标签:font ken backend ast 协同开发 ima 命令行 处理 git仓库
目录
1、序言
2、具体步骤
内容
1、序言
之前工作的时候,协同开发主要用svn。最近git项目管理比较火,所以自己研究了一下git多人协同开发的处理方法(我这边主要是命令行),个人感觉git的桌面管理版本太麻烦了,不如命令行来的直接
2、具体步骤
首先对大致的步骤做一个整理:
A本地创建仓库-->A添加远程库-->B从远程克隆-->B加入对项目的管理
2.1 程序员A本地创建仓库
创建一个版本库,首先,选择一个合适的地方,创建一个空目录(最好不要使用中文命名):
$ mkdir learngit
$ cd learngit
通过git init 命令将这个目录变成Git可以管理的仓库
$ git init
==>Initialized empty Git repository in E:/Git/backend-angular/.git/
2.2 程序员A添加远程仓库
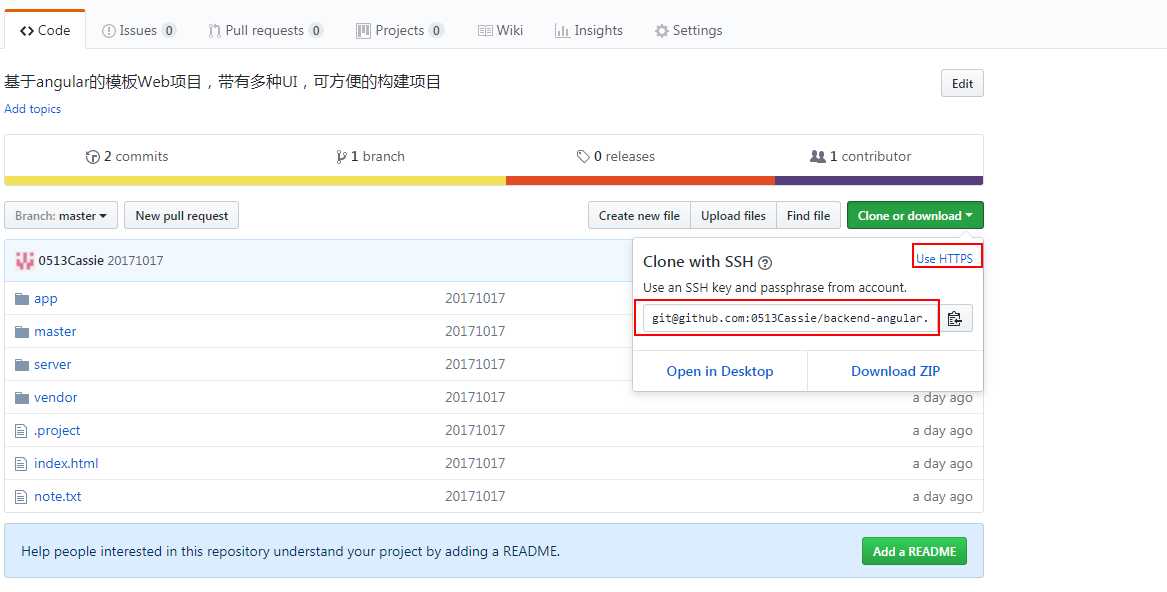
首先登录github,进入到https://github.com/new 创建一个新的仓库,注意:Repository name保持和本地的一致就行。
$ git remote add origin git@github.com:0513Cassie/test.git
$ git add *
$ git commit -m "note"
$ git push origin master
2.3 程序员B从远程克隆
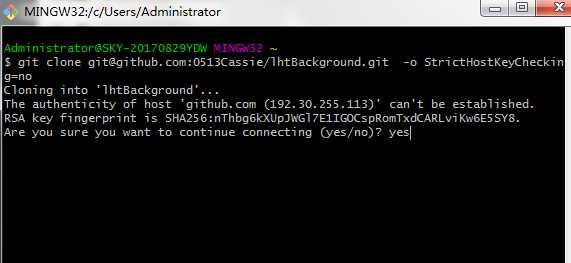
git clone git@github.com:0513Cassie/backend-angular.git
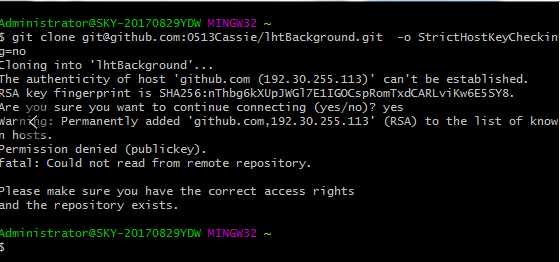
注意:当B在本地执行如下操作clone Git仓库上的源码的时候,会抛出The authenticity of host can not be established:


由于权限问题,导致无法使用git 命令行无法克隆,这时候程序员A需要修改远程仓库,将文中做标记的地方修改为Use HTTPS

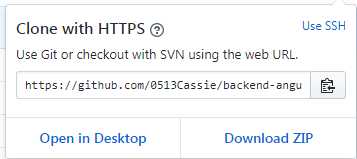
修改之后的界面如下图所示:

所以只需要将上述的git clone git@github.com:0513Cassie/backend-angular.git 修改为git clone https://github.com/0513Cassie/backend-angular.git 即可。
2.4 程序员B加入对项目的管理
程序员B已经加入对项目的管理,程序员B可以在本地进行代码的修改。当需要提交代码到git仓库时 ,使用下面的代码即可:
首先更新
$ git status
$ git pull
$ git add *
$ git commit -m "commit message"
$ git push origin master
标签:font ken backend ast 协同开发 ima 命令行 处理 git仓库
原文地址:http://www.cnblogs.com/leijing0607/p/7687984.html