标签:row 结构 属性 round lex 问题 blog web前端 像素
在学习弹性盒子模型的时候,有几个属性常常让同学们感觉头痛, 不知到最后得到的效果数值到底是怎样计算得来的,那么不要慌,稳住,我们能赢 !!!
今天就让我们先来看看flex-grow这个属性
flex-grow
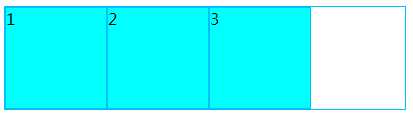
定义项目的放大比例,默认值为0,就算存在剩余空间,也不会放大。下面的例子中没有定义该属性,是不会拥有分配剩余空间的权利的。
<div class="box">
<span class="item">1</span>
<span class="item">2</span>
<span class="item">3</span></div>
.box{
width:400px;
border:1px solid deepskyblue;
/*声明一个弹性盒子模型*/
display: flex;}
.item{
width:100px;
height:100px;
background: cyan;
border:1px solid deepskyblue;
/*放大比例*/
flex-grow: 0; /*默认0 不放大*/}

当项目1,2,3的flex-grow比例改变为:
.item:nth-child(1){
flex-grow: 0;}
.item:nth-child(2){
flex-grow: 1;}
.item:nth-child(3){
flex-grow: 2;}
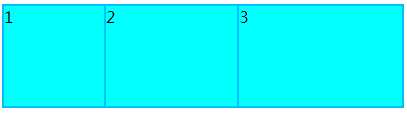
效果为:

计算过程如下(在此我们忽略变宽的大小,以便于计算):整个box的宽度400px减去项目1+2+3原始宽度100px之和,得出答案400-(100+100+100)=100像素,
例子中项目1不放大,项目2,3的放大比例分别为1,2,那么剩余空间分为3分,项目2à1份,项目3à2分,比例就为1:2,分配出来的值就为项目1:100/3*1=33.33px,项目2: 100/3*2=66.66px,那么这个时候剩余空间就被计算出来了,相加后的结构就为项目1:133.33px002E项目2:166.66px
项目1的计算公式: 100 + (100 / 3) * 1
项目2的计算公式: 100 + (100 / 3) * 2
那么flex-grow这个属性在我们使用弹性布局的时候是非常常见的,所以大家要予以重视.
怎么样,现在大家对于flex-grow是如何分配剩余空间的问题是不是就很清晰了呢^-^.上海尚学堂web前端培训原创,请多多关注,陆续有web前端相关技术文章奉献。
标签:row 结构 属性 round lex 问题 blog web前端 像素
原文地址:http://www.cnblogs.com/shsxt/p/7691964.html