标签:document display size 空格 url 顺序 ast sele text
两者顺序不能反过来,某些系统会有不可预料的错乱
display: -webkit-flex;
display: flex;
背景,background-size 必须单独拆出来,理由同上
background: url(../img.jpg) no-repeat center/cover;
负缩进
text-indent: -2em;
主动引发怪异模式
box-sizing: border-box;
查询api:
http://www.css88.com/book/css/
好用:
li+li 相邻选择器
last-child 第一个子代选择器 (兼容性好,last-child不行)
ps:
ctrl+alt+c 生成透明背景,使图片居中. 适用于多个小图片排版.
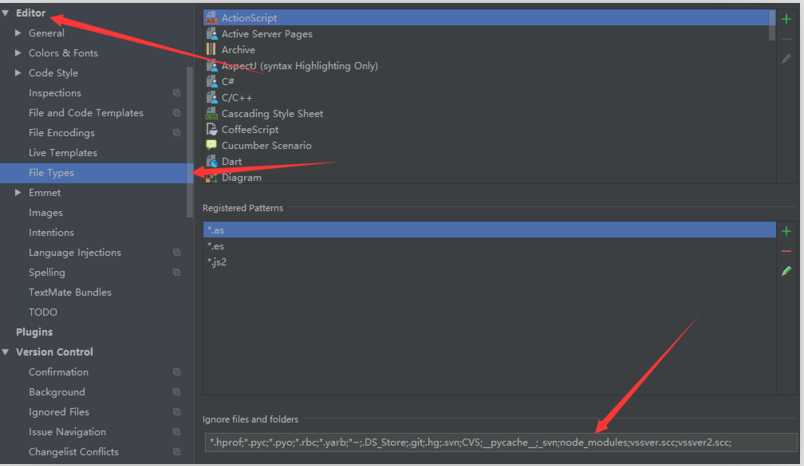
在编辑器忽略node_modules,加载速度。

移动端svg线段进度条
html:
<svg version="1.1" id="path" width="1000px" height="1000px" >
<path d="" stroke="" stroke-width="1px" fill="none"/>
</svg>
css:
#path{animation:dash 2s 0s linear forwards;stroke-dasharray: 1000;stroke-dashoffset: 1000;}
@keyframes dash {
to {stroke-dashoffset: 0;}
}
stroke-dasharray 表示虚线描边。可选值为:none, <dasharray>, inherit. 其中,none表示不是虚线;<dasharray>为一个逗号或空格分隔的数值列表。表示各个虚线端的长度。可以是固定的长度值,也可以是百分比值;inherit表继承。
stroke-dashoffset 表示虚线的起始偏移。可选值为:<percentage>, <length>, inherit. 百分比值,长度值,继承。
stroke-linecap="butt" 描边端点表现形式
stroke-linejoin="miter" 描边转角的表现方式
var path = document.querySelector(‘.path‘);
var length = path.getTotalLength();
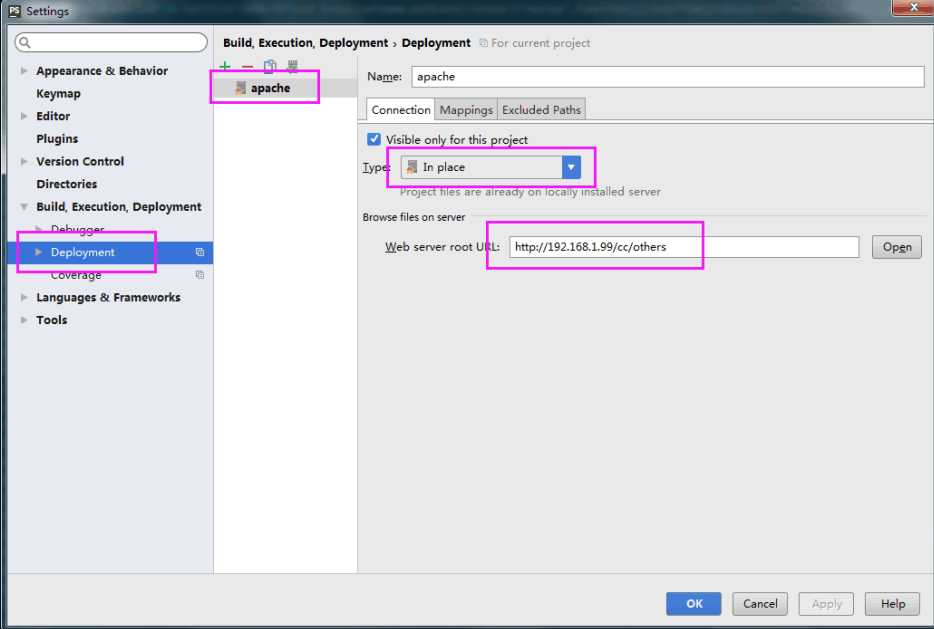
移动端调试(即以ip为链接地址,不是localhost,能在手机查看):
1 http-server
2

3.利用谷歌工具,详情查看另外篇文章。
----------
问题:
移动端:
按钮line-height
多个img1px空隙
1px border
软键盘
标签:document display size 空格 url 顺序 ast sele text
原文地址:http://www.cnblogs.com/gggwf/p/7700485.html