标签:执行 分享 更新 amp 双向 绑定 函数 技术分享 数据绑定
@: 通过directive所在的标签属性绑定父scope字符串值(只能是字符串),数据是单向的,改变父scope时,指令scope也会同步;改变指令值不会改变父scope的属性值
=: 双向数据绑定; 父scope和隔离scope都会同时更新属性值
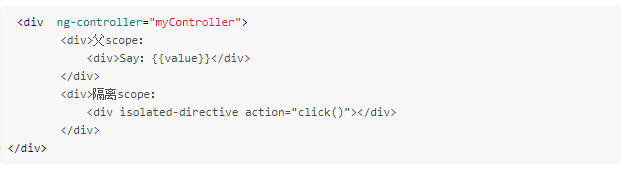
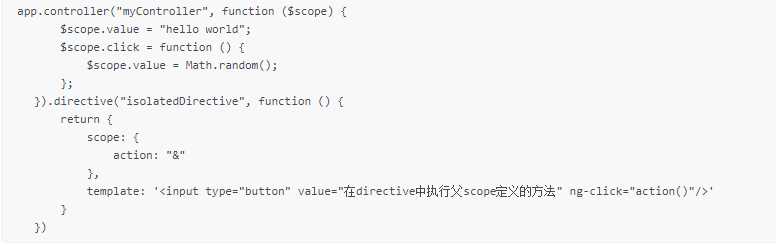
&: directive能在父scope的上下文中执行的一个表达式(函数);
父scope定义方法,指令中属性接受fun();当指令中有什么动作需要更新到父scope中的时候,可执行scope的方法


标签:执行 分享 更新 amp 双向 绑定 函数 技术分享 数据绑定
原文地址:http://www.cnblogs.com/No1FE/p/7742039.html