标签:style blog http color io 使用 java ar strong
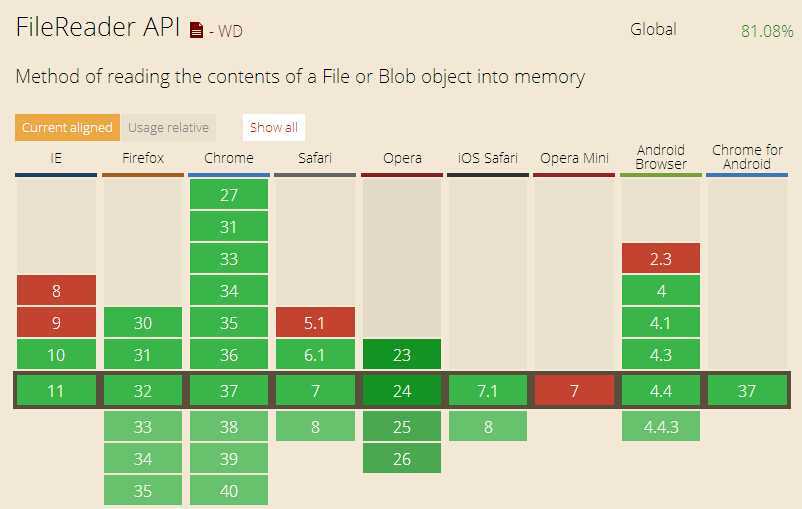
FileReader用来把文件读入内存,并且读取文件中的数据。FileReader接口提供了一个异步API,使用该API可以在浏览器主线程中异步访问文件系统,读取文件中的数据。到目前为止FileReader接口兼容情况如下图。

step by step
1、FileReader接口的方法
FileReader接口有4个方法,其中3个用来读取文件,另一个用来中断读取。无论读取成功或失败,方法并不会返回读取结果,这一结果存储在result属性中。
| 方法名 | 参数 | 描述 |
|---|---|---|
| readAsBinaryString | file | 将文件读取为二进制编码 |
| readAsText | file,[encoding] | 将文件读取为文本 |
| readAsDataURL | file | 将文件读取为DataURL |
| abort | (none) | 终端读取操作 |
2、FileReader接口事件
FileReader接口包含了一套完整的事件模型,用于捕获读取文件时的状态。
| 事件 | 描述 |
| onabort | 中断 |
| onerror | 出错 |
| onloadstart | 开始 |
| onprogress | 正在读取 |
| onload | 成功读取 |
| onloadend | 读取完成,无论成功失败 |
3、FileReader接口的使用实例
1 <script type="text/javascript"> 2 var result=document.getElementById("result"); 3 var file=document.getElementById("file"); 4 5 //判断浏览器是否支持FileReader接口 6 if(typeof FileReader == ‘undefined‘){ 7 result.InnerHTML="<p>你的浏览器不支持FileReader接口!</p>"; 8 //使选择控件不可操作 9 file.setAttribute("disabled","disabled"); 10 } 11 12 function readAsDataURL(){ 13 //检验是否为图像文件 14 var file = document.getElementById("file").files[0]; 15 if(!/image\/\w+/.test(file.type)){ 16 alert("看清楚,这个需要图片!"); 17 return false; 18 } 19 var reader = new FileReader(); 20 //将文件以Data URL形式读入页面 21 reader.readAsDataURL(file); 22 reader.onload=function(e){ 23 var result=document.getElementById("result"); 24 //显示文件 25 result.innerHTML=‘<img src="‘ + this.result +‘" />‘; 26 } 27 } 28 29 function readAsBinaryString(){ 30 var file = document.getElementById("file").files[0]; 31 var reader = new FileReader(); 32 //将文件以二进制形式读入页面 33 reader.readAsBinaryString(file); 34 reader.onload=function(f){ 35 var result=document.getElementById("result"); 36 //显示文件 37 result.innerHTML=this.result; 38 } 39 } 40 41 function readAsText(){ 42 var file = document.getElementById("file").files[0]; 43 var reader = new FileReader(); 44 //将文件以文本形式读入页面 45 reader.readAsText(file); 46 reader.onload=function(f){ 47 var result=document.getElementById("result"); 48 //显示文件 49 result.innerHTML=this.result; 50 } 51 } 52 </script> 53 <p> 54 <label>请选择一个文件:</label> 55 <input type="file" id="file" /> 56 <input type="button" value="读取图像" onclick="readAsDataURL()" /> 57 <input type="button" value="读取二进制数据" onclick="readAsBinaryString()" /> 58 <input type="button" value="读取文本文件" onclick="readAsText()" /> 59 </p> 60 <div id="result" name="result"></div>
标签:style blog http color io 使用 java ar strong
原文地址:http://www.cnblogs.com/sirius-cg/p/filereader.html