标签:使用 div 资源 public 标准 text cli component bsp
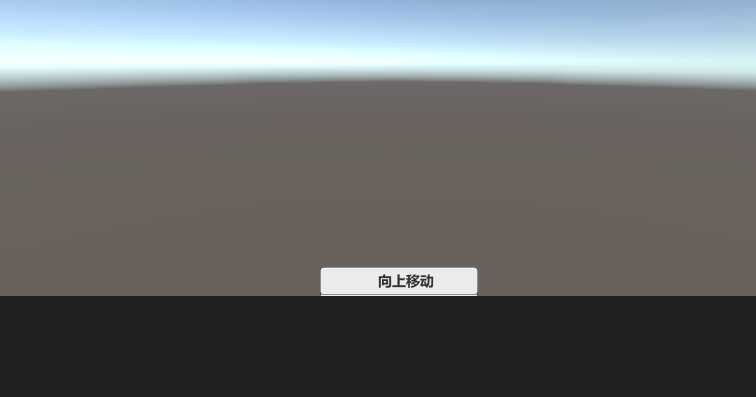
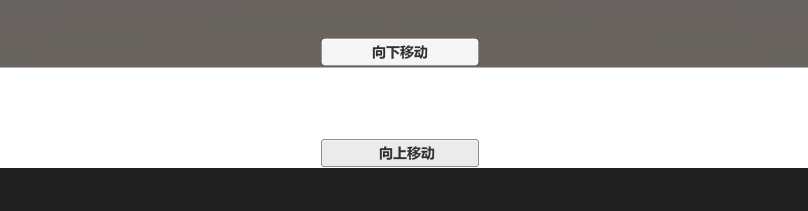
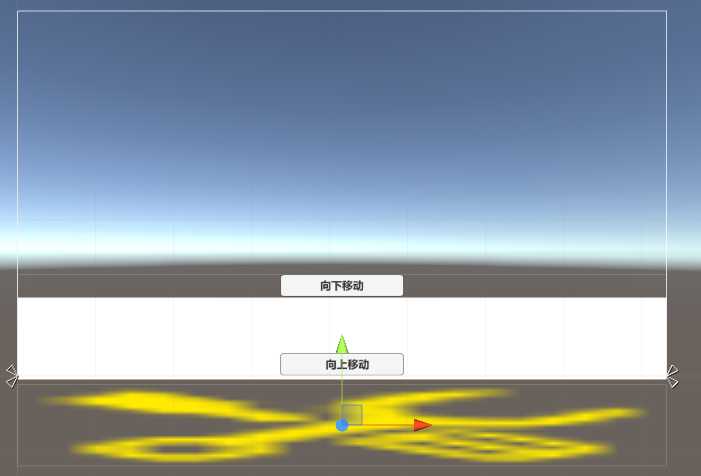
我想做到的效果:当点击向上移动的时候,向下移动以及他下面的白色物体从底部显示出来,点击向下移动的时候,向下移动以及他下面的白色物体移动到屏幕外的有黄色那个物体的位置


场景图:

一,首先导入DoTween资源包
二,引入命名空间 using DG.tweening;
今天我使用的是DoMove和DoLocalMove方法。
然后是测试:
思路:点击一个button,使这个UI物体移动到屏幕外的空物体的位置,点击另一个button,使这个UI物体再返回原来的位置
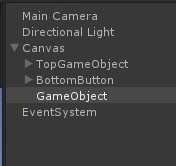
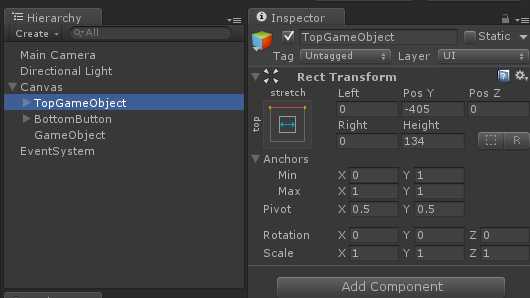
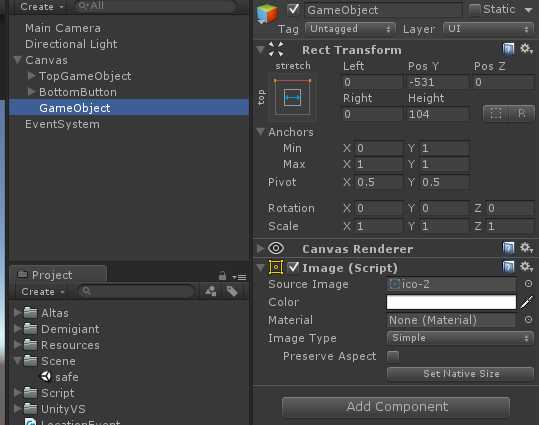
步骤:创建UI物体:如图
写脚本绑定在Canvas:
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using DG.Tweening;
public class TextMove : MonoBehaviour {
public Button TopButton;
public Button BottomButton;
public GameObject TopGameObject;
public GameObject go;
private Tweener tweener;
void Awake() {
//tweener = TopGameObject.transform.DOMoveY(-64f,0.3f);
tweener = TopGameObject.GetComponent<RectTransform>().DOLocalMoveY(go.transform.localPosition.y, 0.3f);
tweener.SetAutoKill(false);
tweener.Pause();
TopButton.onClick.AddListener(TopOnClick);
BottomButton.onClick.AddListener(BottomOnClick);
}
void TopOnClick() {
tweener.PlayForward();
}
void BottomOnClick() {
tweener.PlayBackwards();
}
}
这些看起来都很正常,但是重点是物体锚点的设置如图

如果是这样,代表的是都是以Canvas的顶部为标准进行扩展对齐。这样的话,把屏幕扩大,每个物体的位置很难看
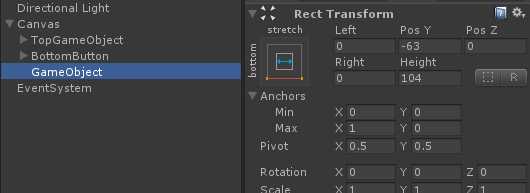
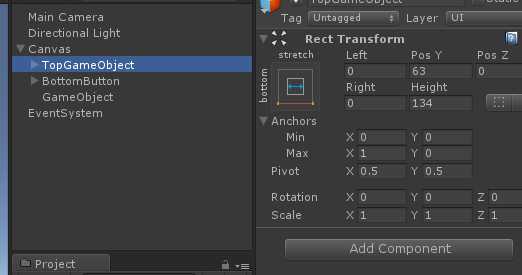
可以将这两个根据Canvas底部对齐,如图:


TopGameObject物体是以Canvas底部为标准,所以PosY表示该物体的Pivot距离Canvas底部是63
GameObgect物体是以Canvas底部为标准的,所以他的PosY-63表示该物体的Pivot距离Canvas底部是-63;
但是当我们使用DoLocalMove时,是以Canvas为标准的,所以下面这句话的意思是你要移动到距离屏幕中心也就是距离Canvas-63的的位置
tweener = TopGameObject.GetComponent<RectTransform>().DOLocalMoveY(go.transform.localPosition.y, 0.3f);
标签:使用 div 资源 public 标准 text cli component bsp
原文地址:http://www.cnblogs.com/chiwang/p/7725023.html