标签:details 设计 一起 直接 git span epo font 了解
实习虽说从上周已开始,但由于定组员、分工、项目选择等问题,上周的学习进度有点拖延。且因为分工暂时未定上周对需要了解的技术也都只是初步的了解,未进行系统的学习。上周日在刘老师和周老师的指点下,对我们选择的企业订餐系统的项目有了明确认识和理解,我们组在本周完成了产品设计的初稿和组员的分工,也在GitHub上建立了该项目的repository(Online-Reservation-System)。具体分工:产品和设计-项诗茹;前端-王国贤和郭钊沁;后端-王洁。考虑到学长、学姐大四实习生活繁忙,抱着跟着本产品一起学习的郭钊沁在各个环节都会参与,并对产品制作过程中遇到的一些问题及时与校内老师沟通,学长、学姐也会利用自己的校外资源一起解决产品制作过程中的难题。
在讨论我们产品的设计稿时,我也开始了我的前端学习。我选择使用的前端编程库是Vue.js,做的第一步就是配置环境。我在Mac OS下安装了Atom编译器,通过在终端安装了brew、nodejs、webpack、vue脚手架等。【推荐配置教程网站:Vue2.0新手入门-从环境搭建到发布、Mac下安装HomeBrew】在配置结束后,我开始了Vue.js的概念学习+应用学习,跟着Vue.js入门教程中的实例开始了简单的功能学习,并对Vue.js有了初步的概念性认识。
翻了翻最近练的工程,感觉没什么内容好拿来晒的,就先给些Vue的概念知识框架,供大家学习一下。
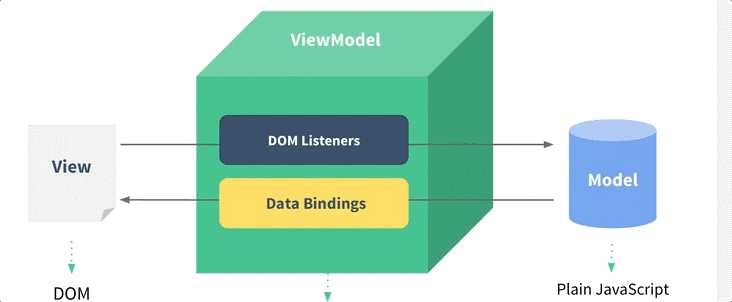
双向数据捆绑

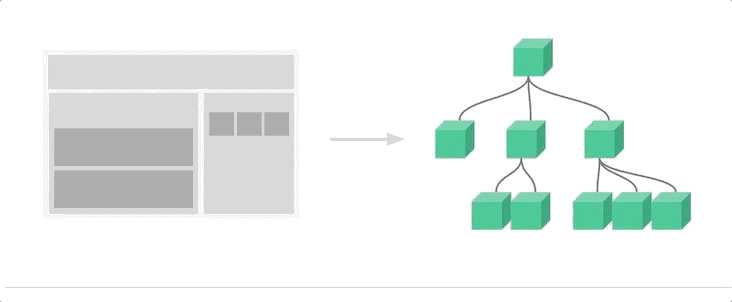
组件化:页面上小到一个按钮都是可以一个单独的文件.vue,这些小组件可以直接像乐高积木一样通过相互引用而组装起来。

推荐学习网址:
标签:details 设计 一起 直接 git span epo font 了解
原文地址:http://www.cnblogs.com/lexyg/p/7712416.html