标签:变量 def 16px 属性 padding red http 解构赋值 需要
数组的解构赋值
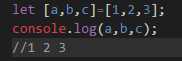
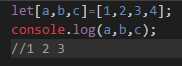
1.简单的赋值方式

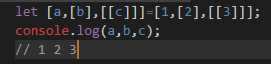
2.多维数组解构赋值

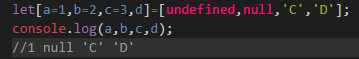
3.默认值,只有当右边对应位置为undefined时候才会选择默认(null不属于undefined)

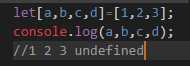
4.左右不对等,会相应的对号入座,没有的以undefined赋值
左边多于右边

右边多余左边

对象赋值
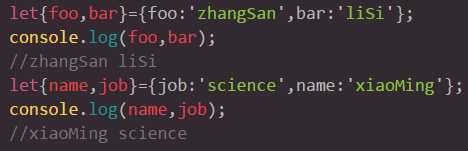
1.普通赋值,对象右边的顺序可以打乱

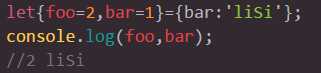
2.默认值赋值,同数组

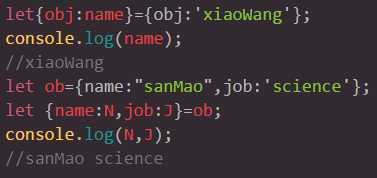
3.变量名和属性名不一致

也就是说,对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者
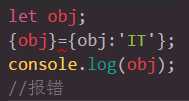
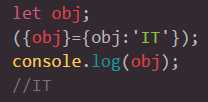
4.圆括号的用法
如果在解构之前就已经定义了对象,解构需要加圆括号


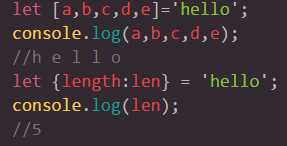
字符串的解构

标签:变量 def 16px 属性 padding red http 解构赋值 需要
原文地址:http://www.cnblogs.com/douyaer/p/7718641.html