标签:通过 baseline 解决 logs www. 对齐 image ges float
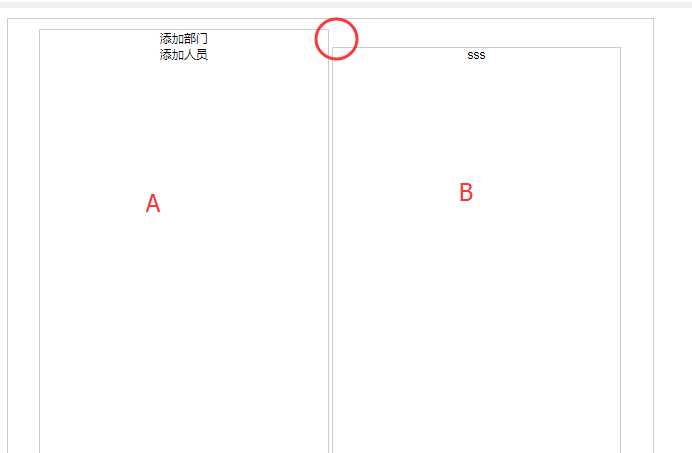
今天在布局时,发现AB两个div设置display:inline-block,出现上下错位问题,当AB里面内容为空时,错位问题消失
看了网上资料以及通过实践分析,总结如下
1.同一行的行内元素对齐方式默认是底部对齐,即vertical-align:baseline
2.对于内容为空的inline-block元素而言,该元素的基线就是它的margin底边缘,否则就是元素的内部最后一行内联元素的基线
解决方式:
1.float方式(考虑脱离流后后面元素不易控制,故不首选)
2.改变vertical-align属性

http://www.cnblogs.com/jiangzilong/p/6145157.html
设置两个DIV为display:inline-block出现上下错位问题
标签:通过 baseline 解决 logs www. 对齐 image ges float
原文地址:http://www.cnblogs.com/zml-mary/p/7722061.html