标签:doc cts userinfo widget meta aaa temp sele choices
我们写完项目后,当发现某个输入框是input框,把它更换为select框更合适时,这时我们可以通过Django Form 便捷的更改其为select框。 重写模型类的某个字段,即会重写其构造。 URL:
from django.conf.urls import url
from app01 import views
urlpatterns = [
url(r‘^aaa/‘, views.aaa),
]
models:
class Department(models.Model):
"""
部门表
"""
title = models.CharField(verbose_name=‘部门名称‘, max_length=16)
def __str__(self):
return self.title
class UserInfo(models.Model):
"""
员工表
"""
name = models.CharField(verbose_name=‘员工姓名‘, max_length=16)
username = models.CharField(verbose_name=‘用户名‘, max_length=32)
password = models.CharField(verbose_name=‘密码‘, max_length=64)
email = models.EmailField(verbose_name=‘邮箱‘, max_length=64)
depart = models.ForeignKey(verbose_name=‘部门‘, to="Department")
def __str__(self):
return self.name
views:
from django.forms import Form, fields, widgets
from app01 import models
from django.forms.models import ModelChoiceField
from django.shortcuts import render
class UserInfoForm(Form):
name = fields.CharField(required=True, error_messages={‘required‘: ‘用户名不为空‘})
email = fields.EmailField(required=True)
part = fields.ChoiceField()
# user_type = ModelChoiceField(queryset=models.Department.objects.all())
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields[‘part‘].choices=models.Department.objects.values_list(‘id‘,‘title‘)
def aaa(request):
if request.method == "GET":
form = UserInfoForm()
return render(request, ‘aaa.html‘, {‘form‘: form})
templates:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<form>
{% csrf_token %}
{{ form.as_p }}
</form>
</body>
</html>
值得注意的点:
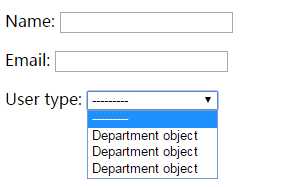
user_type = ModelChoiceField(queryset=models.Department.objects.all())
通过这种方式实现页面显示user_type字段的select框,但是需要注意这种方式依赖类的__str__方法。


所以,推荐使用下面这种方式:
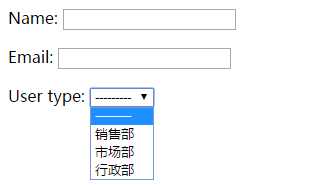
part = fields.ChoiceField()
def __init__(self,*args,**kwargs):
super(UserInfoForm,self).__init__(*args,**kwargs)
self.fields[‘part‘].choices=models.Department.objects.values_list(‘id‘,‘title‘)

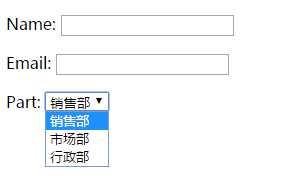
另外,我们可能还会这样写:
part = fields.ChoiceField(choices = models.Department.objects.values_list(‘id‘, ‘title‘))
一行代码搞定的事,为什么要写四行代码? 事实上,当我们新增一个部门时,这一行代码就会暴露出他的问题:页面上显示的还是增加前的部门。 那么怎么解决呢?
继承父类__init__方法即可搞定。因为每发一次请求,就会执行视图函数的form = UserInfoForm()这行代码,即实例化UserInfoForm类生成一个对象,这将自动执行类的__init__方法,来保证从数据库获取最新的数据。
标签:doc cts userinfo widget meta aaa temp sele choices
原文地址:http://www.cnblogs.com/metianzing/p/7738242.html