标签:oca router cal 总结 bsp es2017 history 浏览器 png
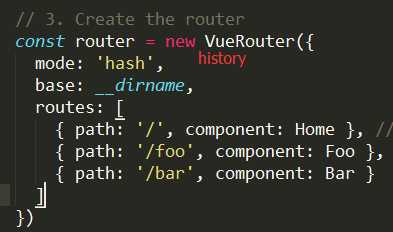
1.vue router mode 设置"hash"与"history"的区别

这里主要说明设置为"hash"与"history"的区别:
因为router默认使用“hash”,所以设置与否浏览器的URL显示像这样(http://localhost:8000/#/firsts/first ),
mode设置为"history"时,浏览器URL显示为(http://localhost:8000/firsts/first),设置“history”后链接中没有#
ps:__dirname 当前目录
标签:oca router cal 总结 bsp es2017 history 浏览器 png
原文地址:http://www.cnblogs.com/haigui-zx/p/7716710.html