标签:blog http io os 使用 ar for 2014 art
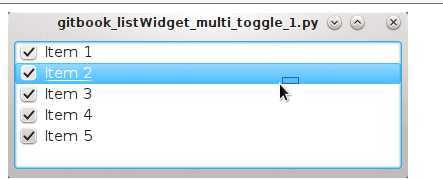
框选多个item之后,用空格键可以勾选/去选多个item,效果如下图所示:
http://oglop.gitbooks.io/pyqt-pyside-cookbook/list/img/checkbox_multi_toggle.gif

# -*- coding: utf-8 -*-
# python:2.x
__author__ = ‘Administrator‘
from PyQt4.Qt import *
from PyQt4.QtCore import *
from PyQt4.QtGui import *
import os,sys
class Th(QListWidget):
def __init__(self,types ,parent=None):
super(Th,self).__init__(parent)
self.setIconSize(QSize(124,124))#设置icon的大小
self.setSelectionMode(QAbstractItemView.ExtendedSelection)#说明看下面
self.setAcceptDrops(True)#setAcceptDrops(bool)
self.setSelectionRectVisible(True)
def keyPressEvent(self,e):
if e.key()==Qt.Key_Space:
if self.selectedItems():
new_state=Qt.Unchecked if self.selectedItems()[0].checkState() else Qt.Checked
for item in self.selectedItems():
if item.flags()&Qt.ItemIsUserCheckable:
item.setCheckState(new_state)
self.viewport().update()
elif e.key()==Qt.Key_Delete:
for item in self.selectedItems():
self.takeItem(self.row(item))
def iterAllItems(self):
for i in range(self.count()):
yield self.item(i)
class Dia(QMainWindow):
def __init__(self):
super(Dia,self).__init__()
self.listItems=[]
myQWidget=QWidget()
boxlayout=QVBoxLayout()
myQWidget.setLayout(boxlayout)
self.setCentralWidget(myQWidget)
self.listWidgetA=Th(self)
for i in range(5):
QListWidgetItem(‘item‘+str(i),self.listWidgetA)
for item in self.listWidgetA.iterAllItems():
item.setFlags(item.flags()|Qt.ItemIsUserCheckable)#设置listwidget的条目可选
item.setCheckState(Qt.Checked)#赋初值,所有条目都选中
boxlayout.addWidget(self.listWidgetA)
self.listWidgetA.setAcceptDrops(False)
self.listWidgetA.viewport().update()#默认视口矩形和设备矩形一样
if __name__==‘__main__‘:
app=QApplication(sys.argv)
d=Dia()
d.show()
d.resize(400,140)
sys.exit(app.exec_())
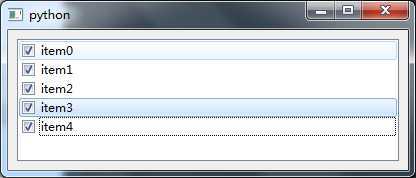
如图
#说明
"""
listWidget.setSelectionMode(QtGui.QAbstractItemView.ExtendedSelection)#设置选择模式
选择模式有:ExtendedSelection 按住ctrl多选,SingleSelection 单选 MultiSelection 点击多选 ContiguousSelection鼠标拖拉多选
setAcceptDrops(bool)
设定组件接受拖放动作,在拖放动作发生时,会 有相对应的QDragEnterEvent、QDragMoveEvent、QDragLeaveEvent与QDropEvent等事件发生,您可以重 新定义dragEnterEvent()、dragMoveEvent()、dragLeaveEvent()与dropEvent()等事件处理者,
以 处理相对应的拖放事件,通常会使用的是dragEnterEvent()与dropEvent()。
更多说明访问文档或者查看(http://blog.csdn.net/jiong_1988/article/details/7494607)
selectedItems() 方法,获取被选中的项,可以是多项
setCentralWidget()将某个Widget设置为主窗口的central widget, 而central widget意味着在显示时会占据主窗口的中央位置。
"""
标签:blog http io os 使用 ar for 2014 art
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3967921.html