标签:菜单 sublime read 直接 div 包含 命令 title 需要
需要复制sublime的高亮代码到word/博客中,网上搜到了sublimeHighligh这个插件。屁颠屁颠去gitHub下载了压缩包,解压,放到sublime的插件包里,也设置了sublime user信息,可是右键选项是灰色。
搜到了这篇文章。虽说他是把高亮代码复制到,但跟复制到word也是异曲同工之妙。我根据这篇文章并没有很顺利的安装,倒是误打误撞安装上去并且能成功使用
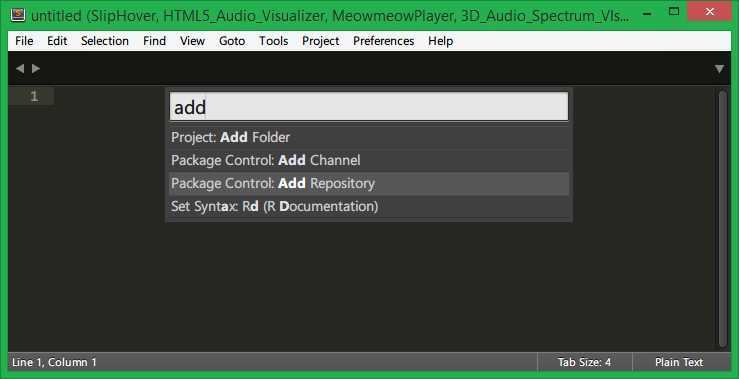
1.手动添加该插件的repo到本地:输入add repository 选中并回车。

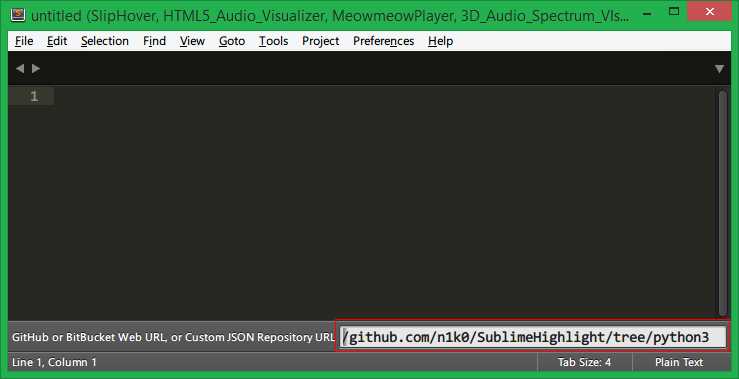
这时界面下方会出现输入repo地址的地方,将https://github.com/n1k0/SublimeHighlight/tree/python3输入后回车确定。

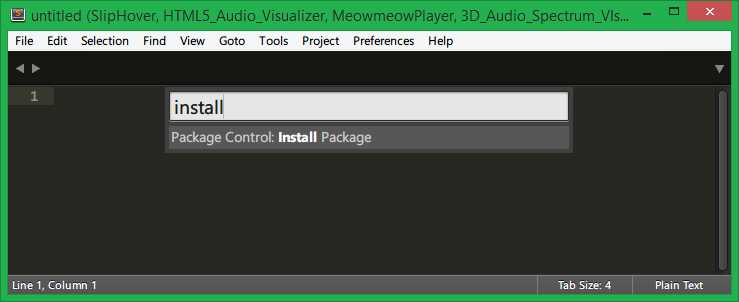
3.先Ctrl+Shift+P调出control panel,然后输入install package,不用输完,当输入了Install后便出来了,然后回车等待插件列表的显示,这个过程大概有个几秒钟的样子。

4.输入highlight,选中该插件进行安装,不是sublimehighlight。我选择sublimehighligh安装后,看起来一切正常,但是高亮的代码就是复制不过来
安装完成后,可以设置你喜欢的样式,这个样式是你复制出来的样式,跟你在ST里面用的代码样式是没有关系的。也就是说最终复制出来的代码的样式以这个插件的设置为准。
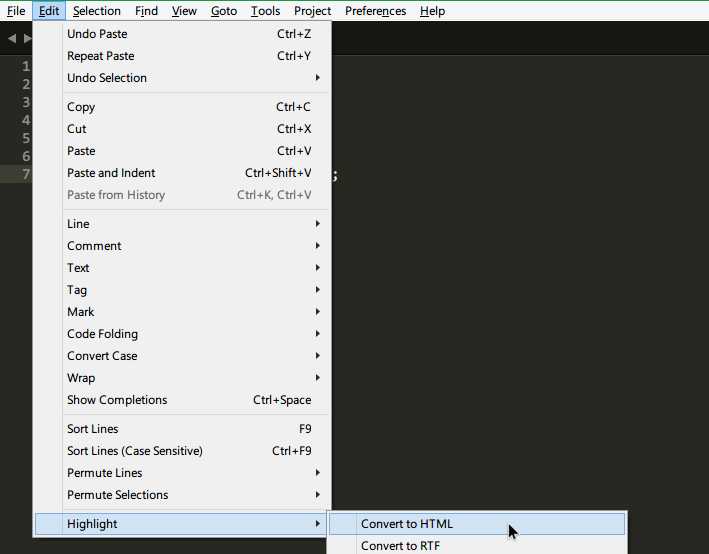
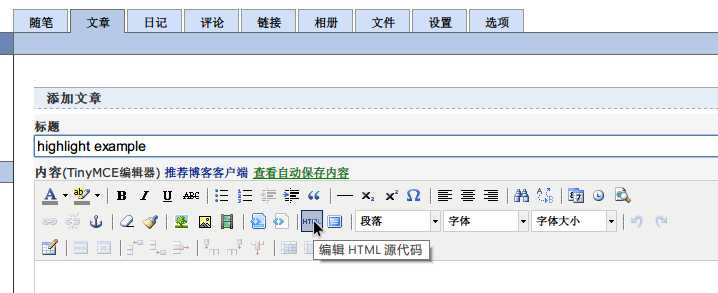
1.放到word中:选中代码,右键 copy as html 或者点击菜单栏的edit -- highligh --copy to clipboard as html/copy as html 都可以。
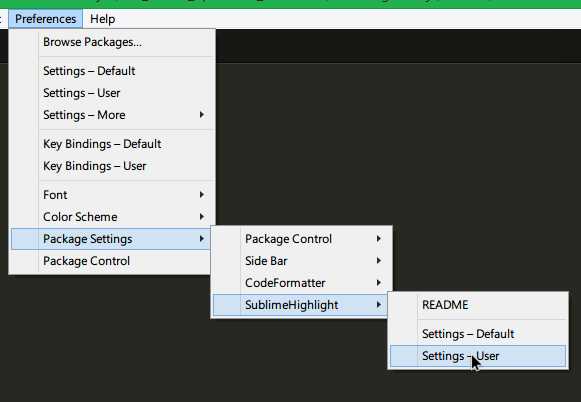
2.放到博客中,设置方法:依次点开preferences=>package settings=>sublimehighlight=>settings - user

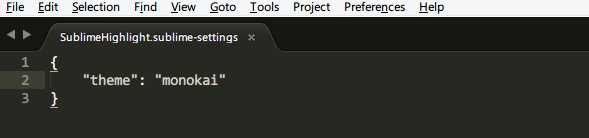
会调出一个设置页面,输入喜欢的样式的名字,像下面这样:

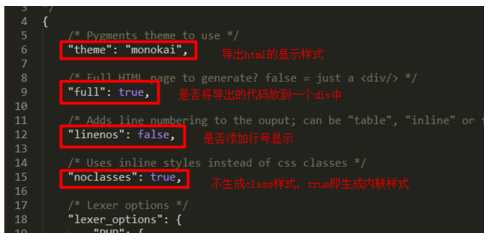
或者这样

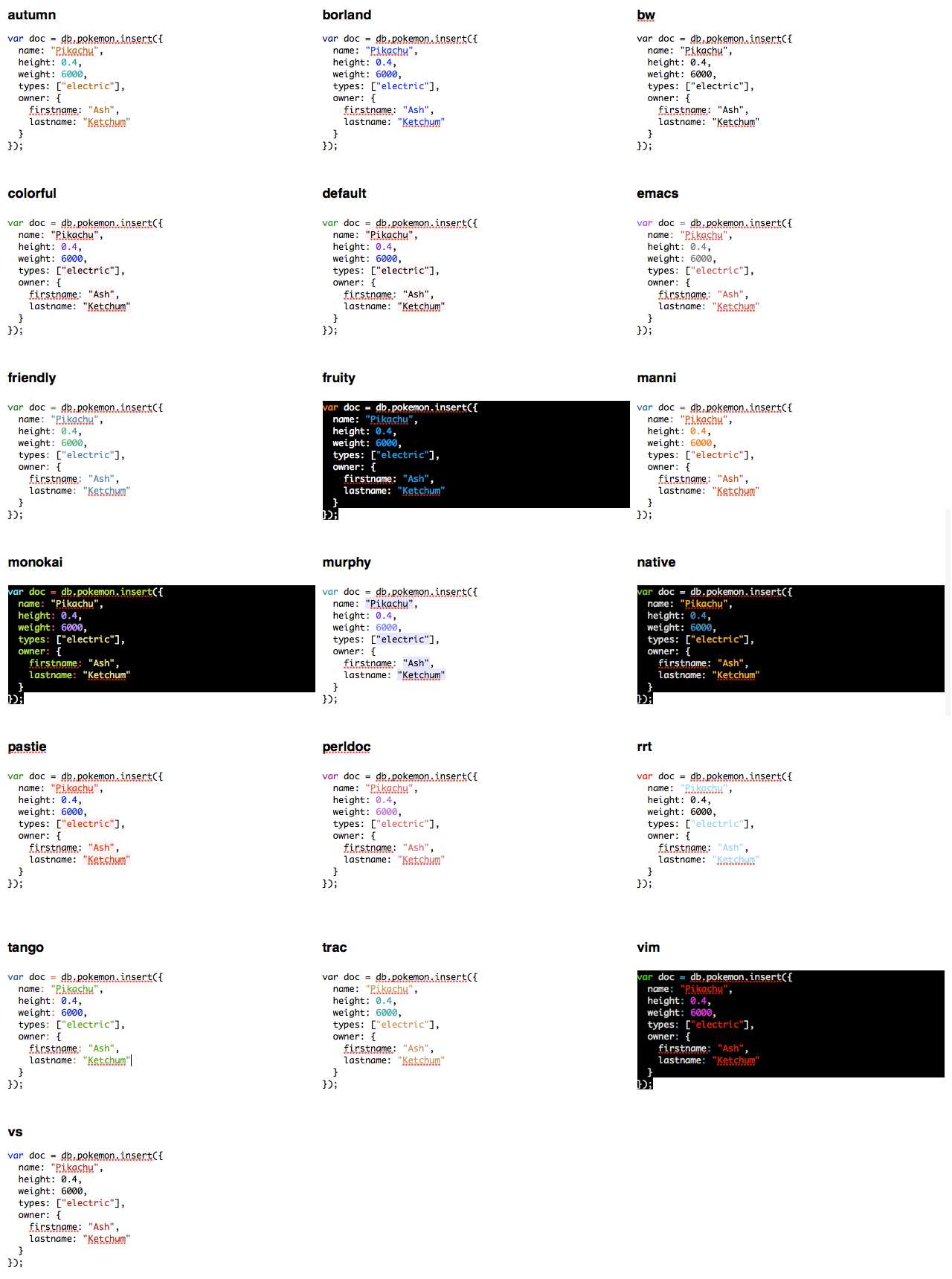
可选的样式在 sublime中的preferences--浏览程序包--sublimeHighlight themes.png中查看

第三步:将代码放到博客/word中
放到博客中:点开edit=>highlight=>convert to html,此命令会将代码转成HTML形式。(自己没有尝试)

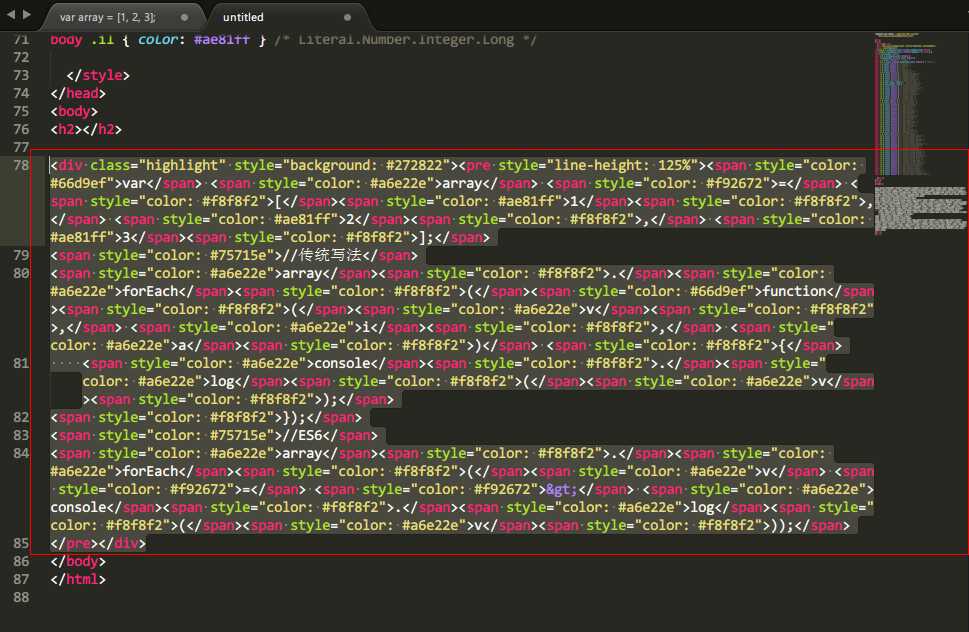
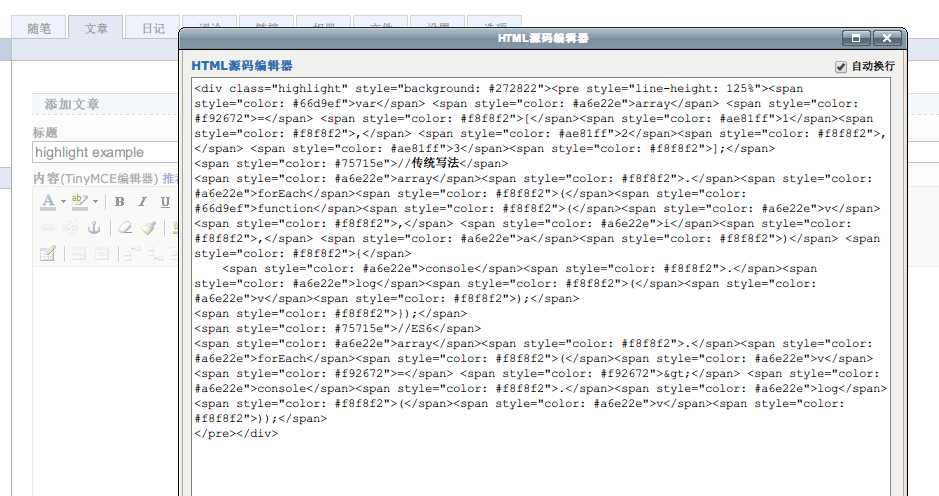
之后,在新出来的标签中,请将class为highlight的div直接ctrl+c复制。这一块便是我们需要的东西。



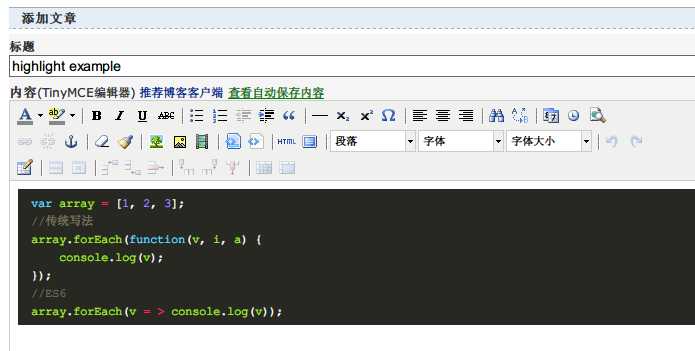
确定之后的效果:

问题思考:
在我们add repositopry 粘贴git地址,install package后出现了两个选择一个是sublimeHighlight 和highlight。安装highlight成功并且可以使用,而安装sublimeHighlight确实形同虚设。
在这个包的readme开头有一句话是:*Sublime Text 3 users:* a `python3` branch is also available. Just `git checkout python3` 。。。
我是sublime text 3,是否要切换到这个分支版本使用?highlight是包含了python3的分支,而sublimeHiglight是没有包含的,从而导致ST3 安装sublimeHighlight无法使用。
这都是自己猜的,具体原因找下去也没完没了的。
还有一点就是read me 中:git checkout python3 ,我就蒙了,怎么git? 在sublime里吗?可是sublime不是不带git吗?
后来百度原来是可以再sublime里安装git,不过ST3不支持安装git,可以安装sublimegit,sublimegit是收费的,这又是个死结,没美元,没paypal,没信用卡怎么买,这样花钱的在我天朝怎么行的通。
标签:菜单 sublime read 直接 div 包含 命令 title 需要
原文地址:http://www.cnblogs.com/qiu-freedom/p/7741923.html