标签:fun var log font 上下文 cti ctc inpu value
目录
1、序言
2、this和$(this)的区别
3、循环拿到所有被选中的input
内容
1、序言
表格循环拿到了多条数据。如何拿到当前input的选中状态呢?其中一种解决方案就涉及到this和$(this)的运用
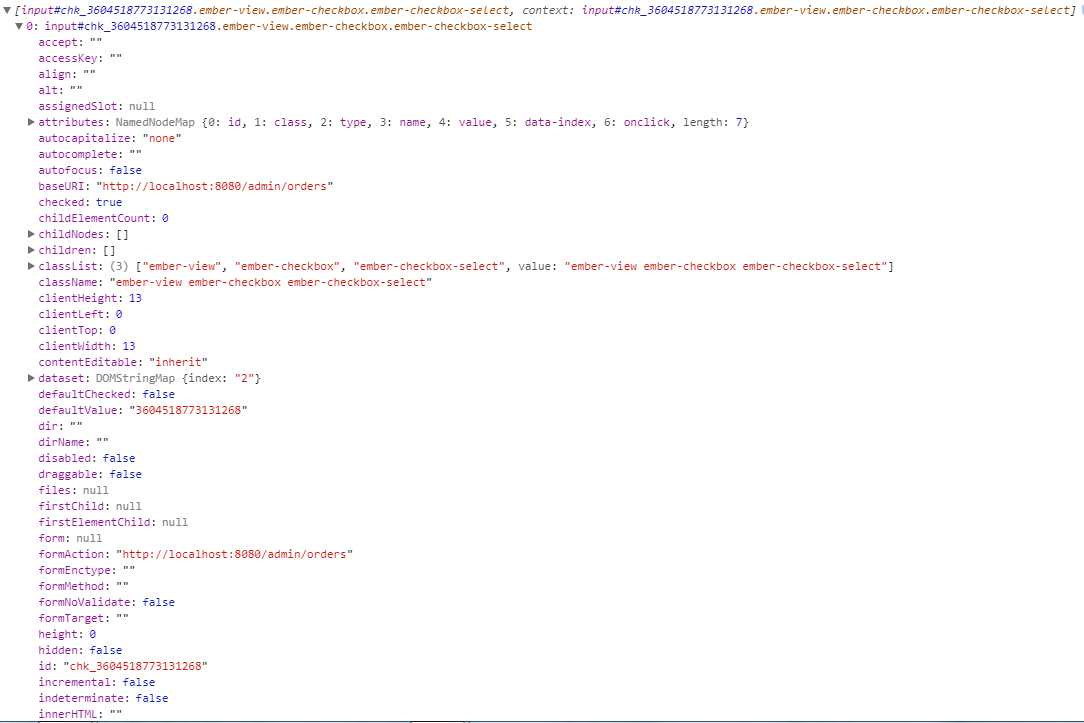
2、this和$(this)的区别
下面是html代码:
<input id="chk_{order_id}" class="checkbox-select" type="checkbox" name="order_id" onclick="selectCheckbox(this)">
onclick中我们得到的this的值如下所示:
<input id="chk_3604518773131268" class="checkbox-select" type="checkbox" name="order_id" onclick="selectCheckbox(this)">
转换之后 $(this)的值如下所示:

所以根据上面的可以总结得到:
this :表示的上下文对象是一个html的DOM对象,可以调用对象所拥有的属性和方法。
$(this):代表的上下文对象是一个jQuery的上下文对象,可以调用jQuery的方法和属性值。
所以,想拿到当前点击的input的选中状态,就可以使用下面的代码:
function selectCheckbox(that){
//拿到当前input的id
var currentId=$(that)[0].id;
var checkValue=$(that).is(‘:checked‘);
if(checkValue==true){
return true;
}else{
return false;
}
}
3、循环拿到所有被选中的input
mytable.chks = []; $(‘input[name="order_id"]:checked‘).each(function(){
mytable.chks.push($(this).val());
});
this 和 $(this)的区别 以及循环拿到所有被选中的input
标签:fun var log font 上下文 cti ctc inpu value
原文地址:http://www.cnblogs.com/leijing0607/p/7736072.html