标签:引号 加载 它的 log 内容 代码 char span pre
模板继承作用是减少大量重复的页面
将主页面复制一份更名base,名字可以随变取
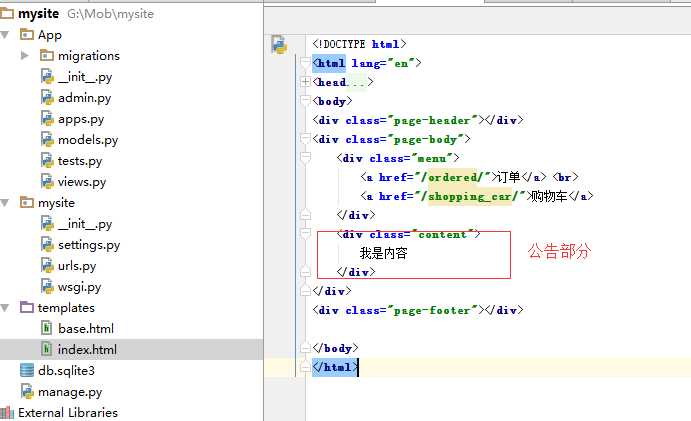
将主页面公共部分保留下来,非公告部分删除

继承的命令用{% block content %} content 这个名可以随自己取
------include 模板标签
在讲解了模板加载机制之后,我们再介绍一个利用该机制的内建模板标签: {% include %} 。该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
------extend(继承)模板标签
base.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .page-header{ height: 50px; background-color: rebeccapurple; } .page-body .menu{ height:400px; background-color: antiquewhite; float: left; width: 20%; } .page-body .content{ height: 400px; background-color: cornflowerblue; float: left; width: 80%; } .page-footer{ background-color: darkblue; height:30px; clear: both; } </style> </head> <body> <div class="page-header"></div> <div class="page-body"> <div class="menu"> <a href="/ordered/">订单</a> <br> <a href="/shopping_car/">购物车</a> </div> {% block content %} {% endblock %} </div> <div class="page-footer"></div> </body> </html>
重复代码模板
{% extends ‘base.html‘ %} #这里要载入继承模板的html
{%block content %} 这里和base模板名字要一致
<div class="content">
我是内容
</div>
{% endblock %}
标签:引号 加载 它的 log 内容 代码 char span pre
原文地址:http://www.cnblogs.com/Mjonj/p/7692166.html