标签:描述 标准 dash 属性 ges http 输入法 就会 作用
当我们给图片加属性的时候,初学时,可能会弄混淆alt与title的区别,那么这两个的区别,我们可以从本意来看——
alt原词是“Alternate”,切换,替换的意思。常用的输入法切换会用到alt键进行中英文切换。据有道标准释义如下:

title,即为标题、主题,某一对象的标题,如文章有文章标题,作用是对文章进行总结性描述。
所以,区分就好区分了,在HTML文档编辑img标签中,alt即是起到替代img无法显示时候的描述作用,告诉人这里是什么;而title是对图片进行描述的主题,无论图片是否显示,只要有img标签存在,当鼠标指到img所在位置时,title内容就会浮现。
来看实例:
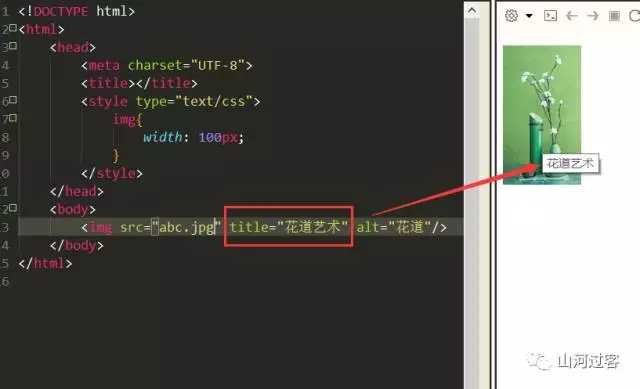
实例一,图片可显示,

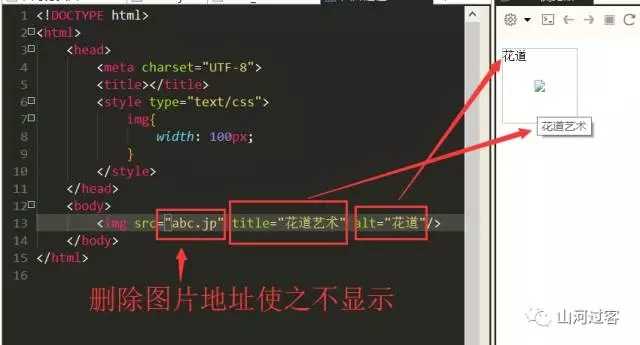
实例二,图片不显示,

总之;
alt是在图片无法显示时候对无法显示的对象起描述作用;图片显示时不表现;
title,是图片的标题主题,只要img标签存在,不管是否显示图片,鼠标停滞在此处时都会浮现;
标签:描述 标准 dash 属性 ges http 输入法 就会 作用
原文地址:http://www.cnblogs.com/chig/p/7694038.html