标签:image otp lin type nbsp 隐式 分数 包含 str
在javascript中,存在着六种基础数据类型,分为值类型(“undefined”,”boolean”,“Null”,“Number ”,“String”)和引用类型(“object ”,“Function”)
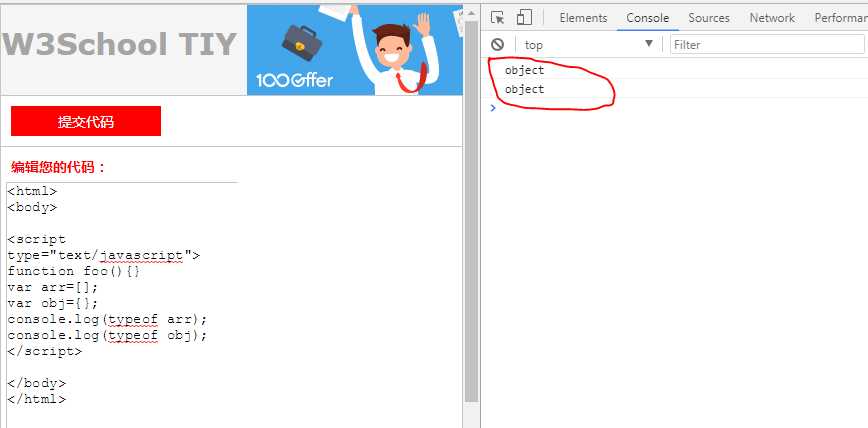
在 JavaScript 中,判断一个变量的类型尝尝会用 typeof 运算符,在使用 typeof 运算符时采用引用类型存储值会出现一个问题,无论引用的是什么类型的对象,它都返回 "object"。无法区分数组array和object对象,如下代码:

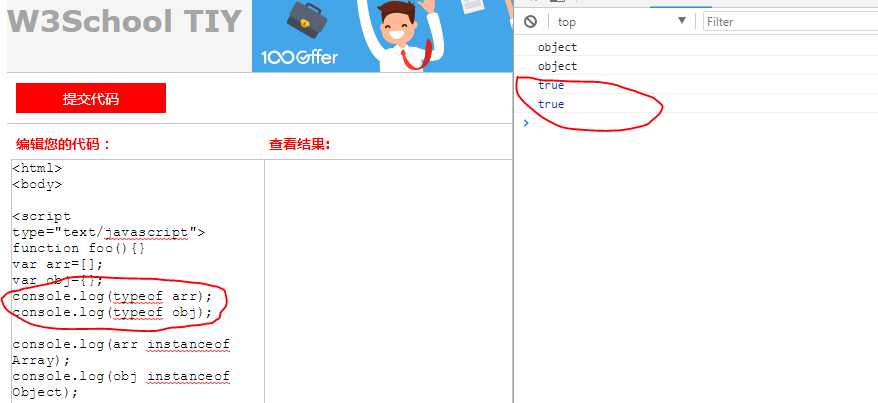
instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:

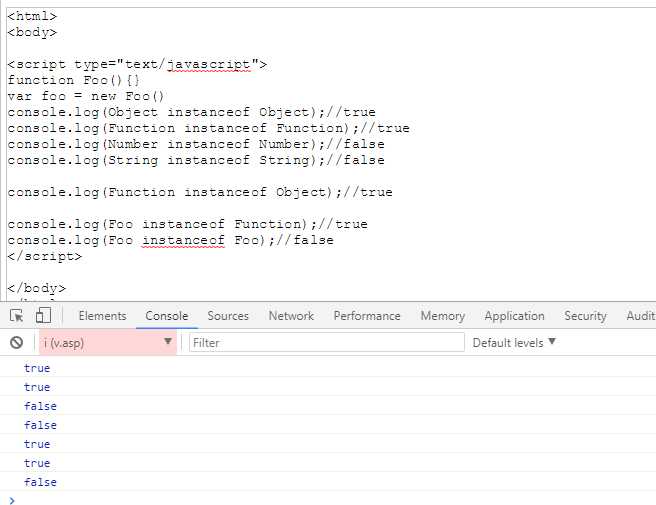
认真看地下的代码

为什么 Object 和 Function instanceof 自己等于 true,而其他类 instanceof 自己却又不等于 true 呢?要想从根本上了解 instanceof 的奥秘,需要从两个方面着手:1,语言规范中是如何定义这个运算符的。2,JavaScript 原型继承机制。
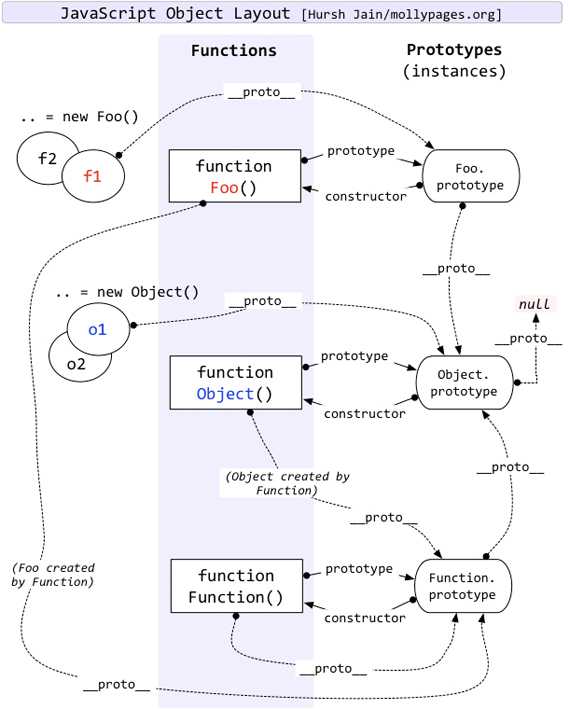
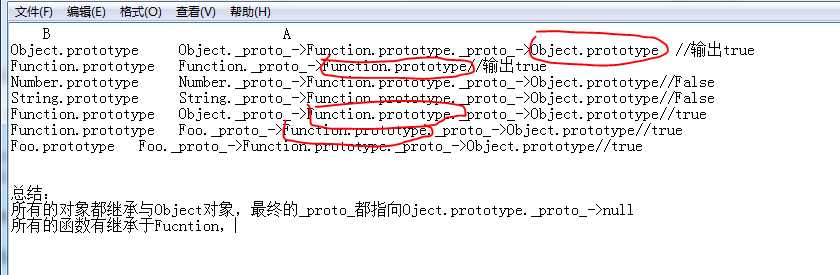
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式 var O = R.prototype;// 取 R 的显示原型 L = L.__proto__;// 取 L 的隐式原型 while (true) { if (L === null) return false; if (O === L)// 这里重点:当 O 严格等于 L 时,返回 true return true; L = L.__proto__; } }下面的一张图片,此图片详细的描述了 JavaScript 各种对象的显示和隐式原型链结构

我们可以清楚的看出javascript的原型链的方式,这就可以很好的解释上面的代码,红色的圈圈代表找到对应的A和B对应的结果

标签:image otp lin type nbsp 隐式 分数 包含 str
原文地址:http://www.cnblogs.com/solitaryYang/p/7712487.html