标签:弹性盒 src 例子 盒子模型 模型 属性 images str 注意
上一次,我们已经了解过flex-grow的具体用法后,这周,让我们一起来见一下flex-basis这个属性. flex-shrink
定义项目的缩小比例,默认值为1,注意前提是空间不足的情况下,项目缩小。值为0,不缩小。
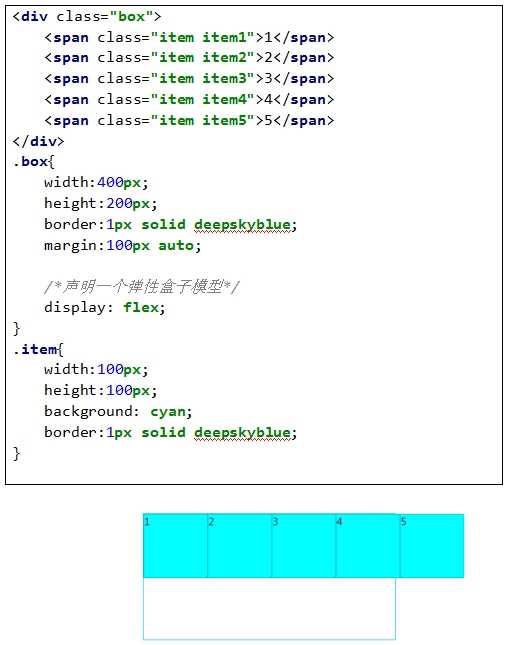
下面的例子中没有定义该属性,但是满足容器中空间不足的情况,项目会默认缩小。

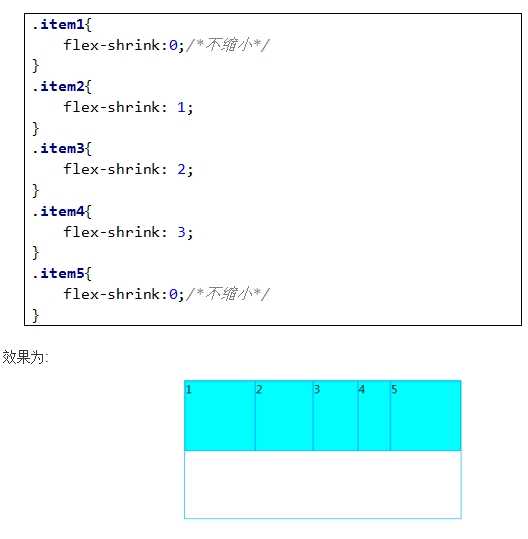
当项目1,2,3,4,5的flex-grow比例改变为:

计算过程如下(在此我们忽略边框的大小,以便于计算):
整个box的宽度400px项目的宽度之和为100+100+100+100+100=500px,超出的空间就为500-400px=100px,那么例子中项目1不缩小,项目2的缩小比例为1 ,项目3的缩小比例为2,项目4的缩小比例为3,项目5不缩小。那这样超出的 100px 就要被2, 3, 4 消化掉,比例是1:2:3。那么我们如何计算呢?
首先是每个项目的wdith值乘以flex-shrink值求积,
2:(100 * 1) = 100
3:(100 * 2) = 200
4:(100 * 3) = 300
然后再求和所有项目的乘积。
(100 + 200 + 300) =600
得到求占比之后还要乘以要超出的空间。
A:(100 / 600) * 100 = 16.66
B:(200 / 600) * 100 = 33.33
C:(300 / 600) * 100 = 50
得到每一项要减去缩小空间后的剩余空间
A:(100 – 16.66) = 83.34
B:(100 – 33.33) = 66.67
C:(100 - 50) = 50
好了,这样就得出计算后的宽度了。
那么flex-shrink这个属性在我们使用弹性布局的时候也是非常常见的,而且大部分同学都需要明确具体是怎样计算出缩小后的值.. (上海尚学堂前端培训原创)
怎么样,现在大家对于flex-shrink是如何计算的问题是不是就很清晰了呢^-^.
标签:弹性盒 src 例子 盒子模型 模型 属性 images str 注意
原文地址:http://www.cnblogs.com/shsxt/p/7722828.html