标签:iter important center 好的 设置 gid jpg art color
最近做的网站,需要兼容IE8,在这里记录一下,碰到的问题,方便以后查看补充
1.CSS选择器nth-child 不兼容
ul li:nth-child(2){
background-image: url(../img/2.jpg);
background-size: cover;
}
IE8不兼容 这种写法 在网上百度了一下 兼容写法 戳这里
由于我的是少数静态轮播图的样式,所以采用了 添加类名的这种比较low的方式来解决
2.CSS属性 cover 背景自适应铺满容器的这个属性 在IE8中不起作用
background-size: cover; IE8以上版本可支持
兼容写法:
.Scroll1 .full li{
width: 100% !important;
background: url(../img/1.jpg) top center no-repeat;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src=‘http://static.yuntongauto.com/bjzy/img/1.jpg‘, //背景图绝对地址
sizingMethod=‘scale‘); //scale 就是cover的全铺
}
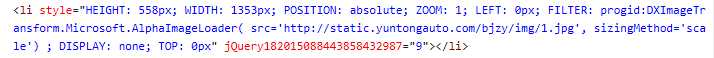
这里说明一下 当设置好fliter的时候 会将样式重写在标签的内联样式表 如图:

所以注意一下修改样式的问题
3. IE8下 a标签中图片出现border 和默认蓝色 color
<a href="#"><img src="1.jpg"></a>
a标签里的img会出现蓝色border 而且a标签内默认字体颜色会变成蓝色
这里会需要 img{border:none;
4.video 标签不支持
<video width="100%" height="515px" controls preload>
<source src="1.mp4" type="video/mp4" codecs="avc1.42E01E,mp4a.40.2">
<!–[if lt IE 8]>
<embed src="1.mp4" width="100%" height="515px" autostart=false/>
<![endif]–>
</video>
这里是我自己研究出来的解决办法 注意 embed标签在移动端无法显示视频
参考了网上关于video的兼容解决 还有很多解决办法 总结最好的 是这个 http://www.cnblogs.com/mengfangui/p/7122130.html
这是目前遇到的关于IE8的兼容 以后遇到在进行汇总
标签:iter important center 好的 设置 gid jpg art color
原文地址:http://www.cnblogs.com/GoTing/p/7687367.html