标签:image meeting 直接 datetime 结束时间 添加 技术 网页 cal
(该实例在Jhonemap_server系统中的meeting_edit.html网页中与TWH_meeting实体类)
当数据涉及到时间的时候,要么在前台处理要么在后台处理,无论哪种处理方式都会调用到对应的时间处理工具类,前台是js文件后台是Java文件。此处所说的是在后台处理。
先从数据的添加说起
点击新建按钮,会跳转到有form表单的新建页面。以下是新建页面的时间添加
<td width="20%" class="Rightxs">开始时间</td> <td> <input class="easyui-datetimebox" editable=false type="text" id="meetingbegintime" name="showmeetingbegintime" data-options="required:true,showSeconds:false" style="width:200px;"/> </td> <td width="20%" class="Rightxs">结束时间</td> <td> <input class="easyui-datetimebox" editable=false type="text" id="meetingendtime" name="showmeetingendtime" data-options="required:true,showSeconds:false" style="width:200px;"/> </td>
表单其他字段都一样,由于后台要对时间进行特殊处理,前台当然要在新建的时候有所配合,该新建直接通过表单name属性序列化获取内容,其中时间的name属性并不是数据库表中字段属性,而是实体类中处理时间的一个中介属性

在实体类中跟时间相关的属性,这是与数据库字段对应的属性

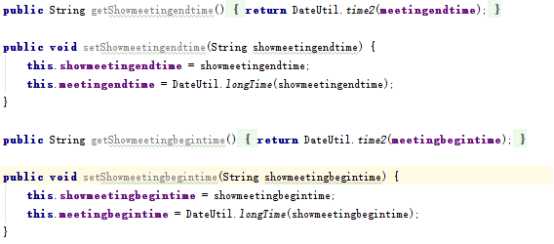
所对应的get/set方法


以下是对时间的进行处理的中介属性

所对应的get/set方法

保存表单通过showmeetingbegintime与showmeetingendtime将时间name属性序列化到后台实体类中去,实体类中的两个中介属性接收到该时间,在实体类中通过调用DateUtil中的longTime方法对时间进行处理,处理过后的时间再赋值给meetingbegintime与meetingendtime。从而进行sql语句的执行,完成更新操作
因此showmeetingbegintime与showmeetingendtime的时间数据是包含年月日的,因为是直接接受前台的,通过处理后meetingbegintime与meetingendtime是不包含年月日的,这是需要存到数据库中的
值得注意的是:
仅仅是meeting_edit页面的时间name需要写成showmeetingbegintime与showmeetingendtime
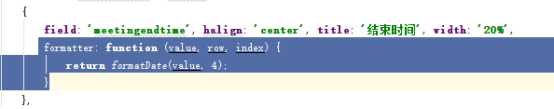
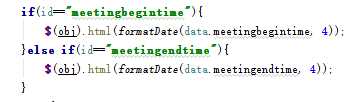
在其列表页面meeting_list与查看页面meeting_info中还是写成meetingbegintime与meetingendtime,因为在显示在该两个页面上的时间都是在前台进行处理的。只有更新页面时间是在后台实体类中进行处理。
列表页面时间:

查看页面时间:

总之:
在实体类中的时间处理是对增加与修改的时间进行处理的,因此需要在更新页面注意其表单name属性值,与列表页面查看页面没有关系,该两个页面的时间都是通过本身的时间属性字段在前台进行处理的。
标签:image meeting 直接 datetime 结束时间 添加 技术 网页 cal
原文地址:http://www.cnblogs.com/bad-guy/p/7698389.html