标签:无法 语法 display listening github 目录 roc erro run
安装npm
npm 命令安装vue-cli
npm install vue-cli -g
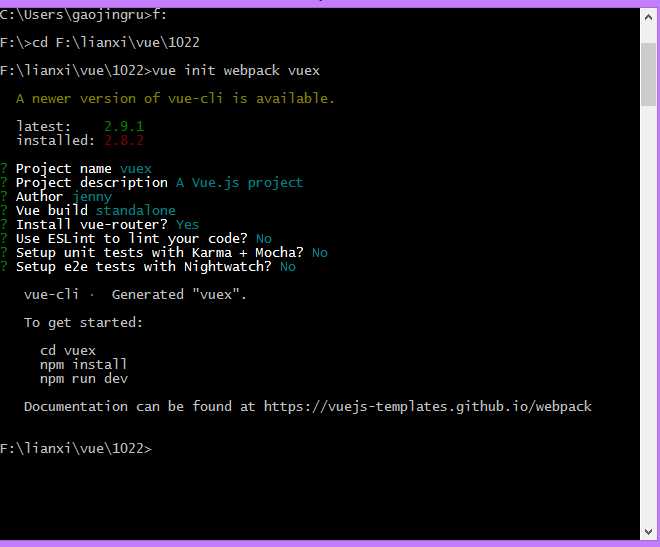
vue init命令来初始化项目
vue init <template-name> <project-name>
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
vue init webpack vuecliTest

cd vuex文件夹
cnpm install 安装package.json里的包
npm run dev 开发模式下运行我们的程序
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- dev-client.js // 热重载相关 | |-- dev-server.js // 构建本地服务器 | |-- utils.js // 构建工具相关 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境变量 | |-- index.js // 项目一些配置变量 | |-- prod.env.js // 生产环境变量 | |-- test.env.js // 测试环境变量 |-- src // 源码目录 | |-- components // vue公共组件 | |-- store // vuex的状态管理 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- README.md // 项目说明 |-- favicon.ico |-- index.html // 入口页面 |-- package.json // 项目基本信息
1 // 检查 Node 和 npm 版本 2 require(‘./check-versions‘)() 3 4 // 获取 config/index.js 的默认配置 5 var config = require(‘../config‘) 6 7 // 如果 Node 的环境无法判断当前是 dev / product 环境 8 // 使用 config.dev.env.NODE_ENV 作为当前的环境 9 10 if (!process.env.NODE_ENV) process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV) 11 12 // 使用 NodeJS 自带的文件路径工具 13 var path = require(‘path‘) 14 15 // 使用 express 16 var express = require(‘express‘) 17 18 // 使用 webpack 19 var webpack = require(‘webpack‘) 20 21 // 一个可以强制打开浏览器并跳转到指定 url 的插件 22 var opn = require(‘opn‘) 23 24 // 使用 proxyTable 25 var proxyMiddleware = require(‘http-proxy-middleware‘) 26 27 // 使用 dev 环境的 webpack 配置 28 var webpackConfig = require(‘./webpack.dev.conf‘) 29 30 // default port where dev server listens for incoming traffic 31 32 // 如果没有指定运行端口,使用 config.dev.port 作为运行端口 33 var port = process.env.PORT || config.dev.port 34 35 // Define HTTP proxies to your custom API backend 36 // https://github.com/chimurai/http-proxy-middleware 37 38 // 使用 config.dev.proxyTable 的配置作为 proxyTable 的代理配置 39 var proxyTable = config.dev.proxyTable 40 41 // 使用 express 启动一个服务 42 var app = express() 43 44 // 启动 webpack 进行编译 45 var compiler = webpack(webpackConfig) 46 47 // 启动 webpack-dev-middleware,将 编译后的文件暂存到内存中 48 var devMiddleware = require(‘webpack-dev-middleware‘)(compiler, { 49 publicPath: webpackConfig.output.publicPath, 50 stats: { 51 colors: true, 52 chunks: false 53 } 54 }) 55 56 // 启动 webpack-hot-middleware,也就是我们常说的 Hot-reload 57 var hotMiddleware = require(‘webpack-hot-middleware‘)(compiler) 58 // force page reload when html-webpack-plugin template changes 59 compiler.plugin(‘compilation‘, function (compilation) { 60 compilation.plugin(‘html-webpack-plugin-after-emit‘, function (data, cb) { 61 hotMiddleware.publish({ action: ‘reload‘ }) 62 cb() 63 }) 64 }) 65 66 // proxy api requests 67 // 将 proxyTable 中的请求配置挂在到启动的 express 服务上 68 Object.keys(proxyTable).forEach(function (context) { 69 var options = proxyTable[context] 70 if (typeof options === ‘string‘) { 71 options = { target: options } 72 } 73 app.use(proxyMiddleware(context, options)) 74 }) 75 76 // handle fallback for HTML5 history API 77 // 使用 connect-history-api-fallback 匹配资源,如果不匹配就可以重定向到指定地址 78 app.use(require(‘connect-history-api-fallback‘)()) 79 80 // serve webpack bundle output 81 // 将暂存到内存中的 webpack 编译后的文件挂在到 express 服务上 82 app.use(devMiddleware) 83 84 // enable hot-reload and state-preserving 85 // compilation error display 86 // 将 Hot-reload 挂在到 express 服务上 87 app.use(hotMiddleware) 88 89 // serve pure static assets 90 // 拼接 static 文件夹的静态资源路径 91 var staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory) 92 // 为静态资源提供响应服务 93 app.use(staticPath, express.static(‘./static‘)) 94 95 // 让我们这个 express 服务监听 port 的请求,并且将此服务作为 dev-server.js 的接口暴露 96 module.exports = app.listen(port, function (err) { 97 if (err) { 98 console.log(err) 99 return 100 } 101 var uri = ‘http://localhost:‘ + port 102 console.log(‘Listening at ‘ + uri + ‘\n‘) 103 104 // when env is testing, don‘t need open it 105 // 如果不是测试环境,自动打开浏览器并跳到我们的开发地址 106 if (process.env.NODE_ENV !== ‘testing‘) { 107 opn(uri) 108 } 109 })
1 .. 2 ... 3 module.export = { 4 // 编译入口文件 5 entry: {}, 6 // 编译输出路径 7 output: {}, 8 // 一些解决方案配置 9 resolve: {}, 10 resolveLoader: {}, 11 module: { 12 // 各种不同类型文件加载器配置 13 loaders: { 14 ... 15 ... 16 // js文件用babel转码 17 { 18 test: /\.js$/, 19 loader: ‘babel‘, 20 include: projectRoot, 21 // 哪些文件不需要转码 22 exclude: /node_modules/ 23 }, 24 ... 25 ... 26 } 27 }, 28 // vue文件一些相关配置 29 vue: {} 30 }
1 { 2 //设定转码规则 3 "presets": [ 4 ["env", { "modules": false }], 5 "stage-2" 6 ], 7 //转码用的插件 8 "plugins": ["transform-runtime"], 9 "comments": false, 10 //对BABEL_ENV或者NODE_ENV指定的不同的环境变量,进行不同的编译操作 11 "env": { 12 "test": { 13 "presets": ["env", "stage-2"], 14 "plugins": [ "istanbul" ] 15 } 16 } 17 }
1 root = true 2 3 [*] // 对所有文件应用下面的规则 4 charset = utf-8 // 编码规则用utf-8 5 indent_style = space // 缩进用空格 6 indent_size = 2 // 缩进数量为2个空格 7 end_of_line = lf // 换行符格式 8 insert_final_newline = true // 是否在文件的最后插入一个空行 9 trim_trailing_whitespace = true // 是否删除行尾的空格
标签:无法 语法 display listening github 目录 roc erro run
原文地址:http://www.cnblogs.com/JennyGao/p/7709978.html