标签:jpg log orm ace round for mon .text role
1、制作自己的导航条
<nav style="background-color: blanchedalmond"> <img src="https://haitao.nos.netease.com/e740ea878fa94730b3d86579a8e68a26.jpg"> <input type="text" placeholder="输入你想找的宝贝"> <input type="button" value="搜索"> <a>购物车</a> <a href="https://www.kaola.com/?navindex=1&zn=top">首页</a> <a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a> <a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a> </nav>

2、HTML头部元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>菜鸟</title> <base href="http://www.gzcc.cn/2016/images" target="_blank"> <style> p{ color:red; } </style> <link rel="stylesheet" href="yx.css"> </head> <body> <p>菜鸟学HTML</p> </body> </html>
<head> <meta charset="UTF-8"> <title>菜鸟</title> <style> p{ color:red; } .textblue{ color:blueviolet; } .daili{ background-color: aqua; } </style> </head> <body> <p>菜鸟学HTML</p> <p>菜鸟学HTML</p> <p class="daili">菜鸟学HTML</p> <p class="textblue">菜鸟学HTML</p> </body> </html>
<h1 align="center"><a href="https://www.kaola.com/?zn=top"target="_blank">网易考拉</a></h1> <div id="container" style="width:400px"> <div id="header" style="background-color:#FFA500"><h2>登录</h2></div>
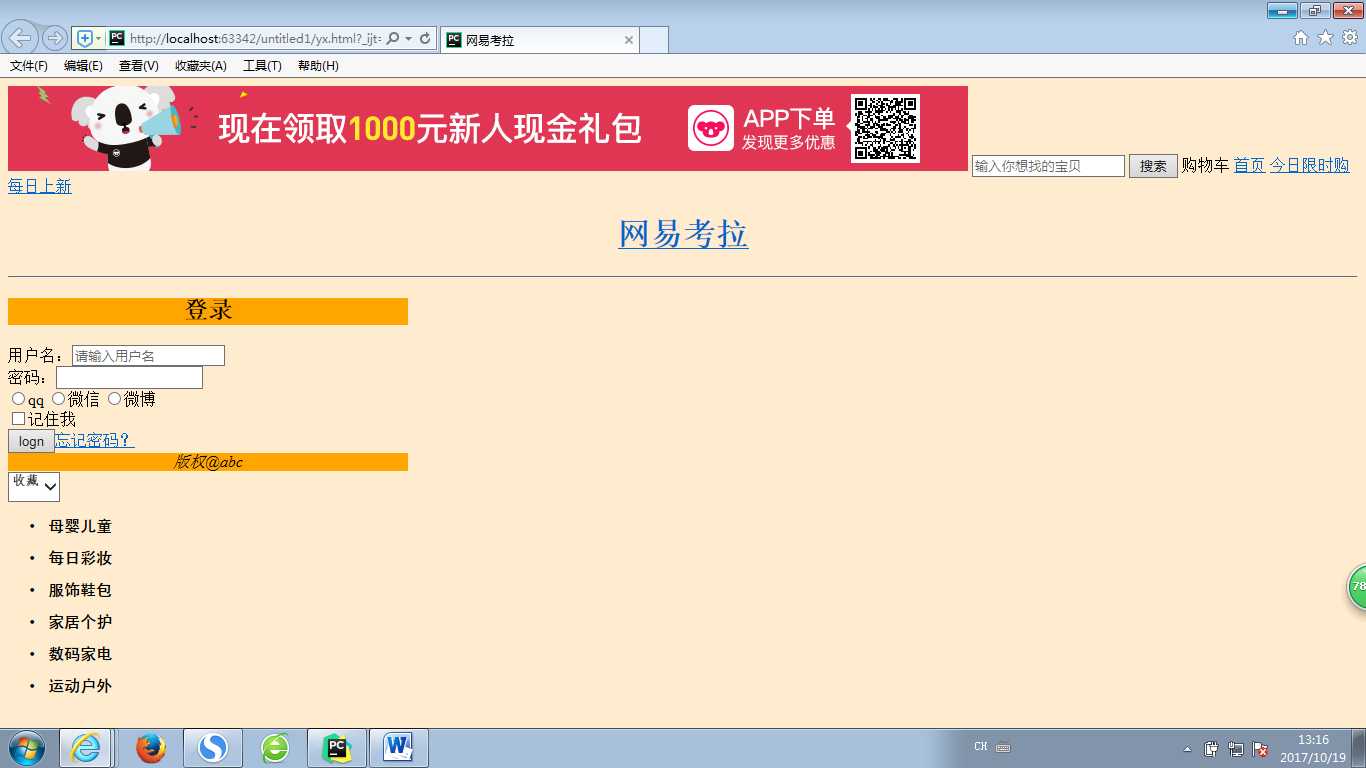
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>网易考拉</title> <style> .li{ background-color: blanchedalmond ; } .ziti{ font-family: "Adobe 仿宋 Std R";font-size: small; } .zix{ font-family: "Adobe 黑体 Std R";font-size: medium; } </style> </head> <nav style="background-color: blanchedalmond"> <img src="https://haitao.nos.netease.com/e740ea878fa94730b3d86579a8e68a26.jpg"> <input type="text" placeholder="输入你想找的宝贝"> <input type="button" value="搜索"> <a>购物车</a> <a href="https://www.kaola.com/?navindex=1&zn=top">首页</a> <a href="https://www.kaola.com/activity/flashSaleIndex/show.html?navindex=2&zn=top">今日限时购</a> <a href="https://www.kaola.com/activity/newArrival.html?navindex=3&zn=top">每日上新</a> </nav> <body class="li"> <h1 align="center"><a href="https://www.kaola.com/?zn=top"target="_blank">网易考拉</a></h1> <hr> <div id="container" style="width:400px"> <div id="header" style="background-color:#FFA500" align="center"><h2>登录</h2></div> <div id="content"> <form> 用户名:<input type="text" name="username" placeholder="请输入用户名"><br> 密码:<input type="password"><br> <input type="radio" name="role" value="qq">qq <input type="radio" name="role" value="weixin">微信 <input type="radio" name="role" value="weibo">微博 <br> <input type="checkbox">记住我<br> <input type="button" value="logn"><a href="">忘记密码?</a> </form> </div> <div id="end" style="background-color:#FFA500" align="center"><i>版权@abc</i></div> </div> <div> <select class="ziti"> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <ul class="zix"> <li>母婴儿童</li> <li>每日彩妆</li> <li>服饰鞋包</li> <li>家居个护</li> <li>数码家电</li> <li>运动户外</li> </ul> </div> </body> </html>

标签:jpg log orm ace round for mon .text role
原文地址:http://www.cnblogs.com/chenyanxi123/p/7691958.html