标签:tps type close round 需要 parse awr sky 附加
码云地址:https://gitee.com/zixiao520/h5WuZiQi/blob/master/wuziqi_GAME.zip
结对成员:高承志 郭依程
学号:2015035107023
学号:2015035107027
结对成员合照:

程序运行方法:解压缩,双击index.html
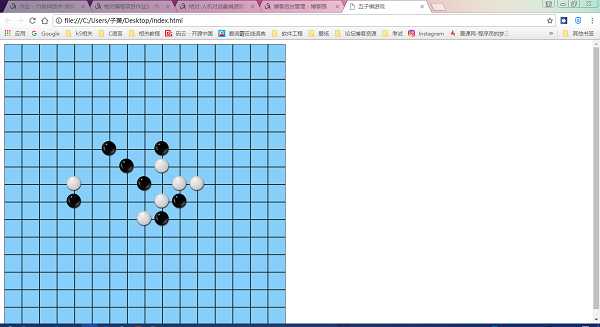
程序运行示例及运行结果:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>五子棋游戏</title> 6 <style> 7 canvas{ 8 background-color: lightskyblue; 9 } 10 11 </style> 12 <style type="text/css"> 13 body { 14 margin: 10px; 15 } 16 </style> 17 <script type="text/javascript"> 18 var canvas; 19 var context; 20 var isWhite = true; 21 var isWell = false; 22 var img_b = new Image(); 23 img_b.src = "b.png"; 24 var img_w = new Image(); 25 img_w.src = "w.png"; 26 27 var chessData = new Array(15);//这个为棋盘的二维数组用来保存棋盘信息,初始化0为没有走过的,1为白棋走的,2为黑棋走的 28 for (var x = 0; x < 15; x++) { 29 chessData[x] = new Array(15); 30 for (var y = 0; y < 15; y++) { 31 chessData[x][y] = 0; 32 } 33 } 34 35 function drawRect() {//页面加载完毕调用函数,初始化棋盘 36 canvas = document.getElementById("canvas"); 37 context = canvas.getContext("2d"); 38 39 for (var i = 0; i <= 640; i += 40) {//绘制棋盘的线 40 context.beginPath(); 41 context.moveTo(0, i); 42 context.lineTo(640, i); 43 context.closePath(); 44 context.stroke(); 45 46 context.beginPath(); 47 context.moveTo(i, 0); 48 context.lineTo(i, 640); 49 context.closePath(); 50 context.stroke(); 51 } 52 } 53 function play(e) {//鼠标点击时发生 54 var x = parseInt((e.clientX - 20) / 40); 55 var y = parseInt((e.clientY - 20) / 40); 56 57 if (chessData[x][y] != 0) {//判断该位置是否被下过了 58 alert("你不能在这个位置下棋"); 59 return; 60 } 61 62 if (isWhite) { 63 isWhite = false; 64 drawChess(1, x, y); 65 } 66 else { 67 isWhite = true; 68 drawChess(2, x, y); 69 } 70 71 } 72 function drawChess(chess, x, y) {//参数为,棋(1为白棋,2为黑棋),数组位置 73 if (isWell == true) { 74 alert("已经结束了,如果需要重新玩,请刷新"); 75 return; 76 } 77 if (x >= 0 && x < 15 && y >= 0 && y < 15) { 78 if (chess == 1) { 79 context.drawImage(img_w, x * 40 + 20, y * 40 + 20); 80 chessData[x][y] = 1; 81 } 82 else { 83 context.drawImage(img_b, x * 40 + 20, y * 40 + 20); 84 chessData[x][y] = 2; 85 } 86 judge(x, y, chess); 87 } 88 } 89 function judge(x, y, chess) {//判断该局棋盘是否赢了 90 var count1 = 0; 91 var count2 = 0; 92 var count3 = 0; 93 var count4 = 0; 94 95 //左右判断 96 for (var i = x; i >= 0; i--) { 97 if (chessData[i][y] != chess) { 98 break; 99 } 100 count1++; 101 } 102 for (var i = x + 1; i < 15; i++) { 103 if (chessData[i][y] != chess) { 104 break; 105 } 106 count1++; 107 } 108 //上下判断 109 for (var i = y; i >= 0; i--) { 110 if (chessData[x][i] != chess) { 111 break; 112 } 113 count2++; 114 } 115 for (var i = y + 1; i < 15; i++) { 116 if (chessData[x][i] != chess) { 117 break; 118 } 119 count2++; 120 } 121 //左上右下判断 122 for (var i = x, j = y; i >= 0, j >= 0; i--, j--) { 123 if (chessData[i][j] != chess) { 124 break; 125 } 126 count3++; 127 } 128 for (var i = x + 1, j = y + 1; i < 15, j < 15; i++, j++) { 129 if (chessData[i][j] != chess) { 130 break; 131 } 132 count3++; 133 } 134 //右上左下判断 135 for (var i = x, j = y; i >= 0, j < 15; i--, j++) { 136 if (chessData[i][j] != chess) { 137 break; 138 } 139 count4++; 140 } 141 for (var i = x + 1, j = y - 1; i < 15, j >= 0; i++, j--) { 142 if (chessData[i][j] != chess) { 143 break; 144 } 145 count4++; 146 } 147 148 if (count1 >= 5 || count2 >= 5 || count3 >= 5 || count4 >= 5) { 149 if (chess == 1) { 150 alert("白棋赢了"); 151 } 152 else { 153 alert("黑棋赢了"); 154 } 155 isWell = true;//设置该局棋盘已经赢了,不可以再走了 156 } 157 } 158 </script> 159 </head> 160 <body onload="drawRect()"> 161 <div> 162 <canvas width="640" id="canvas" onmousedown="play(event)" height="640"> 163 </canvas> 164 </div> 165 166 </body> 167 </html>
其他附加内容:无
标签:tps type close round 需要 parse awr sky 附加
原文地址:http://www.cnblogs.com/zixiao520/p/7738800.html