标签:att div input 遍历 attribute sele val alt 选择
一个简单的三级联动。
<div class="editInput">
<select id="province"><option>选择省</option></select>
<select id="city"><option>选择市</option></select>
<select id="area"><option>选择区</option></select>
</div>
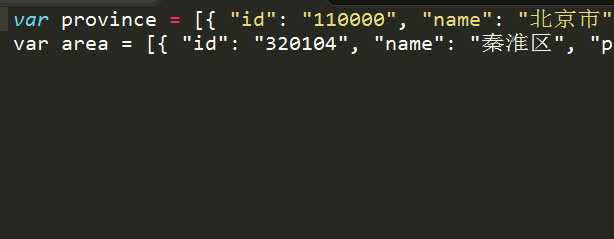
同时引入了一个city.js的文件,这是省市列表。就是数组,也可以假装我们请求到的数据吧。里面的格式是这样的:

两个特别大的数组,哈哈哈
我就直接贴出来js文件了。
//select本地联动
var pro_select = document.getElementById("province");
var city_select = document.getElementById("city");
var area_select = document.getElementById("area");
//加载省份
for(var i in province){
var opt = document.createElement("option");
opt.innerText = province[i].name;
opt.setAttribute("value", province[i].id);
pro_select.appendChild(opt);
}
//给省份添加change事件,选择省份,获取城市
pro_select.onchange = function(){
//获取省份ID
var proid = pro_select.value;
//先清除原来的城市数据
city_select.innerHTML = "<option>选择市</option>";
area_select.innerHTML = "<option>选择区</option>";
//根据省份id获取 城市列表(遍历省份去匹配)
for(var i in province){
if(province[i].id == proid){
var citys = province[i].city;
//遍历城市列表
for(var j in citys){
var opt = document.createElement("option");
opt.innerText = citys[j].name;
opt.setAttribute("value", citys[j].id);
city_select.appendChild(opt);
}
}
}
}
//给城市添加change事件,选择城市,获取区县
city_select.onchange = function(){
//获取城市ID
var cityid = city_select.value;
//先清除原来的城市数据
area_select.innerHTML = "<option>选择区</option>";
//根据城市ID获取区县列表
for(var i in area){
if(area[i].pid == cityid){
var opt = document.createElement("option");
opt.innerText = area[i].name;
opt.setAttribute("value", area[i].id);
area_select.appendChild(opt);
}
}
}
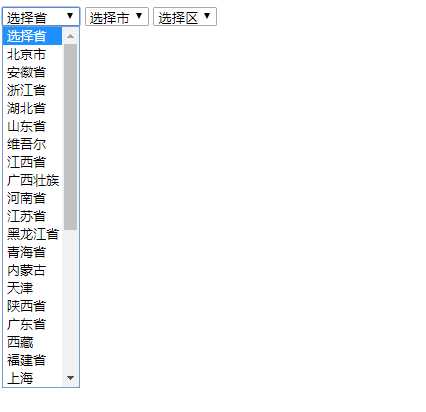
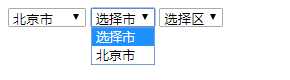
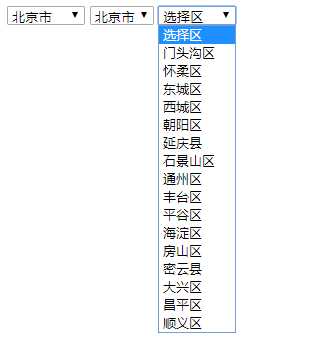
结果:



标签:att div input 遍历 attribute sele val alt 选择
原文地址:http://www.cnblogs.com/xiuber/p/7728065.html