标签:模式 通过 技术 对齐 效果 ges nbsp html5 排列
实际项目中,常常会遇到一排行内元素对齐排列的需求,但是往往它们是这样的

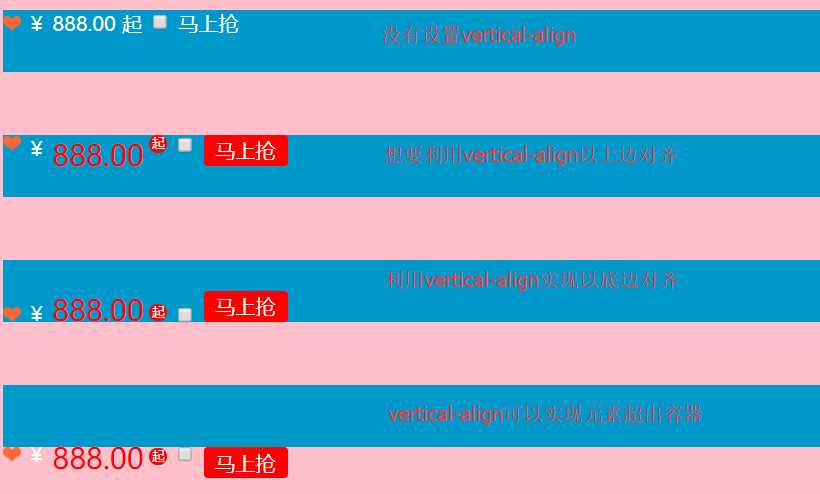
我们想要的其实是这样的

曾经我一度不得不使用定位来实现我想要的位置效果,将父元素设置position:relative,行内元素设置position:absolute,然后利用top和left实现定位
直到有一天我在看《HTML5与CSS3设计模式》

这本书的时候,学习到了vertical-align这个属性的时候,才发现有这么一个好方法

vertical-align:xpx,x为正值,向上偏移,x为负值,向下偏移
但是可以发现,当想要通过vertical-align属性实现相对于容器上边对齐的时候,是实现不了的,因为很多元素实际占据的位置比展现出的空间大,当向上偏移过大的时候,元素无法超出容器,会把整体顶下来,相当于给父元素加了padding-top;
但是向下偏移的时候就不会出现这种问题,元素也可以超出容器
标签:模式 通过 技术 对齐 效果 ges nbsp html5 排列
原文地址:http://www.cnblogs.com/wangzhenyu666/p/7732024.html