标签:好好学习 居中 页面 alt 阶段 选择器 检查 简单 结果
第一阶段项目在昨天就已经截止了,也进行了展示,
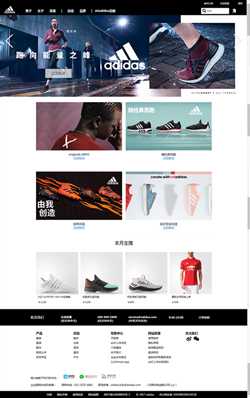
本次的项目做的是模仿阿迪达斯的主页,也是对一阶段学习的各种代码进行总的的结果,
代码总共约6500行左右,也是整整码了接近10天的时间,出现的问题也是很多,
首先做的是第二页,标题和内容用框架分开了,导致后期做下拉菜单的时候页面不能显示,
开始时对定位布局不是很熟练,做的乱七八糟,想要把框架删了,标题加到内容内都没办法加上,
做第一页的时候对之前学的代码忘记了好多,还有有些定位、水平居中、垂直居中、边框的距离使用的不是很熟练,
完第一页,开始做第二页,也就是阿迪达斯首页的对定位、布局使用的还算是熟练了,不至于像第一页做的那样恶心,
用的时间也少了很多,不过做到大图轮播的时候又卡住了,直到现在写这篇博客还是对大图轮播有这问题,
第三页是纯布局,布好了局,做好超级链接街完成了,还算是简单。
总体的问题还是对代码的不熟悉,还有就是排版问题,之前因为在写选择器的时候误删了一个大括号,导致从这个选择器到以后的选择器都不能用,
由于排版乱,又没写清注释检查了好长时间才检查出来的问题。
命名问题,起名字也是一大难题,上学期间不好好学习,词汇量极少,导致命名只能找有道,或者是用拼音来命名,让人一看感觉很low。
整三个网页特效做的并不多,网页的排版布局花去了大约60%的时间,还有就是因为一个括号的问题浪费了好多的时间,总体做的并不是多么的满意,
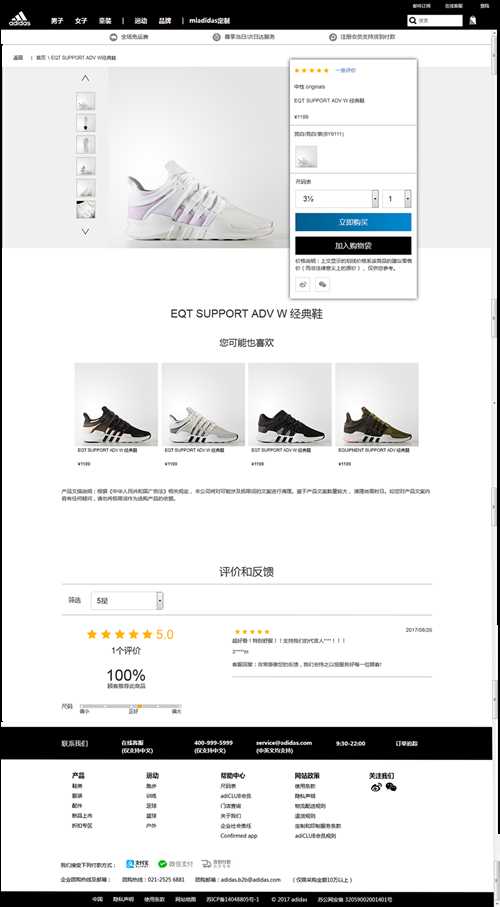
日后还需更加完善,以下是三个页面的展示图,顺序由制作时间顺序排序:
1.

2.

3.

标签:好好学习 居中 页面 alt 阶段 选择器 检查 简单 结果
原文地址:http://www.cnblogs.com/xinchenhui/p/7707374.html