标签:serve com rewrite 渲染 ati host .com listen webp
问题描述:
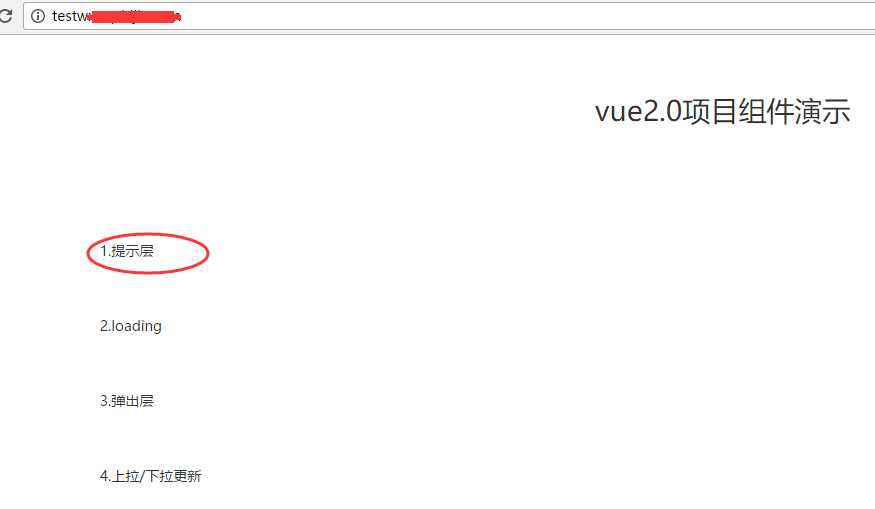
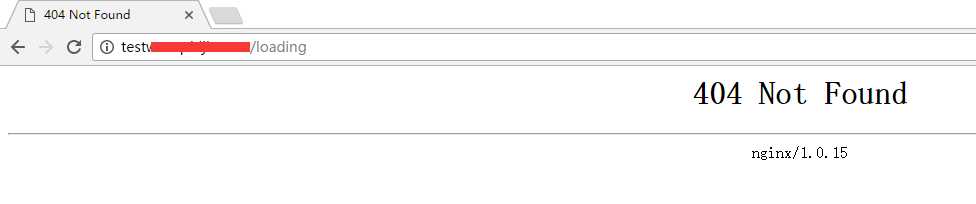
前端同事使用Vue.js框架,利用vue-route结合webpack编写了一个单页路由项目,运维协助在服务器端配置nginx。部署完成后,访问首页没问题,从首页里打开二级页面没问题,但是所有的二级页面打开后,再次刷新,就会出现404现象!如下:


问题原因:
刷新页面时访问的资源在服务端找不到,因为vue-router设置的路径不是真实存在的路径。
如上的404现象,是因为在nginx配置的根目录/Data/app/xqsj_wx/dist下面压根没有loading这个真实资源存在,这些访问资源都是在js里渲染的。
服务端nginx的一开始配置如下(假设域名为:testwx.wangshibo.com):
[root@test-huanqiu ~]# cat /Data/app/nginx/conf/vhosts/testwx.wangshibo.com.conf
server {
listen 80;
server_name testwx.wangshibo.com;
root /Data/app/xqsj_wx/dist;
index index.html;
access_log /var/log/testwx.log main;
}
如上出现404的原因是由于在这个域名根目录/Data/app/xqsj_wx/dist下面压根就没有loading这个真实目录存在。
问题解决:
在nginx配置里添加vue-route的跳转设置(这里首页是index.html,如果是index.php就在下面对应位置替换),正确配置如下(添加下面标红内容):
[root@test-huanqiu ~]# cat /Data/app/nginx/conf/vhosts/testwx.wangshibo.com.conf
server {
listen 80;
server_name testwx.wangshibo.com;
root /Data/app/xqsj_wx/dist;
index index.html;
access_log /var/log/testwx.log main;
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
重启nginx后,问题就迎刃而解了。
[总结:nginx配置文件里一定要定义access和error日志,出现问题要第一时间查看日志(error)]
标签:serve com rewrite 渲染 ati host .com listen webp
原文地址:http://www.cnblogs.com/zhengyan/p/7694131.html