标签:send color log img images setting set post request
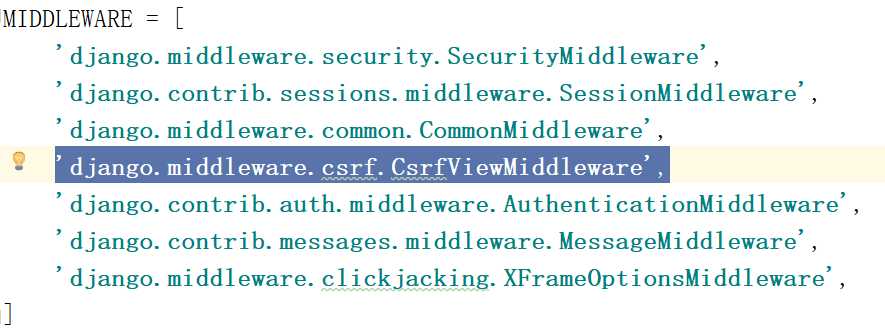
在我们的Django项目中,当前端的表单以POST方式提交至后端,如果在seetings.py文件里没有将csrf删除的话,会无法提交,并且发生403错误

将这一段删除后就不会产生上面的错误了

原因是什么?这其实是Django利用csrf做的防护措施,当前端以POST提交的时候,后端并不会将数据立即接受,而是会先到前端取一段随机字符串,这是由csrf生成的字符,如果没有的话,后端会为了安全而拒绝接收这些数据。
1.如何在提交表单的时候将csrf传到后端:
在form表单里添加:
{% csrf_token %}
这样一段代码就可以了,Django会自动生成并获取到csrf产生的随机字符串。
2.ajax提交如何将csrf传到后端:
1 $.ajax({ 2 url:‘/login/‘, 3 type:‘POST‘, 4 data:{‘user‘:‘root‘,‘pwd‘:‘123‘}, 5 headers:{‘x-CSRFtoken‘:$.cookie(‘csrftoken‘)},#请求头不能有下划线 6 #通过js将存在cookie中的csrftoken取到 7 success:function(arg){ 8 pass 9 } 10 })
上面的操作可以使你的Ajax请求过了CSRF这一关,但是,当你有更多的Ajax请求需要发送时,就必须在每一个Ajax里添加一段header,非常的繁琐。
当然我们也有更加便捷的办法:
1 $(function({ 2 $.ajaxSetup({ 3 beforeSend:function(xhr,settings)#xhr是XML的对象,ajax是基于XML发送的 4 xhr.setRequestHeader(‘X-CSRFtoken‘,$.cookie(‘csrftoken‘)); 5 }); 6 $.ajax({ 7 url:‘/login/‘, 8 type:‘POST‘, 9 data:{‘user‘:‘root‘,‘pwd‘:‘123‘}, 10 success:function(arg){ 11 pass 12 } 13 }) 14 }))
ajaxSetup是Ajax的配置代码,在这里的设置可以对所有的Ajax进行配置,所以可以将csrftoken的请求放在这里,这样就没必要对所有的Ajax进行单独的配置了。
标签:send color log img images setting set post request
原文地址:http://www.cnblogs.com/SunsetSunrise/p/7707164.html