标签:style blog http color io os java ar strong
ecshop中点击加入购物车出现下图

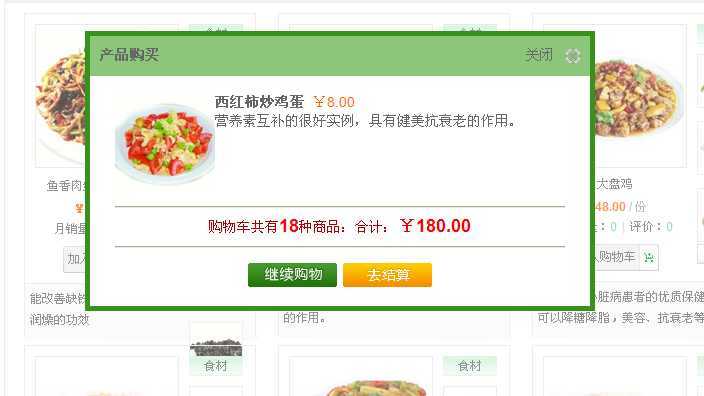
通过以下代码改成下图效果

1、后台网店设置 购物车确定提示 选择为“提示用户,点击“确定”进购物车”

2、打开js/common.js 104行就是function addToCartResponse中的case ‘1‘
替换之前的 if (confirm(result.message)) location.href = cart_url;为
opencartDiv(result.shop_price,result.goods_name,result.goods_thumb,result.goods_brief,result.goods_id,result.goods_price,result.goods_number);
3、把以下代码复制到这个common.js里 大家看了会觉的这个函数很熟悉 这就是这个文件里的 我只是拿出来修改了一下 ,当然我们可以自己重新写弹出层 比如用jquery
1 function opencartDiv(price,name,pic,goods_brief,goods_id,total,number) 2 { 3 var _id = "speDiv"; 4 var m = "mask"; 5 6 if (docEle(_id)) document.removeChild(docEle(_id)); 7 if (docEle(m)) document.removeChild(docEle(m)); 8 //计算上卷元素值 9 var scrollPos; 10 if (typeof window.pageYOffset != ‘undefined‘) 11 { 12 scrollPos = window.pageYOffset; 13 } 14 else if (typeof document.compatMode != ‘undefined‘ && document.compatMode != ‘BackCompat‘) 15 { 16 scrollPos = document.documentElement.scrollTop; 17 } 18 else if (typeof document.body != ‘undefined‘) 19 { 20 scrollPos = document.body.scrollTop; 21 } 22 23 var i = 0; 24 var sel_obj = document.getElementsByTagName(‘select‘); 25 while (sel_obj[i]) 26 { 27 sel_obj[i].style.visibility = "hidden"; 28 i++; 29 } 30 31 // 新激活图层 32 var newDiv = document.createElement("div"); 33 newDiv.id = _id; 34 newDiv.style.position = "absolute"; 35 newDiv.style.zIndex = "10000"; 36 newDiv.style.width = "500px"; 37 newDiv.style.height = "270px"; 38 newDiv.style.top = (parseInt(scrollPos + 200)) + "px"; 39 newDiv.style.left = (parseInt(document.body.offsetWidth) - 400) / 2 + "px"; // 屏幕居中 40 newDiv.style.background = "#fff"; 41 newDiv.style.border = "5px solid #37911C"; 42 var html = ‘‘; 43 44 //生成层内内容 45 html = ‘<div style="font-size:14;background:#8cc67b;width:480px;height:40px;line-height:40px;padding:0 10px;font-size:14px; "><span style="float:left; font-weight:bold">产品购买</span><a href=\‘javascript:cancel_div()\‘ style="float:right;padding:0 26px 0 0;background:url(themes/popocai/images/ico_closebig.gif) right center no-repeat;cursor:pointer;" >关闭</a></div><div class="cartpopDiv"><div class="toptitle"><a href="goods.php?id=‘+goods_id+‘" class="pic"><img src=‘+pic+‘ width="100" height="100"/></a><p><font style="font-weight:bold">‘+name+‘</font> <font style="color:#ff6701">‘+price+‘</font><br>‘+goods_brief+‘</p></div>‘; 46 47 html += ‘<div class="coninfo">‘; 48 html +=‘<table cellpadding="0" height="30"><tr><td align="center" >购物车共有<font style="color:#ff6701;"><strong>‘+number+‘</strong></font>种商品:合计:<font style="color:#ff6701;"><strong>‘+total+‘</strong></font></td></tr>‘; 49 html += ‘</table>‘; 50 html +=‘</div>‘; 51 52 53 html +="<div style=‘float:left;width:450px;text-align:center;padding:15px 0 0;‘><a href=‘index.php‘><img src=‘themes/popocai/images/goon_ico.gif‘></a> <a href=‘flow.php‘><img src=‘themes/popocai/images/jsico.gif‘></a></div>"; 54 html +=‘</div></div>‘; 55 newDiv.innerHTML = html; 56 document.body.appendChild(newDiv); 57 // mask图层 58 var newMask = document.createElement("div"); 59 newMask.id = m; 60 newMask.style.position = "absolute"; 61 newMask.style.zIndex = "9999"; 62 newMask.style.width = document.body.scrollWidth + "px"; 63 newMask.style.height = document.body.scrollHeight + "px"; 64 newMask.style.top = "0px"; 65 newMask.style.left = "0px"; 66 newMask.style.background = "#FFF"; 67 newMask.style.filter = "alpha(opacity=30)"; 68 newMask.style.opacity = "0.40"; 69 document.body.appendChild(newMask); 70 71 }
4、打开flow.php
把以下代码加在这一行代码的上面 $result[‘confirm_type‘] = !empty($_CFG[‘cart_confirm‘]) ? $_CFG[‘cart_confirm‘] : 2;
1 $rows = $GLOBALS[‘db‘]->getRow("select goods_brief,shop_price,goods_name,goods_thumb from ".$GLOBALS[‘ecs‘]->table(‘goods‘)." where goods_id=".$goods->goods_id); 2 $result[‘shop_price‘] = price_format($rows[‘shop_price‘]); 3 $result[‘goods_name‘] = $rows[‘goods_name‘]; 4 $result[‘goods_thumb‘] = $rows[‘goods_thumb‘]; 5 $result[‘goods_brief‘] = $rows[‘goods_brief‘]; 6 $result[‘goods_id‘] = $goods->goods_id; 7 $sql = ‘SELECT SUM(goods_number) AS number, SUM(goods_price * goods_number) AS amount‘ . 8 ‘ FROM ‘ . $GLOBALS[‘ecs‘]->table(‘cart‘) . 9 " WHERE session_id = ‘" . SESS_ID . "‘ AND rec_type = ‘" . CART_GENERAL_GOODS . "‘"; 10 $rowss = $GLOBALS[‘db‘]->GetRow($sql); 11 $result[‘goods_price‘] = price_format($rowss[‘amount‘]); 12 $result[‘goods_number‘] = $rowss[‘number‘];
5、把样式和图片放到对应的css文件中
1 /* 购物车弹出效果*/ 2 .cartpopDiv{ 3 width:450px; 4 padding:0 25px; 5 float:left; 6 } 7 .toptitle{ 8 width:450px; 9 float:left; 10 padding:16px 0; 11 background:url(../images/cartpop_bg.gif) left bottom repeat-x; 12 } 13 .toptitle a.pic{ 14 float:left; 15 width:100px; 16 height:100px; 17 overflow:hidden; 18 } 19 .toptitle p{ 20 float:right; 21 width:350px; 22 font-size:14px; 23 line-height:20px; 24 height:58px; 25 overflow:hidden; 26 } 27 .coninfo{ 28 float:left; 29 width:450px; 30 padding:4px 0 6px; 31 background:url(../images/cartpop_bg.gif) left bottom repeat-x; 32 font-size:14px; 33 } 34 .coninfo table{ 35 float:left; 36 width:100%; 37 border:none; 38 color:#a00; 39 } 40 .coninfo table td.left{ 41 width:82px; 42 text-align:right; 43 font-weight:bold; 44 } 45 .coninfo table td.left span, 46 .toptitle p a{color:#333} 47 .coninfo table td .gray{color:#999} 48 .coninfo table td strong{color:#f00} 49 .coninfo table td font{font-size:18px}
用到的三张图
 jsico.gif
jsico.gif
 goon_ico.gif
goon_ico.gif
 ico_closebig.gif
ico_closebig.gif
标签:style blog http color io os java ar strong
原文地址:http://www.cnblogs.com/sakura-panda/p/3967953.html