标签:little 开头 jquer ice 教程 https key real 关注
[本项目已开源,地址:https://gitee.com/input4hua/littleRB/tree/v1/]
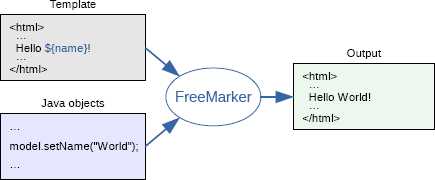
关于freeMarker模板引擎,摘自官网的开头一段解释如下:
Apache FreeMarker是一个模板引擎:基于模板和更改数据生成文本输出(HTML网页,电子邮件,配置文件,源代码等)的Java库。 模板是用FreeMarker模板语言(FTL)编写的,它是一种简单的专业语言(不是像PHP这样的全面的编程语言)。 您的意图是准备数据以真正的编程语言显示,例如问题数据库查询和进行业务计算,然后模板显示已准备好的数据。 在模板中,您将重点关注如何呈现数据,而在模板之外,您将关注要显示的数据。

关于freeMarker的具体使用教程,各位可以自行在网络上搜索相关教程,本博客系列将只会对用到的freemarker模板做讲解。
如下先来看看阅读站首页的页面freemarker的表现形式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1"/> 6 <title>小彩虹阅读网-全网最全的免费小说</title> 7 <meta name="keywords" content="小彩虹阅读网-全网最全的免费小说" /> 8 <meta name="description" content="小彩虹阅读网-全网最全的免费小说" /> 9 <link rel="stylesheet" href="/static/css/jquery.mobile-1.4.5.css" /> 10 <script type="text/javascript" src="/static/js/jquery-1.8.3.min.js"></script> 11 <link rel="stylesheet" type="text/css" href="/static/css/home.css" /> 12 <script type="text/javascript" src="/static/js/index.js"></script> 13 </head> 14 <body> 15 <input type="hidden" id="typeId" value="${typeId}" /> 16 <input type="hidden" id="nextPage" value="${nextPage}" /> 17 <section data-role="page"> 18 <header class="hjh-header" data-role="header"> 19 <h1 class="hjh-header-h1"><a><img src="/static/image/little-logo.png" width="120" height="40"></a></h1> 20 <nav> <!-- 导航 --> 21 <div> 22 <a href="/list/1_1" title="">玄幻</a> | <a href="/list/2_1" title="">修真</a> | <a href="/list/3_1" title="">都市</a> | <a href="/list/4_1" title="">历史</a> | <a href="/list/5_1" title="">网游</a> 23 <a href="/list/6_1" title="">科幻</a> | <a href="/list/7_1" title="">女频</a> | <a href="/searchPage" title="">搜索</a> | <a href="/index" title="">推荐</a> | <a href="/myStore" title="">书包</a> 24 </div> 25 </nav> 26 </header> 27 <article data-role="content" class="hjh-list"> 28 <marquee id="pmp" scrollamount="3" scrolldelay="30" direction= "left" onmouseover="this.stop()" onmouseout="this.start()">读书之法,在循序而渐进,熟读而精思。 —— 朱熹 29 </marquee> 30 <div id="hjh-content"> 31 <#list books as vo> 32 <ul> 33 <a href="/detail/${vo.getId() }"> 34 <li class="hjh-img"><img style="width: 96px;" src="${vo.getImageRealUri()}" alt="${vo.getTitle()}"></li> 35 <li class="hjh-mesg"> 36 <h2>${vo.getTitle()}</h2> 37 <p>小说作者:${vo.getAuthor()}</p> 38 <div>${vo.getDescription()}</div> 39 </li> 40 </a> 41 </ul> 42 </#list> 43 </div> 44 </article> 45 <footer class="hjh-footer"><a href="/static/html/about.html">免责声明</a>Copyright ? 2017<a href="/static/html/about.html">关于小彩虹</a></footer> 46 </section> 47 </body> 48 </html>
${vo.getId() } 从后台对象中取值标签:little 开头 jquer ice 教程 https key real 关注
原文地址:http://www.cnblogs.com/input4hua/p/7691542.html