标签:组件 实例 es2017 class new 结果 component 作用域 爸爸
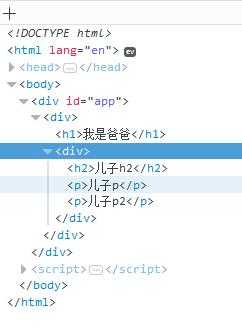
<div id="app">
<div>
<h1>我是爸爸</h1>
<my-component>
<p>儿子p</p>
<p>儿子p2</p>
</my-component>
</div>
</div>
Vue.component(‘my-component‘,{ template:‘ <div> <h2>儿子h2</h2> <slot></slot> </div> ‘ }) new Vue({ el:‘#app‘ })


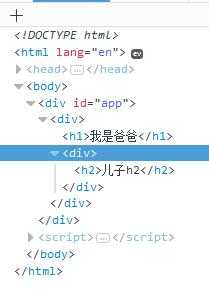
<slot> 标签中的任何内容都被视为备用内容。备用内容在子组件的作用域内编译,并且只有在宿主元素为空,且没有要插入的内容时才显示备用内容。
标签:组件 实例 es2017 class new 结果 component 作用域 爸爸
原文地址:http://www.cnblogs.com/ItIsInteresting/p/7726367.html