标签:obj cut ret normal its es2017 最小 toc 混合
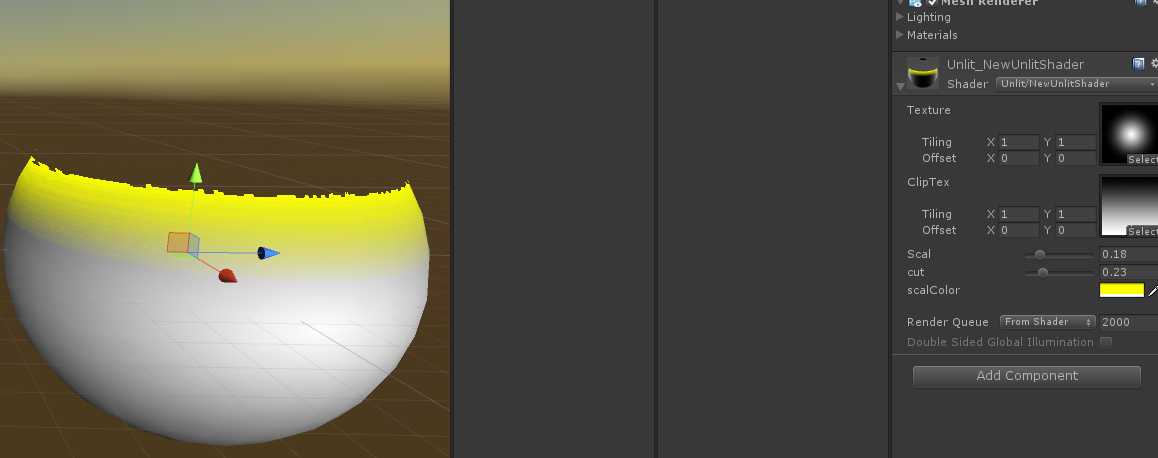
在网上看到很多溶解的例子 ,有个点不太好理解,就是溶解的边缘加上颜色过度,可以控制过度的宽度以及颜色值,
今天来研究一下这个算法
代码如下:
Shader "Unlit/NewUnlitShader" { Properties { _MainTex ("Texture", 2D) = "white" {} _ClipTex ("ClipTex",2D ) = "white" {} _scal ("Scal",Range(0,1)) = 0.5 _cut ("cut",Range(0,1)) =0.01 _scalColor("scalColor",color) = (1,1,1,1) } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; float3 normal:NORMAL; }; struct v2f { float2 uv : TEXCOORD0; UNITY_FOG_COORDS(1) float4 pos : SV_POSITION; float4 vertex :TEXCOORD2; float3 normal :TEXCOORD3; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _ClipTex; float _scal; float _cut; float4 _scalColor; v2f vert (appdata v) { v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.vertex =normalize(v.vertex) ; o.normal =normalize(v.normal); UNITY_TRANSFER_FOG(o,o.vertex); return o; } fixed4 frag (v2f i) : SV_Target { fixed4 col = tex2D(_MainTex, i.uv); fixed4 clipTex = tex2D (_ClipTex,i.vertex.zy + float2(0.5,0.5)); // 切割的边缘 想要加一种颜色,这个颜色需要跟原有颜色去过度 //这里的lerp第三个值是个难点 //根据a b,把它转换成0到1 a与b为clipTex.r的最大值与最小值 他们的差值也就是这个颜色的宽度 //思路是 将这个clipTex.r * x - y 让他变成0到1 //那么a 跟b 通过这个算法正好 = 0——1 // a * x -y = 0 // b * x -y = 1 //得出 (b - a)* x = 1 // x = 1/(b - a) // y = b*x-1= b/(b-a)-1 float a = _cut; //切割的alpha值 float b = _cut +_scal; //加上他的宽度,就是过度颜色的另外一段的alpha值 float x = 1/(b - a); float y = b/(b-a)-1; if (clipTex.r > a && clipTex.r < b){ //当这个值大于切割的alpha 小于颜色的宽度值,给他一个颜色,并且按照alpha值大小去混合 col =lerp( _scalColor ,col, clipTex.r * x-y); } //如果小于我们指定的alpha值 ,将模型切割 if (clipTex.r < a){ clip(-1.0); } UNITY_APPLY_FOG(i.fogCoord, col); return col ; } ENDCG } } } //如果需要加两个颜色去过度的话,那么先算出第二个宽度的颜色 lerp过后,再算最边缘的宽度颜色, //用同样的方法进行lerp,只需要找出相对应的a 与b(也就是颜色宽度的最小alpha值与最大alpha值)
主要的算法已经注释的很清楚了 ,应该很容易理解了,网上的好多算法都是错的,会发现过度地方的颜色根本不受自己控制,所以特别写了这篇
希望对大家有所帮助

标签:obj cut ret normal its es2017 最小 toc 混合
原文地址:http://www.cnblogs.com/baicaishisan/p/7725610.html