标签:ima style tin bsp 不可用 doc ber 验证 按键
3个键盘事件,如下:
所有元素都支持以上3个事件,但只有在用户通过文本框输入文本时才最常用。
1个文本事件:
用户按下键盘上的字符键时:
首先会触发keydown事件,然后紧跟着是keypress事件,最后会触发keyup事件。keydown和kepress都是在文本框发生变化之前触发的,keyup事件则是在文本框已经发生变化之后触发的。如果用户按下一个字符键不放,就会重复触发keydown和keypress事件,直到用户松开该键为止。
用户按下键盘上的非字符键时:
首先会触发keydown事件,然后就是keyup事件。如果按住这个非字符键不放,那么就会一直重复触发keydown事件,直到用户松开这个键,此时会触发keyup事件。
在发生keydown和keyup事件时,evnet对象的keyCode属性中会包含一个代码,与键盘上一个特定的键对应。对数字字母字符键,keyCode属性的值与ASCII码中对应小写字母或者数字的编码相同。例如:数字键7的keyCode值为55,A的keyCode值为65,下述代码获得event对象的keyCode属性:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "keyup", function(event){ event = EventUtil.getEvent(event); alert(event.keyCode); });
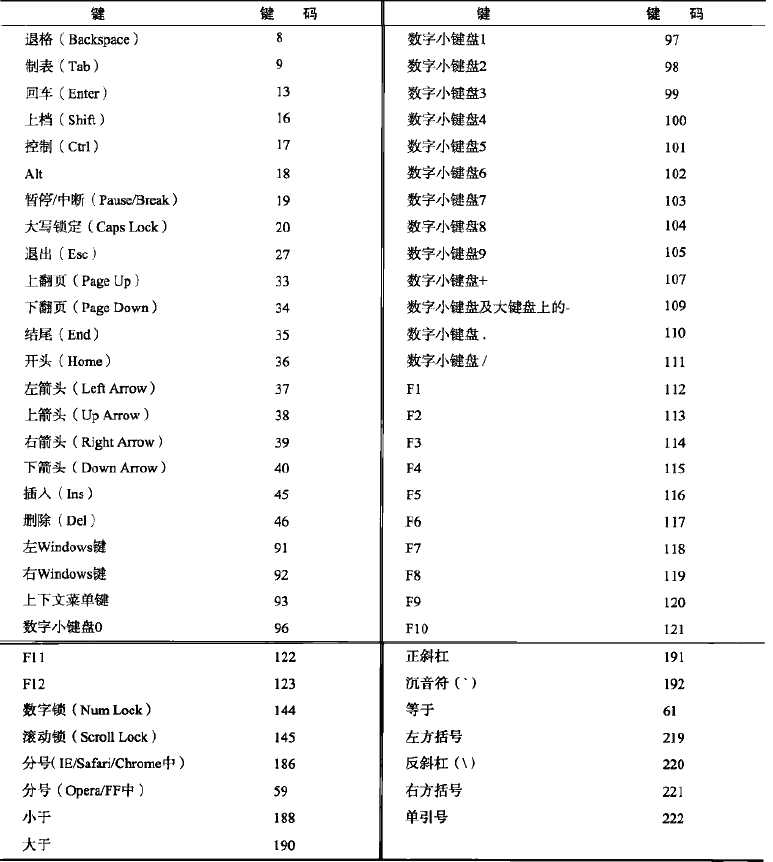
非字符键的键码如下:

在所有浏览器中,按下能够插入或者删除字符的键都会触发keypress事件,IE9,Firefox,Chrome和Safari的event对象支持charCode属性,charCode只有发生keypress事件时才包含值,该值是按下那个键所代表字符的ASCII编码。此时的keyCode通常等于0或者也可能等于所按键的键码。
IE8及之前版本和Opera是在keyCode中保存字符的ASCII编码。
跨浏览器的方式取得字符编码:
检查charCode属性是否可用,不可用则使用keyCode。在EventUtil中添加getChartCode方法:
getCharCode: function(event){ if (typeof event.charCode == "number"){ //检查charCode属性值是否包含数值,在不支持这个属性的浏览器中,该值为undefined return event.charCode; //如果是,返回该值 } else { return event.keyCode; //如果不是,返回keyCode属性值 } }
使用方法:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "keypress", function(event){ event = EventUtil.getEvent(event); alert(EventUtil.getCharCode(event)); });
在获得字符编码后,可使用String.fromChartCode()将其转换成实际的字符。
DOM3级事件中的键盘事件,不包括charCode属性,而包含两个属性:key和char。
key:取代keyCode,它的值是一个字符串。按下某个字符键时。key的值就是相应的文本字符(例如“A”);按下非字符键时,key的值是相应键的名(例如“Shift”)。
char:按下字符键时的行为与key相同,但按下非字符键时值为null。
由于存在跨浏览器问题,不推荐用key、char。
用户在可编辑区域中输入字符时,就会触发这个事件。
textInput用来代替keypress,二者区别:
data属性:
textInput事件主要考虑的是字符,因此它的event对象中还包含一个data属性,data值为用户输入的字符(而非字符编码)。用户按下S键,data值就是“s”用户按下Shift时按下S键,data值就是"S",
一个使用texyInput事件的例子:
var textbox = document.getElementById("myText"); EventUtil.addHandler(textbox, "textInput", function(event){ event = EventUtil.getEvent(event); alert(event.data); });
inputMethod属性:
表示把文本输入到文本框中的方式,从而验证其有效性。
兼容性:支持textInput属性的浏览器有IE9+,Safari和Chrome,只有IE支持inputMethod属性。
标签:ima style tin bsp 不可用 doc ber 验证 按键
原文地址:http://www.cnblogs.com/lmjZone/p/7730284.html