标签:href set bootstrap element bsp table 加载 target log
此项目中的bootstrap版本是3.3.7 。 在某些项目进行过程中遇到组件模态框无法垂直居中,示例demo代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>bootstrap modal 垂直居中测试</title> 5 <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> 6 <meta charset="utf-8"> 7 </head> 8 <body> 9 10 <button type="button" id="modalBtn" class="btn btn-primary">点击弹出modal</button> 11 12 <div class="modal fade" id="myModal"> 13 <div class="modal-dialog"> 14 <div class="modal-content"> 15 <div class="modal-header"> 16 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span 17 aria-hidden="true">×</span></button> 18 <h4 class="modal-title">Modal 标题</h4> 19 </div> 20 <div class="modal-body"> 21 <p>内容…</p> 22 </div> 23 <div class="modal-footer"> 24 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 25 <button type="button" class="btn btn-primary">确定</button> 26 </div> 27 </div><!-- /.modal-content --> 28 </div><!-- /.modal-dialog --> 29 </div><!-- /.modal --> 30 31 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> 32 <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> 33 34 <script type="text/javascript"> 35 $(function(){ 36 // dom加载完毕 37 var $m_btn = $(‘#modalBtn‘); 38 var $modal = $(‘#myModal‘); 39 $m_btn.on(‘click‘, function(){ 40 $modal.modal({backdrop: ‘static‘}); 41 }); 42 }); 43 </script> 45 </body> 46 </html>
效果如下:

2、说明:使用modal 弹出事件方法:
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
| 事件类型 | 描述 |
|---|---|
| show.bs.modal | show 方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| shown.bs.modal | 此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的 relatedTarget 属性进行访问。 |
| hide.bs.modal | hide 方法调用之后立即触发该事件。 |
| hidden.bs.modal | 此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发。 |
| loaded.bs.modal | 从远端的数据源加载完数据之后触发该事件。 |
$(‘#myModal‘).on(‘hidden.bs.modal‘, function (e) {
// do something...
})
一、处理方式1
1、其中 “shown.bs.modal”可以在弹窗框出现后 做一些处理, 更改弹出框的样式当然是可以的:
1 <script type="text/javascript"> 2 $(function(){ 3 // dom加载完毕 4 var $m_btn = $(‘#modalBtn‘); 5 var $modal = $(‘#myModal‘); 6 $m_btn.on(‘click‘, function(){ 7 $modal.modal({backdrop: ‘static‘}); 8 }); 9 // 测试 bootstrap 居中 10 $modal.on(‘shown.bs.modal‘, function(){ 11 var $this = $(this); 12 var $modal_dialog = $this.find(‘.modal-dialog‘); 13 var m_top = ( $(window).height() - $modal_dialog.height() )/2; 14 $modal_dialog.css({‘margin‘: m_top + ‘px auto‘}); 15 }); 16 }); 17 </script>
该方式实现模态框居中了, 但是弹出时有一些迟疑后抖动到中部;不是特别理想, 接下来试试第二种方式;
2、方式2
1 <script type="text/javascript"> 2 $(function(){ 3 // dom加载完毕 4 var $m_btn = $(‘#modalBtn‘); 5 var $modal = $(‘#myModal‘); 6 $m_btn.on(‘click‘, function(){ 7 $modal.modal({backdrop: ‘static‘}); 8 }); 9 10 // 测试 bootstrap 居中 11 $modal.on(‘show.bs.modal‘, function(){ 12 var $this = $(this); 13 var $modal_dialog = $this.find(‘.modal-dialog‘); 14 // 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零 15 $this.css(‘display‘, ‘block‘); 16 $modal_dialog.css({‘margin-top‘: Math.max(0, ($(window).height() - $modal_dialog.height()) / 2) }); 17 }); 18 19 }); 20 </script>
二、处理方式2(bootstrap源文件更改)

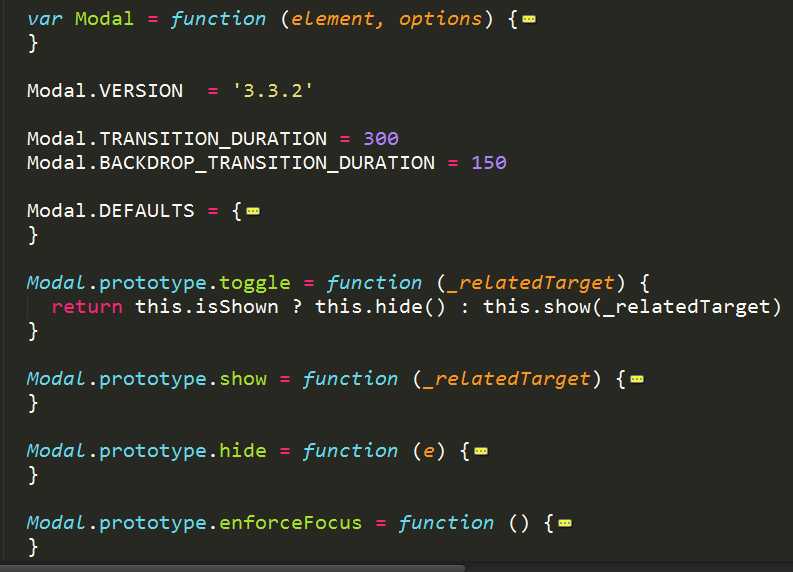
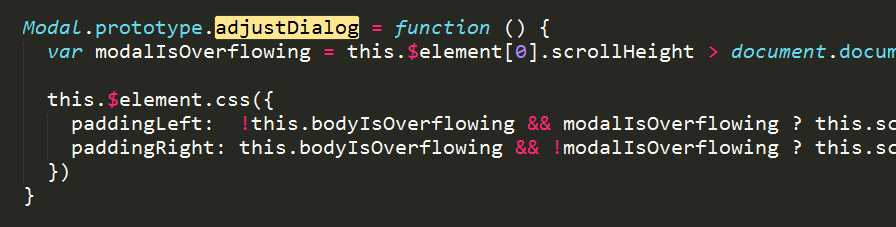
弹出框出现时, 调用的自然是 Modal.prototype.show() 方法, 而show 方法中又调用了 that.adjustDialog() 方法:

以上代码看来,官方要实现 垂直居中简直太容易, 而他们没有。加上少量代码:
1 Modal.prototype.adjustDialog = function () { 2 var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight 3 4 this.$element.css({ 5 paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : ‘‘, 6 paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : ‘‘ 7 }) 8 // 是弹出框居中。。。 9 var $modal_dialog = $(this.$element[0]).find(‘.modal-dialog‘); 10 var m_top = ( $(window).height() - $modal_dialog.height() )/2; 11 $modal_dialog.css({‘margin‘: m_top + ‘px auto‘}); 12 }
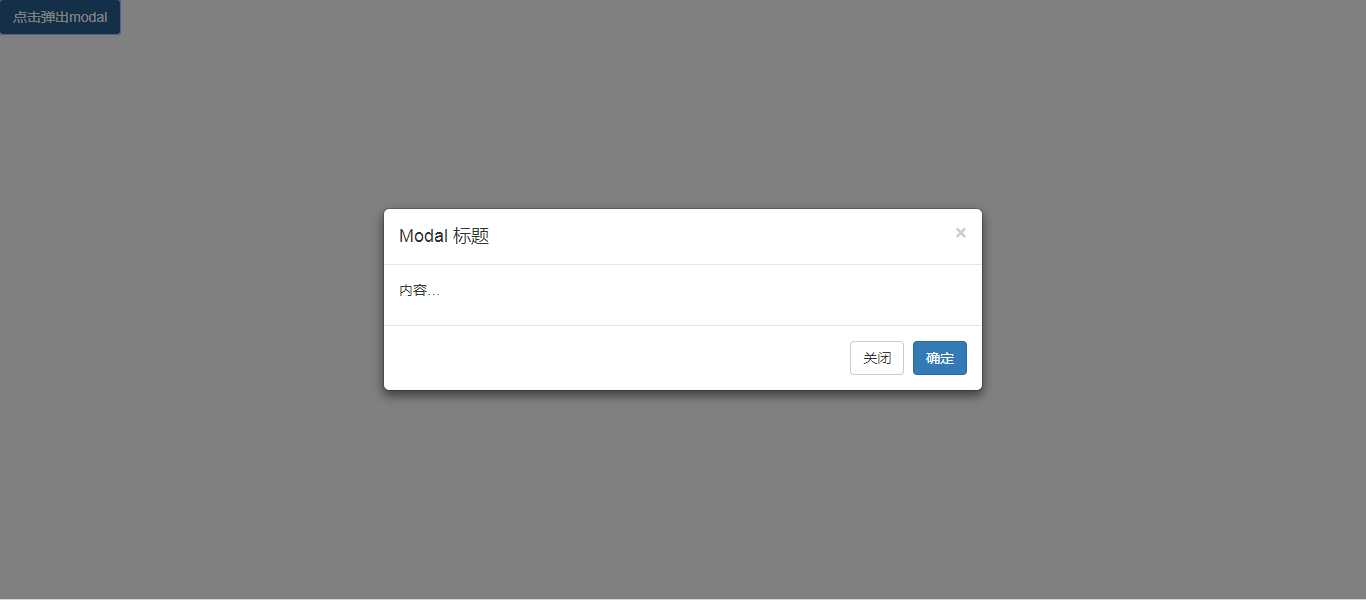
最终效果图如下:

标签:href set bootstrap element bsp table 加载 target log
原文地址:http://www.cnblogs.com/jialinG/p/7725424.html