标签:http template 用法 bsp span 第一个 并且 images 函数
1、全局组件
Vue.component(name,{})
第一个参数:组件名字
三种名字用法 :
1、Vue.component(hello,{
template: <h1>我是第一种命名方法</h1>
})
调用 <hello></hello>
2、Vue.component(myHello,{
template: <h1>我是第二种命名方法myhello</h1>
})
调用 <my-hello></my-hello>
3、Vue.component(‘your-hello‘,{
template: <h1>我是第三种命名方法yourhello</h1>
})
调用 <your-hello></your-hello>
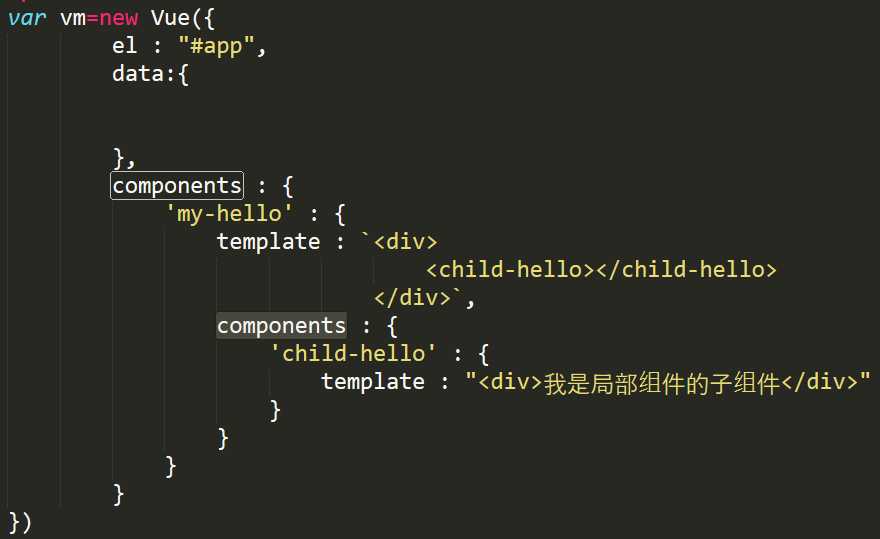
2、局部组件

调用 : <my-hello></my-hello>
局部组件中的子组件

直接调用 :<my-hello></my-hello>
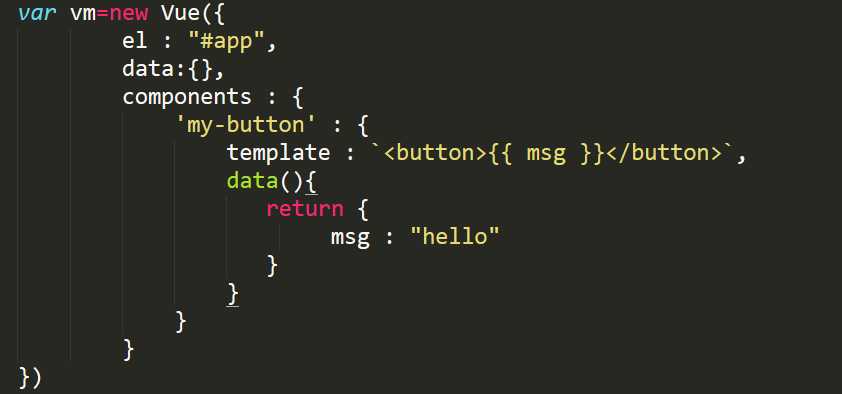
在子组建中调用数据:

注意:子组件中data必须是函数 并且有return 返回值
标签:http template 用法 bsp span 第一个 并且 images 函数
原文地址:http://www.cnblogs.com/study-web/p/7725239.html