标签:nbsp logs ges pack image 情况下 组件 安装步骤 div
(原文地址:http://www.cnblogs.com/cosnyang/p/6290950.html)

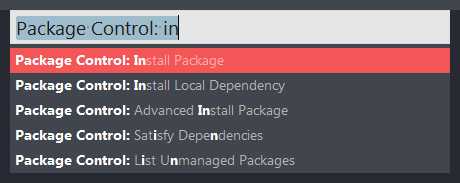
第二,打开 Install Package 窗口。下图中第一个,回车。

打开过程中,右下角出现状态栏。如下图

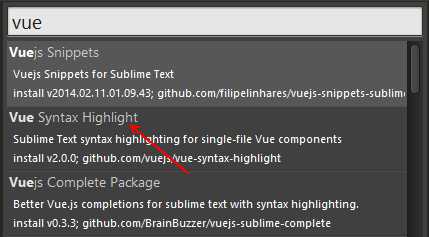
第三,打到插件,回车安装,如下图。

重新打开 *.vue 文件,高亮显示安装成功。

标签:nbsp logs ges pack image 情况下 组件 安装步骤 div
原文地址:http://www.cnblogs.com/aliwa/p/7705409.html