标签:转化 名称 dev 插件 重要 打开 cdn app 文件中
引入外部插件是项目中非常重要的环节。因为部分插件以js语法写的,而ng4用的是ts语法,所以在引入时需要配置。
Step1:引入swiper插件的js文件【css在下面会讲到,先别急】
很重要的意见:亲测,如果用【方法二】引入的js导致效果有问题,请用【方法一】再试
方法一:在index.html中引入
可以用线上的地址,或者是下载到assets文件夹下
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/js/swiper.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/js/swiper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/js/swiper.jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/js/swiper.jquery.min.js"></script>
方法二:命令行引入
npm install swiper --save
npm install swiper --save-dev
备注:--save配置在生产环境;--save-dev配置在开发环境
命令执行完毕后,生产的swiper包会下载到node_modules文件夹下的swiper文件夹。
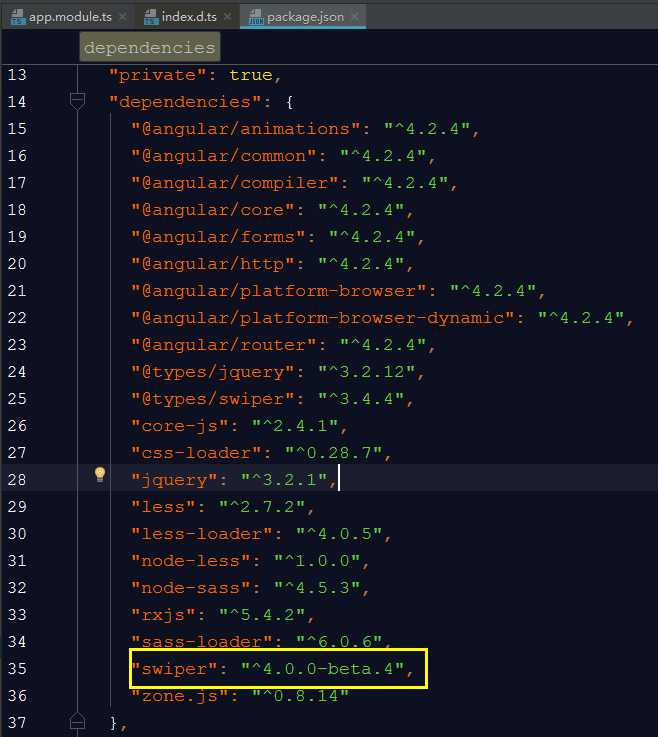
同时在package.json文件下会自动引入swiper配置。

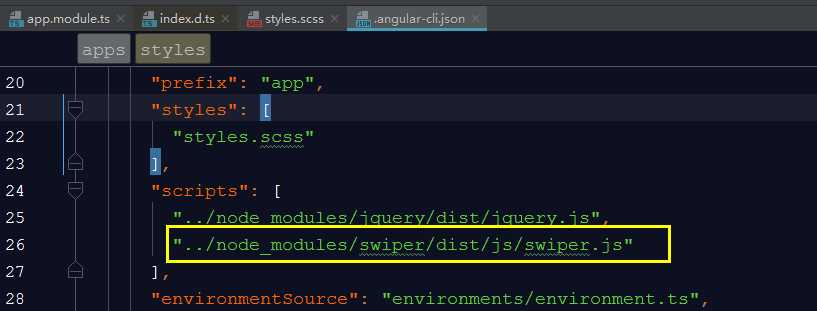
在angular-cli.json文件中配置js路径【相对于index.html的路径】

Step2:配置swiper插件被ts识别
为什么要这步操作呢?因为ts并不能准确识别js语法,所以需要用ts中的interface接口,将js转化成ts并暴露出来。
npm install @types/swiper --save
npm install @types/swiper --save-dev
操作完成后,会在node_modules文件夹下生成@types_swiper文件夹。
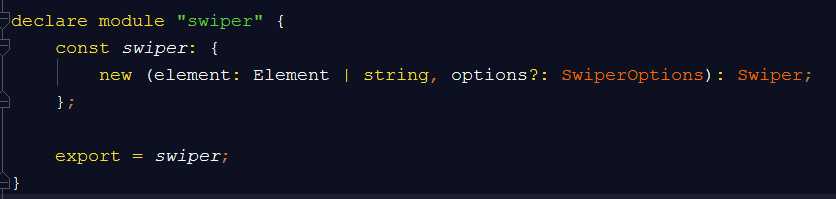
查看文件夹下的index.d.ts文件,不明觉厉。
Step3:在app.module.ts中将被识别的swiper插件引入项目中
import * as A from ‘B‘;
打开node_modules文件夹下的@types_swiper文件夹下的index.d.ts,见下图

A:指的是插件的类,比如Swiper、$
B:指的是index.d.ts中的模块名称
import * as Swiper from ‘swiper‘;
Step4:引入插件的css
方法一:在index.html中引入
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/css/swiper.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.x.x/css/swiper.min.css">
方法二:在styles.css中引入
@import "../node_modules/swiper/dist/css/swiper";
1、css的后缀不用写,写了反而报错
2、iconfont.css在引入时会报错,请在index.html中引入
标签:转化 名称 dev 插件 重要 打开 cdn app 文件中
原文地址:http://www.cnblogs.com/minigrasshopper/p/7692664.html