三处位置:



(5)为了区别两个 tomcat 的差别,删除所有 apache-tomcat-8.0.47-18080\webapps\ROOT 目录下的所有文件,并且新建一个 index.jsp ,添加内容为 <h1>Tomcat 18080</h1>,启动 tomcat 服务输入 http://localhost:18080,如果成功则出现以下页面:

(6)修改 tomcat 端口为 28080 的 server.xml 文件,修改步骤重复第(4)(5)步;
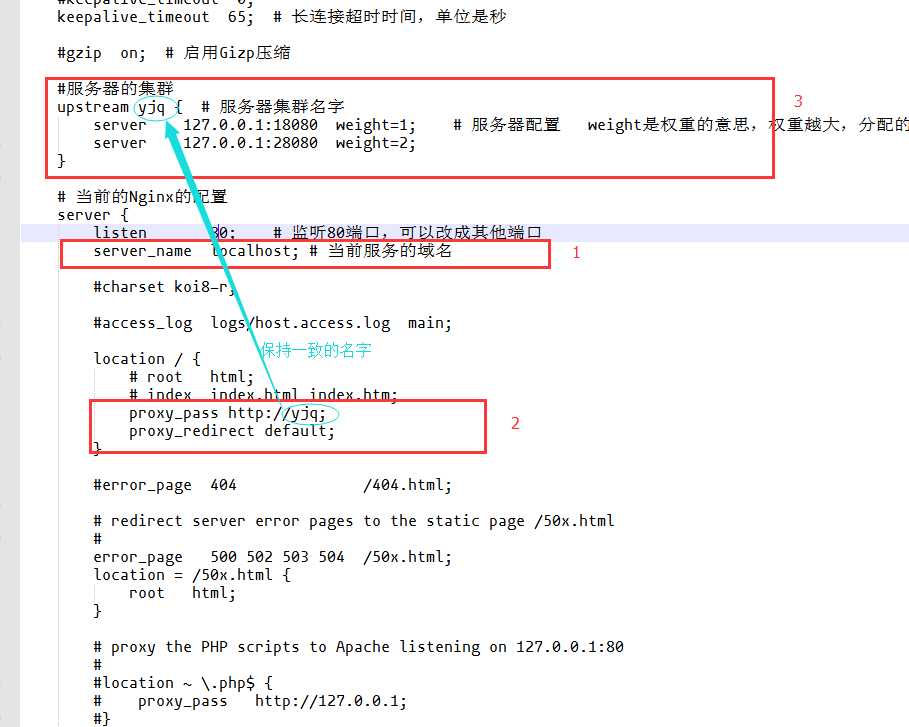
(7)配置 nginx 来实现负载均衡,打开目录 F:\jd\tomcat_nginx\nginx-1.8.1\conf 找到 nginx.conf 文件并进行如下修改:

以上为主要的修改位置,下面是该文件的全部文件信息,添加了注解:
1 #user nobody; 2 worker_processes 1; # 工作进程的个数,一般与计算机的cpu核数一致 3 4 #error_log logs/error.log; 5 #error_log logs/error.log notice; 6 #error_log logs/error.log info; 7 8 #pid logs/nginx.pid; 9 10 11 events { 12 worker_connections 1024; # 单个进程最大连接数(最大连接数 = 连接数 * 进程数) 13 } 14 15 16 http { 17 include mime.types; # 文件扩展名与文件类型映射表 18 default_type application/octet-stream; # 默认文件类型 19 20 #log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘ 21 # ‘$status $body_bytes_sent "$http_referer" ‘ 22 # ‘"$http_user_agent" "$http_x_forwarded_for"‘; 23 24 #access_log logs/access.log main; 25 26 sendfile on; # 开启高效文件传输模式,sendfile指令指定nginx是否调用sendfile函数来输出文件,对于普通应用设为on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。注意:如果图片显示不正常把这个改成off。 27 #tcp_nopush on; 28 29 #keepalive_timeout 0; 30 keepalive_timeout 65; # 长连接超时时间,单位是秒 31 32 #gzip on; # 启用Gizp压缩 33 34 #服务器的集群 35 upstream yjq { # 服务器集群名字 36 server 127.0.0.1:18080 weight=1; # 服务器配置 weight是权重的意思,权重越大,分配的概率越大。 37 server 127.0.0.1:28080 weight=2; 38 } 39 40 # 当前的Nginx的配置 41 server { 42 listen 80; # 监听80端口,可以改成其他端口 43 server_name localhost; # 当前服务的域名 44 45 #charset koi8-r; 46 47 #access_log logs/host.access.log main; 48 49 location / { 50 # root html; 51 # index index.html index.htm; 52 proxy_pass http://yjq; 53 proxy_redirect default; 54 } 55 56 #error_page 404 /404.html; 57 58 # redirect server error pages to the static page /50x.html 59 # 60 error_page 500 502 503 504 /50x.html; 61 location = /50x.html { 62 root html; 63 } 64 65 # proxy the PHP scripts to Apache listening on 127.0.0.1:80 66 # 67 #location ~ \.php$ { 68 # proxy_pass http://127.0.0.1; 69 #} 70 71 # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 72 # 73 #location ~ \.php$ { 74 # root html; 75 # fastcgi_pass 127.0.0.1:9000; 76 # fastcgi_index index.php; 77 # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; 78 # include fastcgi_params; 79 #} 80 81 # deny access to .htaccess files, if Apache‘s document root 82 # concurs with nginx‘s one 83 # 84 #location ~ /\.ht { 85 # deny all; 86 #} 87 } 88 89 90 # another virtual host using mix of IP-, name-, and port-based configuration 91 # 92 #server { 93 # listen 8000; 94 # listen somename:8080; 95 # server_name somename alias another.alias; 96 97 # location / { 98 # root html; 99 # index index.html index.htm; 100 # } 101 #} 102 103 104 # HTTPS server 105 # 106 #server { 107 # listen 443 ssl; 108 # server_name localhost; 109 110 # ssl_certificate cert.pem; 111 # ssl_certificate_key cert.key; 112 113 # ssl_session_cache shared:SSL:1m; 114 # ssl_session_timeout 5m; 115 116 # ssl_ciphers HIGH:!aNULL:!MD5; 117 # ssl_prefer_server_ciphers on; 118 119 # location / { 120 # root html; 121 # index index.html index.htm; 122 # } 123 #} 124 125 }
(8)最后输入网址 http://localhost 检测(三个服务都必须打开,tomcat18080、tomcat28080、nginx.exe)
第一次打开的页面:

第二次打开的页面:

第三次打开的页面:

第四次打开的页面:

所以,现在基本上完成了Nginx + Tomcat 搭建负载均衡;
附录:
如果系统占用了 80 端口,导致 nginx 不能启动,可以通过 netstat -aon | findstr :80 命令查看80端口被谁占用,如果是系统占用,通过以下步骤解决:
Nginx 常用命令(切换到 nginx 安装目录来执行):
start nginx.exe: 启动 nginx;
nginx.exe -s stop: 停止 nginx;
nginx.exe -s reload: 配置文件修改,重新加载配置文件;
nginx -t: 查看nginx是否启动成功;
nginx -v: 查看nginx版本;
标签:root script params 步骤 other ima add size code
原文地址:http://www.cnblogs.com/yjq520/p/7685941.html