标签:管理 默认值 log amp add ret let put database
一、基础工作
1.新建项目
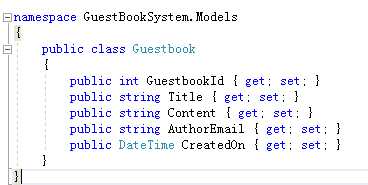
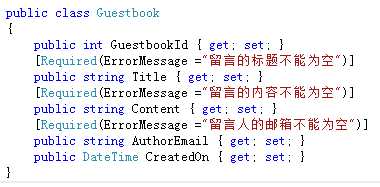
2.新建留言模型Guestbook

3.新建数据上下文类

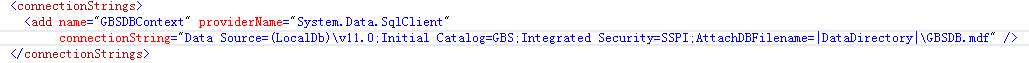
4.修改连接字符串

二、显示留言
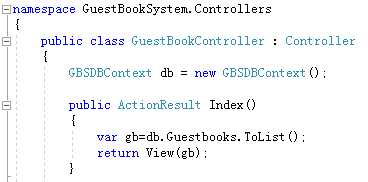
1.创建GuestBook控制器

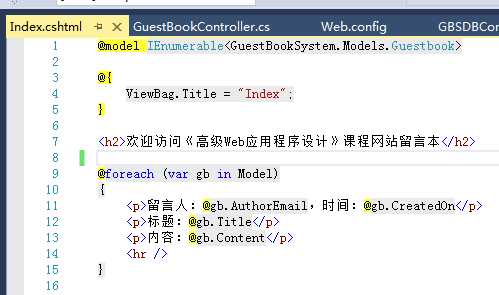
2.添加显示留言的Index视图

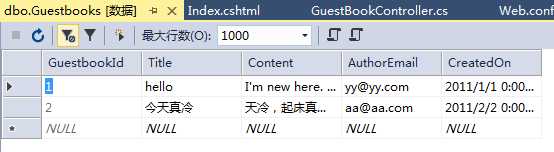
3.添加数据库数据

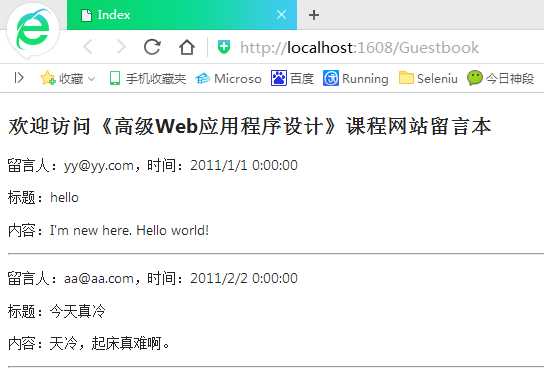
4.运行网站查看效果

三、新建留言
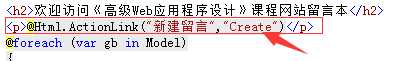
1.在\Guestbook\Index.cshtml中,添加新建留言超链接

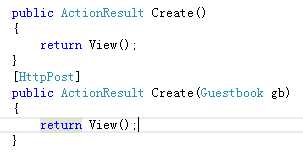
2.添加Create的基本控制器代码

3.添加Create的Get视图

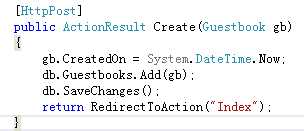
4.修改控制器中Create的Post代码

5.运行网站查看效果
现在已经可以留言,并在首页显示了哦。
四、添加模型验证
1.模型属性都为必填

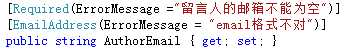
2.添加Email验证

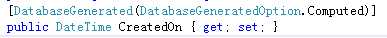
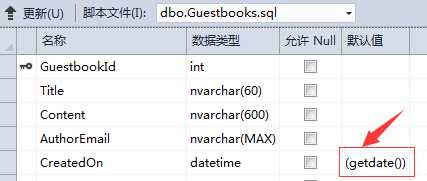
3.添加CreatedOn的数据库默认值


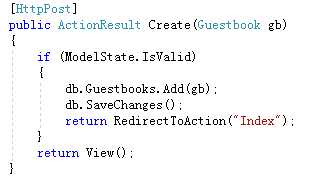
4.Create的Post代码修改

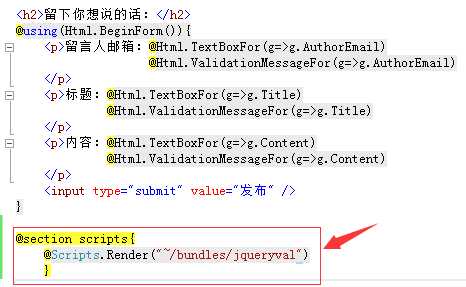
5.修改Create视图的代码

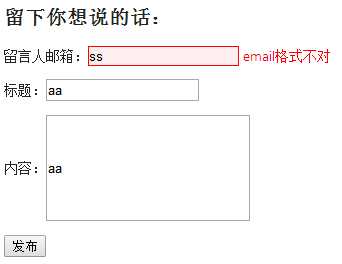
加入jqueryval后,数据验证无需按下发布按钮,提交到服务器,立刻可以看到验证效果。
五、数据库迁移
1.Enable-Migrations
2.Add-Migration Initial
3.Update-Database
4.运行网站查看效果


六、管理员登录
1.新建控制器Account和Admin
2.在Account控制器中添加两个Login动作
3.在[HttpPost]动作中添加用户名密码是否正确的判定代码。
public ActionResult Login(Admin admin)
{
if(ModelState.IsValid)
{
var dbAdminr=db. Admins.Where(a=>a.Name==admin.Name && a.Password==admin.Password).FirstOrDefault();
if(!dbAdmin)
{
return RedirectToAction("Index");
}
ModelState.AddModelError("","用户名或密码错误");
return View(admin);
}
4.为Login动作添加相应视图,并设计登录界面
....
@using(Html.BeginForm())
{
@Html.ValidationSummary()
<p>用户名:@Html.EditorFor(a=>a.Name)
@Html.ValidationMessageFor(a=>a.Name)</p>
<p>密码:@Html.EditorFor(a=>a.Password)
@Html.ValidationMessageFor(a=>a.Password)</p>
<input type="submit" value="登录"/>
}
5.登录成功后,进入管理员后台首页。
6.在Admin控制器中添加Index动作,并添加相应视图,显示全部留言。
7.运行网站
七、管理员删除留言
1.在Admin控制器中添加两个Delete动作
2.在动作中添加删除留言的代码,删除留言成功后跳转到后台首页
3.添加相应视图
4.运行网站
标签:管理 默认值 log amp add ret let put database
原文地址:http://www.cnblogs.com/yytesting/p/7742332.html