标签:实现 col log image height pre img round parent

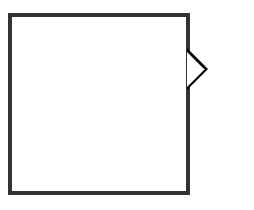
<style> .demo { width: 100px; height: 100px; background-color: #fff; border: 2px solid #333; position: relative; } .demo:after,.demo:before { border: solid transparent; content: ‘ ‘; height: 0; left: 100%; position: absolute; width: 0; } .demo:after { border-width: 10px; border-left-color: #fff; top: 20px; } .demo:before { border-width: 12px; border-left-color: #000; top: 18px; } </style> <div class="demo"></div>
标签:实现 col log image height pre img round parent
原文地址:http://www.cnblogs.com/pjl43/p/7700404.html