标签:src 十倍 而且 重要 ase 技术 对象模型 而不是 对象
1. 使用base64减少

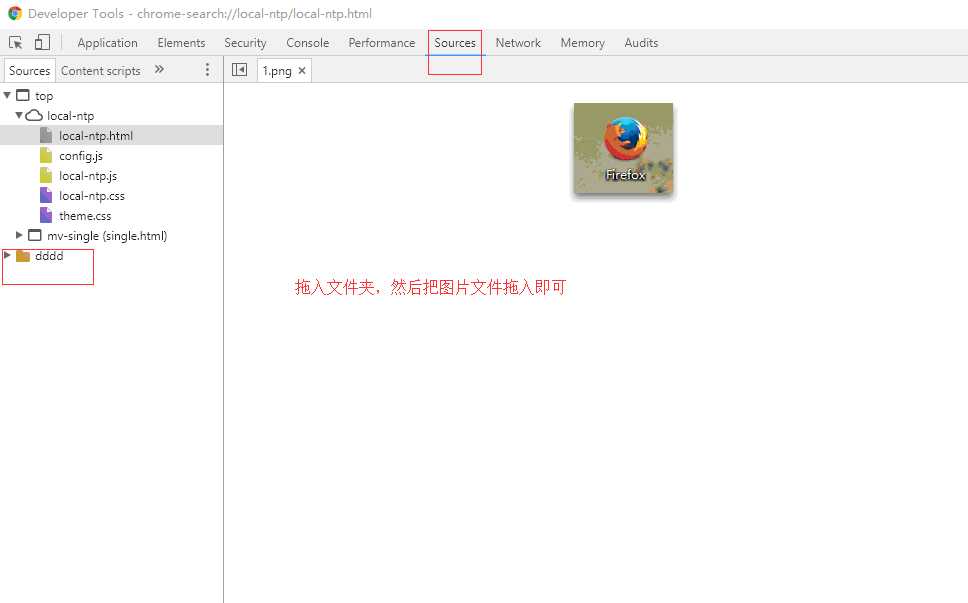
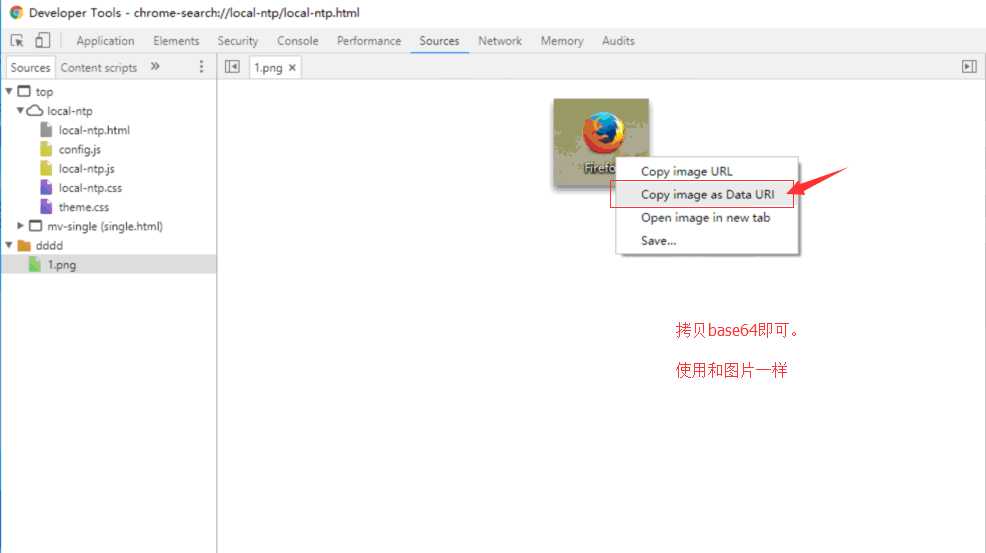
a)

Base64 跟 CSS 混在一起,大大增加了浏览器需要解析CSS树的耗时。其实解析CSS树的过程是很快的,一般在几十微妙到几毫秒之间。
CSS 对象模型 (CSSOM):CSSOM是一个建立在web页面上的 CSS 样式的映射,它和DOM类似,但是只针对CSS而不是HTML。
CSSOM 生成过程:

CSSOM 生成过程大致是,解析 HTML ,在文档的 head 部分遇到了一个 link 标记,该标记引用一个外部 CSS 样式表,下载该样式表后根据上述过程生成 CSSOM 树。 这里我们要知道的是,CSSOM 阻止任何东西渲染,(意味着在CSS没处理好之前所有东西都不会展示),而如果CSS文件中混入了Base64,那么(因为文件体积的大幅增长)解析时间会增长到十倍以上。
而且,最重要的是,增加的解析时间全部都在关键渲染路径上。
所以,当我们需要使用到 Base64 技术的时,一定要意识到上述的问题,有取舍的进行使用。
标签:src 十倍 而且 重要 ase 技术 对象模型 而不是 对象
原文地址:http://www.cnblogs.com/cisum/p/7742639.html