标签:tpc src ann dex scl node 有一个 tis nbsp
首页左侧有一个商品分类。当鼠标分类上,需要展示出此分类下的子分类。
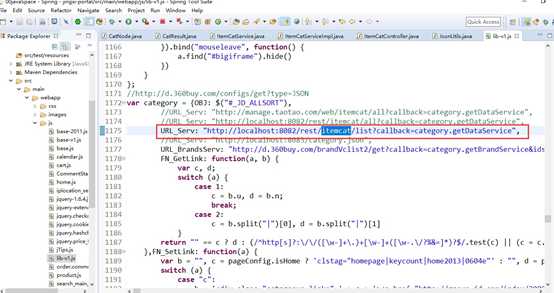
当鼠标滑动到连接上触发mousemove事件。页面做一个ajax请求,请求json数据包含分类信息,得到json数据后初始化分类菜单,展示。

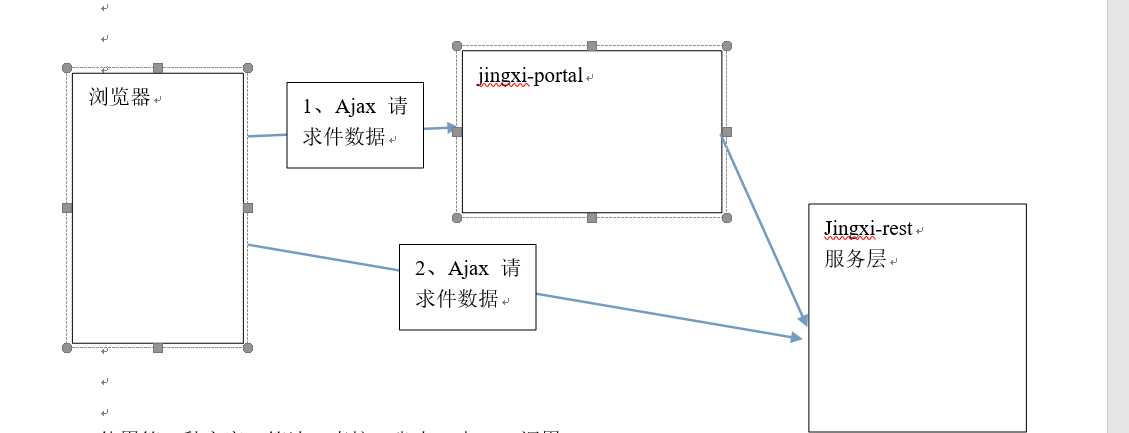
应该在鼠标移到对应的位置的时候,在前台页面jingxi-portal(8083) 就去调用jingxi-rest(8082)中的服务,
然而在这里就涉及到了跨域的问题。
什么是跨域?1.就是域名不同;2.就是域名相同,端口不同;
解决问题的方法:

第一种:使用httpclient来解决跨域的问题。
用户请求数据的时候,直接去访问jingxi-portal中对应的controller,在controller对应的sevice中通过httpclient去调用jingxi-rest中的方法
第二种:使用jsonp哎解决跨域的问题。
用户在页面请求的时候,直接通过jsonp去访问jingxi-rest中的服务。
在这里我们采用的第二种方法,使用jsonp来实现。
什么是jsonp?
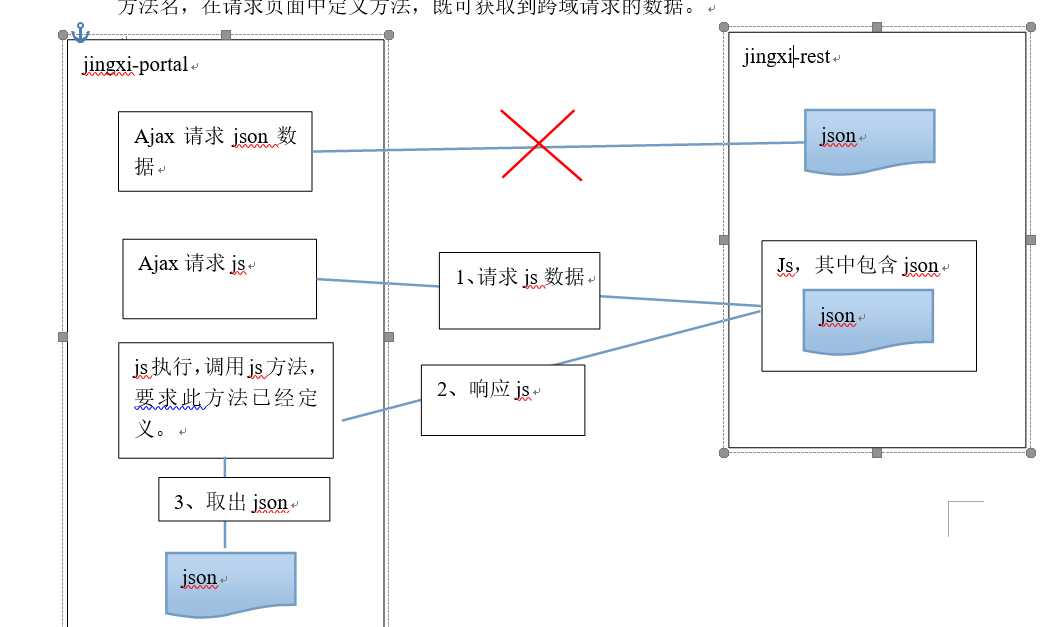
Jsonp其实就是一个跨域解决方案。Js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。可以把数据封装成一个js语句,做一个方法的调用。跨域请求js脚本可以得到此脚本。得到js脚本之后会立即执行。可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。
jsonp的实现原理:
浏览器在js请求中,是允许通过script标签的src跨域请求,可以在请求的结果中添加回调方法名,在请求页面中定义方法,既可获取到跨域请求的数据。



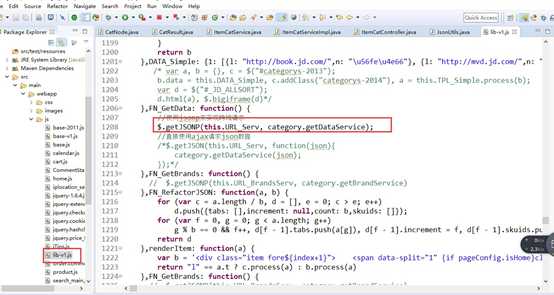
相当于在jingxi-portal页面 跨域去请求一个js片段 然后请求获得的js片段会马上执行在jingxi-portal页面的getDataService方法。
package com.jingxi.rest.pojo; import java.util.List; import com.fasterxml.jackson.annotation.JsonProperty; public class CatNode { @JsonProperty("n") private String name; @JsonProperty("u") private String url; @JsonProperty("i") private List<?> item; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public List<?> getItem() { return item; } public void setItem(List<?> item) { this.item = item; } }
package com.jingxi.rest.pojo; import java.util.List; public class CatResult { private List<?> data; public List<?> getData() { return data; } public void setData(List<?> data) { this.data = data; } }
package com.jingxi.rest.service; import java.util.ArrayList; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import com.jingxi.common.util.JsonUtils; import com.jingxi.mapper.TbItemCatMapper; import com.jingxi.model.TbContent; import com.jingxi.model.TbItemCat; import com.jingxi.model.TbItemCatExample; import com.jingxi.model.TbItemCatExample.Criteria; import com.jingxi.rest.dao.JedisClient; import com.jingxi.rest.pojo.CatNode; import com.jingxi.rest.pojo.CatResult; @Service public class ItemCatServiceImp implements ItemCatService { @Autowired private TbItemCatMapper itemCatMapper; @Autowired private JedisClient jedisClient; private static final String INDEX_ITEMCAT_REDIS_KEY="INDEX_ITEMCAT_REDIS_KEY"; @Override public CatResult getItemCatList() { CatResult catResult = new CatResult(); //查询分类列表 catResult.setData(getCatList(0)); //将parentid为0的查出来 然后放在catresult的data中 return catResult; } /*** 查询分类列表* * <p>Title: getCatList</p>* * <p>Description: </p>* * @param parentId* @return * */ private List<?> getCatList(long parentId) { /*//去缓存中取数据 try{ String result=jedisClient.hget(INDEX_ITEMCAT_REDIS_KEY, parentId+""); if(result!=null){ List<TbItemCat> resultList=JsonUtils.jsonToList(result, TbItemCat.class); return resultList; } }catch(Exception e){ e.printStackTrace(); }*/ //创建查询条件 TbItemCatExample example = new TbItemCatExample(); Criteria criteria = example.createCriteria(); criteria.andParentIdEqualTo(parentId); //执行查询 List<TbItemCat> list = itemCatMapper.selectByExample(example); //返回值list List resultList = new ArrayList<>(); //向list中添加节点 int count = 0; for (TbItemCat tbItemCat : list) { //判断是否为父节点 if (tbItemCat.getIsParent()) { CatNode catNode = new CatNode(); if (parentId == 0) { catNode.setName("<a " + "href=‘/products/"+tbItemCat.getId()+".html‘>"+tbItemCat.getName()+"</a>"); } else { catNode.setName(tbItemCat.getName()); } catNode.setUrl("/products/"+tbItemCat.getId()+".html"); catNode.setItem(getCatList(tbItemCat.getId())); resultList.add(catNode); count ++; //第一层只取14条记录 if (parentId == 0 && count >=14) { break; } //如果是叶子节点 }else { resultList.add("/products/"+tbItemCat.getId() +".html|" + tbItemCat.getName()); } } /*//把数据放进缓存中 try{ //把list轉換成字符串 String cacheString =JsonUtils.objectToJson(resultList); jedisClient.hset(INDEX_ITEMCAT_REDIS_KEY, parentId+"", cacheString); }catch(Exception e){ e.printStackTrace(); }*/ return resultList; } }
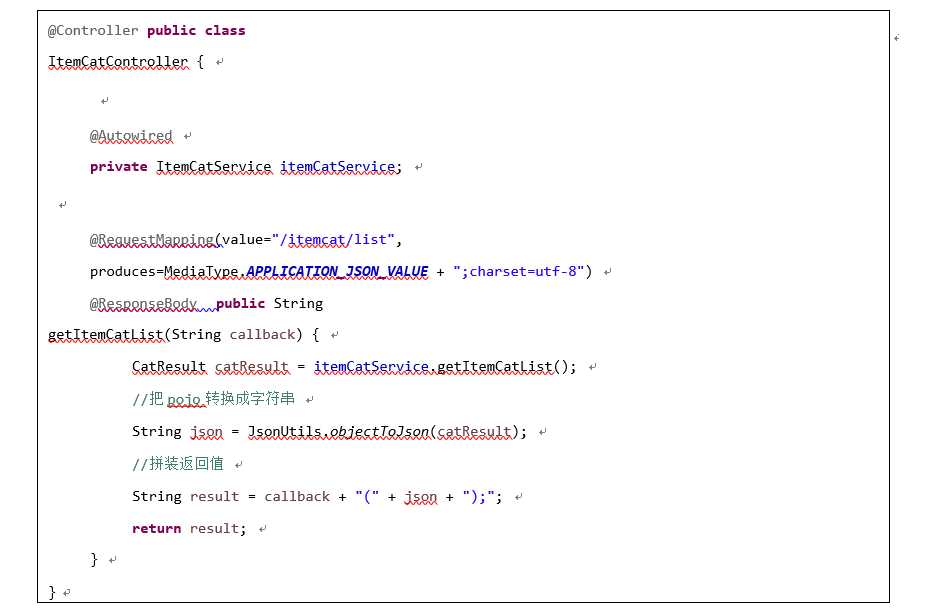
方法一:

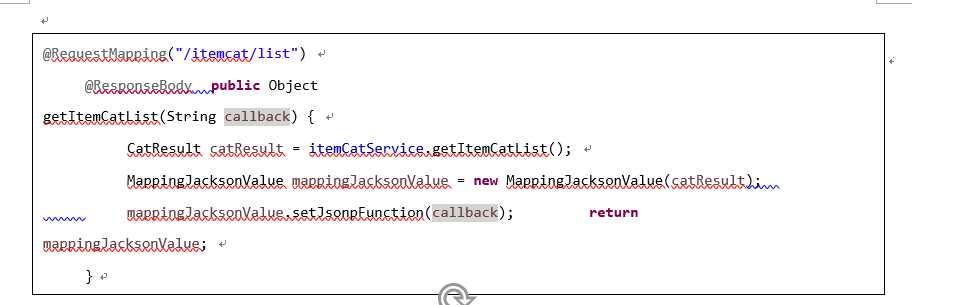
方法二:

标签:tpc src ann dex scl node 有一个 tis nbsp
原文地址:http://www.cnblogs.com/mumudechengzhang/p/7696612.html