标签:后台 超时 this tab openid item 建议 justify const
小程序学习(二)基本结构与文件的类型
注:因为一些原因,之前学习了一段小程序之后就断了,没有继续学习。现在开始继续学习小程序的开发。
学习一些新的东西,一般都是从官方给出的dome案例开始学习的,官方给出的Dome一般比较容易理解,也有一些详细的注解和官方的说明文档,学习起来比较快。下面就开始学习小程序官方给出的Dome。
因为小程序的功能更新很快,可能你看到这个文章的时候,小程序已经推出了很多的新的功能。所以功能还是以官方最新的Dome为准。
官方Dome 下载地址 。我下载的版本是2017011
使用小程序开发工具打开官方的Dome。打开工具,选择小程序开发,选择添加一个项目,将Dome项目添加进来。
添加项目时要填写AppID,当然也可以不填写,但是没有AppID,一些功能可能会体验不了,所以建议还是申请一个小程序的账号。
账号申请的流程和工具的使用,请看上一篇文章 小程序学习(一)入门学习 ,也可以看官方给出的说明。

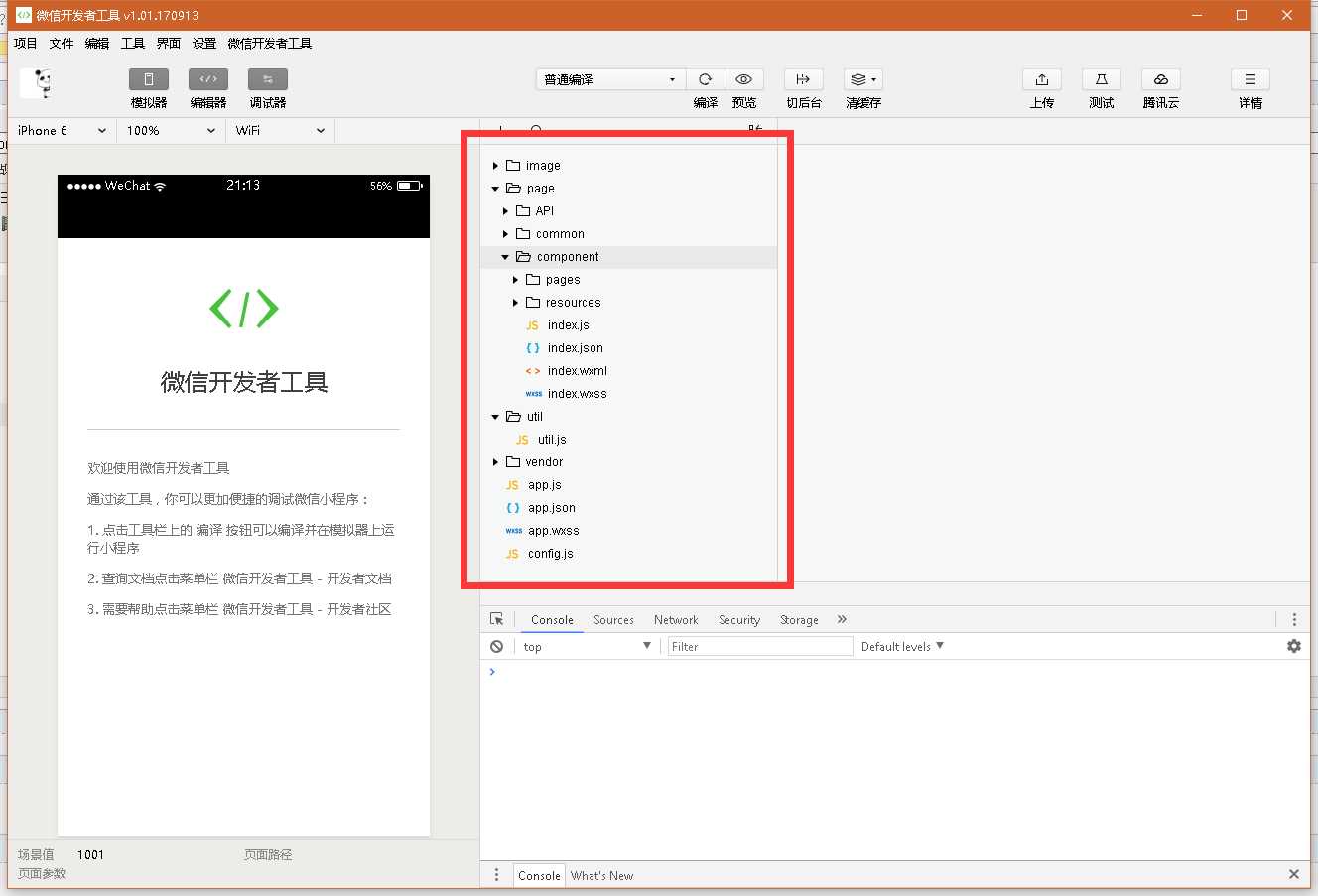
下面就是项目打开后的界面,首先要了解的是整个程序的目录结构和文件

折腾半天,终于可以一睹小程序真面目了。
首先在根目录下,有四个文件夹 image、page、util、vendor和四个文件app.js、app.json、app.wxss、config.js
从名称名称看,比较容易理解
image :存放图片文件
page :存放页面文件
util :一般存放一些公用、通用的工具
vendor :一般存放一些第三方的组件,插件
文件应该都认识,js文件,json文件,只有一个wxss比较陌生。
其中 .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件 (一般前端的样式文件是css,这个叫wxcss,我理解为"微信ss")
app.js
是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API。
可以理解成.Net中的Global文件。其中onLoauch、onShow、onHide、globalData分别为:页面初始化、页面显示、页面隐藏和全局数据。
getUserOpenId 是一个方法,获取用户的openId,给全局数据赋值。
1 const openIdUrl = require(‘./config‘).openIdUrl 2 3 App({ 4 onLaunch: function () { 5 console.log(‘App Launch‘) 6 }, 7 onShow: function () { 8 console.log(‘App Show‘) 9 }, 10 onHide: function () { 11 console.log(‘App Hide‘) 12 }, 13 globalData: { 14 hasLogin: false, 15 openid: null 16 }, 17 // lazy loading openid 18 getUserOpenId: function(callback) { 19 var self = this 20 21 if (self.globalData.openid) { 22 callback(null, self.globalData.openid) 23 } else { 24 wx.login({ 25 success: function(data) { 26 wx.request({ 27 url: openIdUrl, 28 data: { 29 code: data.code 30 }, 31 success: function(res) { 32 console.log(‘拉取openid成功‘, res) 33 self.globalData.openid = res.data.openid 34 callback(null, self.globalData.openid) 35 }, 36 fail: function(res) { 37 console.log(‘拉取用户openid失败,将无法正常使用开放接口等服务‘, res) 38 callback(res) 39 } 40 }) 41 }, 42 fail: function(err) { 43 console.log(‘wx.login 接口调用失败,将无法正常使用开放接口等服务‘, err) 44 callback(err) 45 } 46 }) 47 } 48 } 49 })
app.json
是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口的背景色,配置导航条样式,配置默认标题。
需要注意的一点是:该文件不可添加任何注释,这个还是比较少见的。
1 { 2 "pages": [ 3 "page/component/index", 4 5 "page/component/pages/view/view", 6 "page/component/pages/scroll-view/scroll-view", 7 "page/component/pages/swiper/swiper", 8 9 "page/API/pages/storage/storage" 10 ], 11 "window": { 12 "navigationBarTextStyle": "black", 13 "navigationBarTitleText": "演示", 14 "navigationBarBackgroundColor": "#F8F8F8", 15 "backgroundColor": "#F8F8F8" 16 }, 17 "tabBar": { 18 "color": "#7A7E83", 19 "selectedColor": "#3cc51f", 20 "borderStyle": "black", 21 "backgroundColor": "#ffffff", 22 "list": [{ 23 "pagePath": "page/component/index", 24 "iconPath": "image/icon_component.png", 25 "selectedIconPath": "image/icon_component_HL.png", 26 "text": "组件" 27 }, { 28 "pagePath": "page/API/index", 29 "iconPath": "image/icon_API.png", 30 "selectedIconPath": "image/icon_API_HL.png", 31 "text": "接口" 32 }] 33 }, 34 "networkTimeout": { 35 "request": 10000, 36 "connectSocket": 10000, 37 "uploadFile": 10000, 38 "downloadFile": 10000 39 }, 40 "debug": false 41 }
pages:注明该小程序下面所有的页面,官方的dome远不止上面这些页面,我这里只是选择一部分贴出。
window:默认页面的窗口的标题、样式等信息
tabBar:底部导航的样式、菜单数量、菜单的图标和链接页面等信息
networkTimeout:各种网络请求的超时时间
debug:是否开启调试模式
整个小程序的公共样式表。在所有的小程序页面上可以直接使用该文件里面的样式。这个里面样式的写法和CSS样式的写法基本是一致的,也支持CSS3的一些特性。
1 .demo-text-3{ 2 position: relative; 3 align-items: center; 4 justify-content: center; 5 background-color: #F1F1F1; 6 color: #353535; 7 font-size: 36rpx; 8 } 9 .demo-text-3:before{ 10 content: ‘C‘; 11 position: absolute; 12 top: 50%; 13 left: 50%; 14 transform: translate(-50%, -50%); 15 }
config.js
小程序的配置文件。这个在之前的小程序中是没有的。文件中主要的配置信息是一些连接服务器接口的地址。文件里推荐的腾讯云的服务器,腾讯提供了现有的小程序后台的解决方案,可以直接部署在腾讯云的服务器上使用。这里的相关配置也是参照腾讯提供的小程序后台设置的。有自己服务器的,也可以使用自己服务器上的后台接口地址。

1 1 // 此处主机域名是腾讯云解决方案分配的域名 2 2 // 小程序后台服务解决方案:https://www.qcloud.com/solution/la 3 3 4 4 var host = "14592619.qcloud.la" 5 5 6 6 var config = { 7 7 8 8 // 下面的地址配合云端 Server 工作 9 9 host, 10 10 11 11 // 登录地址,用于建立会话 12 12 loginUrl: `https://${host}/login`, 13 13 14 14 // 测试的请求地址,用于测试会话 15 15 requestUrl: `https://${host}/testRequest`, 16 16 17 17 // 用code换取openId 18 18 openIdUrl: `https://${host}/openid`, 19 19 20 20 // 测试的信道服务接口 21 21 tunnelUrl: `https://${host}/tunnel`, 22 22 23 23 // 生成支付订单的接口 24 24 paymentUrl: `https://${host}/payment`, 25 25 26 26 // 发送模板消息接口 27 27 templateMessageUrl: `https://${host}/templateMessage`, 28 28 29 29 // 上传文件接口 30 30 uploadFileUrl: `https://${host}/upload`, 31 31 32 32 // 下载示例图片接口 33 33 downloadExampleUrl: `https://${host}/static/weapp.jpg` 34 34 }; 35 35 36 36 module.exports = config
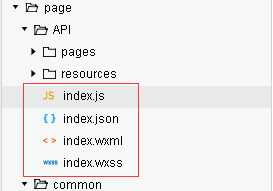
上面的一些都是一些全局的文件。下面看一下小程序页面的文件结构。页面一般都是存放Page文件夹下面,当然也可以存放在其他路径下面。
小程序页面主要分4个文件,分别为 index.js 、 index.json 、 index.wxml 、index.wxss。当我们创建一个小程序页面时,会自动生成这4个文件。

index.js
页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。

1 //index.js 2 //获取应用实例 3 const app = getApp() 4 5 Page({ 6 data: { 7 motto: ‘Hello World‘, 8 userInfo: {}, 9 hasUserInfo: false 10 }, 11 //事件处理函数 12 bindViewTap: function() { 13 wx.navigateTo({ 14 url: ‘../logs/logs‘ 15 }) 16 }, 17 onLoad: function () { 18 if (app.globalData.userInfo) { 19 this.setData({ 20 userInfo: app.globalData.userInfo, 21 hasUserInfo: true 22 }) 23 } else { 24 // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 25 // 所以此处加入 callback 以防止这种情况 26 app.userInfoReadyCallback = res => { 27 this.setData({ 28 userInfo: res.userInfo, 29 hasUserInfo: true 30 }) 31 } 32 } 33 }, 34 getUserInfo: function(e) { 35 this.setData({ 36 userInfo: e.detail.userInfo, 37 hasUserInfo: true 38 }) 39 } 40 })
index.json
页面的配置文件。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。

1 //logs.js 2 const util = require(‘../../utils/util.js‘) 3 4 Page({ 5 data: { 6 logs: [] 7 }, 8 onLoad: function () { 9 this.setData({ 10 logs: (wx.getStorageSync(‘logs‘) || []).map(log => { 11 return util.formatTime(new Date(log)) 12 }) 13 }) 14 } 15 })
index.wxml
页面的结构文件。页面的编写方式和HTML类似。不过里面的标签种类不是很多。常用的就是view标签,和div类似。下面使用到的标签有 view、block、navigator、image 。
<view class="index">
<view class="index-hd">
<image class="index-logo" src="resources/kind/logo.png"></image>
<view class="index-desc">以下将演示小程序接口能力,具体属性参数详见小程序开发文档。</view>
</view>
<view class="index-bd">
<view class="kind-list">
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list-item">
<view id="{{item.id}}" class="kind-list-item-hd {{item.open ? ‘kind-list-item-hd-show‘ : ‘‘}}" bindtap="kindToggle">
<view class="kind-list-text">{{item.name}}</view>
<image class="kind-list-img" src="resources/kind/{{item.id}}.png"></image>
</view>
<view class="kind-list-item-bd {{item.open ? ‘kind-list-item-bd-show‘ : ‘‘}}">
<view class="navigator-box {{item.open ? ‘navigator-box-show‘ : ‘‘}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="pages/{{page.url}}" class="navigator">
<view class="navigator-text">{{page.zh}}</view>
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
</view>
</view>
</view>
index.wxss
当前页面使用的样式表文件,这个样式表和之前我们看到的app.wxss不同。这个样式文件只对当前页面生效。
以上就是小程序的基本结构以及常用文件的类型和作用
标签:后台 超时 this tab openid item 建议 justify const
原文地址:http://www.cnblogs.com/leoxuan/p/7739740.html