标签:三级 com http 区域 hub func png asc java
<link href="../../css/mui.picker.css" rel="stylesheet" />
<link href="../../css/mui.poppicker.css" rel="stylesheet" />
<script type="text/javascript" src="../../js/jquery/mui.picker.js"></script>
<script type="text/javascript" src="../../js/jquery/mui.poppicker.js"></script>
<script type="text/javascript" src="../../js/jquery/city.data-3.js"></script> //文件里定义了 var cityData3 = 一个区域的json对象;
mui.init();
mui(function () {
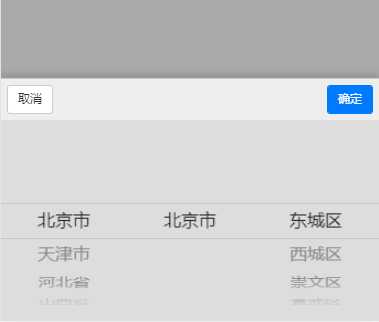
cityPicker = new mui.PopPicker({
layer: 3
});
cityPicker.setData(cityData3);
});
//选择区域
function chooseArea(){
cityPicker.show(function(items) {
// items为选中的三级区域信息
});
}
//关闭选择器
function closeChoose(){
cityPicker.hide();
}

文件下载地址:https://github.com/WangChangyao/areapicker.git
标签:三级 com http 区域 hub func png asc java
原文地址:http://www.cnblogs.com/changyaoself/p/7727064.html