标签:assets org registry set relative 好用 档案 方法 压缩
Gulp是一个基于流的自动化构建器。
npm config set registry http://registry.npm.taobao.org ---最好用国内源 npm install -g gulp npm install --save-dev gulp
创建文件 gulpfile.js
var gulp = require(‘gulp‘);
gulp.task(‘default‘, function() {
// place code for your default task here
});
运行
gulp
编译Sass (gulp-ruby-sass) Autoprefixer (gulp-autoprefixer) 缩小化(minify)CSS (gulp-minify-css) JSHint (gulp-jshint) 拼接 (gulp-concat) 丑化(Uglify) (gulp-uglify) 图片压缩 (gulp-imagemin) --这个插件实际使用中可能会有一些问题 即时重整(LiveReload) (gulp-livereload) 清理档案 (gulp-clean) 图片快取,只有更改过得图片会进行压缩 (gulp-cache) 更动通知 (gulp-notify)
jshint插件基本用法:
var jshint = require(‘gulp-jshint‘);
var gulp = require(‘gulp‘);
gulp.task(‘lint‘, function() {
return gulp.src(‘./lib/*.js‘)
.pipe(jshint())
.pipe(jshint.reporter(‘YOUR_REPORTER_HERE‘));
});
比较全的用法:
gulp.task(‘scripts‘, function() {
return gulp.src(‘src/scripts/**/*.js‘)
.pipe(jshint(‘.jshintrc‘))
.pipe(jshint.reporter(‘default‘))
.pipe(concat(‘main.js‘))
.pipe(gulp.dest(‘dist/assets/js‘))
.pipe(rename({suffix: ‘.min‘}))
.pipe(uglify())
.pipe(gulp.dest(‘dist/assets/js‘))
.pipe(notify({ message: ‘Scripts task complete‘ }));
});
之所以单独介绍下Ionic中使用gulp,是因为Ionic本身带了gulp,其脚本在生成的项目ionic目录下。
原始内容如下:
var gulp = require(‘gulp‘);
var gutil = require(‘gulp-util‘);
var bower = require(‘bower‘);
var concat = require(‘gulp-concat‘);
var sass = require(‘gulp-sass‘);
var minifyCss = require(‘gulp-minify-css‘);
var rename = require(‘gulp-rename‘);
var sh = require(‘shelljs‘);
var paths = {
sass: [‘./scss/**/*.scss‘]
};
gulp.task(‘default‘, [‘sass‘]);
gulp.task(‘sass‘, function(done) {
gulp.src(‘./scss/ionic.app.scss‘)
.pipe(sass({
errLogToConsole: true
}))
.pipe(gulp.dest(‘./www/css/‘))
.pipe(minifyCss({
keepSpecialComments: 0
}))
.pipe(rename({ extname: ‘.min.css‘ }))
.pipe(gulp.dest(‘./www/css/‘))
.on(‘end‘, done);
});
gulp.task(‘watch‘, function() {
gulp.watch(paths.sass, [‘sass‘]);
});
gulp.task(‘install‘, [‘git-check‘], function() {
return bower.commands.install()
.on(‘log‘, function(data) {
gutil.log(‘bower‘, gutil.colors.cyan(data.id), data.message);
});
});
gulp.task(‘git-check‘, function(done) {
if (!sh.which(‘git‘)) {
console.log(
‘ ‘ + gutil.colors.red(‘Git is not installed.‘),
‘\n Git, the version control system, is required to download Ionic.‘,
‘\n Download git here:‘, gutil.colors.cyan(‘http://git-scm.com/downloads‘) + ‘.‘,
‘\n Once git is installed, run \‘‘ + gutil.colors.cyan(‘gulp install‘) + ‘\‘ again.‘
);
process.exit(1);
}
done();
});
首先,在项目加入gulp。下面命令是分开写的,也可以合并一次性安装。
npm install --save-dev gulp npm install gulp-util --save-dev npm install brow --save-dev npm install bower --save-dev npm install gulp-concat --save-dev npm install gulp-sass --save-dev npm install gulp-minify-css --save-dev npm install gulp-rename --save-dev npm install shelljs --save-dev npm install jshint gulp-jshint --save-dev npm install gulp-uglify --save-dev npm install gulp-notify --save-dev npm install gulp-minify-html --save-dev npm install gulp-imagemin --save-dev npm install gulp-cache --save-dev npm install gulp-cond --save-dev npm install yargs --save-dev npm install gulp-ng-annotate --save-dev npm install gulp-clean --save-dev
gulp-cond
gulp.src("*.js")
.pipe(cond(is_release, uglify({compress:false})))
.pipe(gulp.dest(target_path+path.js));
gulp-imagemin遇到的一个问题的处理
No path specified! Can not get relative.
需要加一句:
gulp.task(‘img‘,function(){
gulp.src(extensArray([‘png‘,‘jpg‘,‘gif‘]))
.pipe($.filter(‘*.{jpg,jpeg,svg,gif,png}‘)) //加这一句
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest(target_path ));
});
gulp --key 111 --value 222
gulp.env的值:
gulp.env: { _: [], key: 111, value: 222 }
npm install yargs --save-dev
var argv = require(‘yargs‘).argv;
gulp.task(‘my-task‘, function() {
return gulp.src(argv.a == 1 ? options.SCSS_SOURCE : options.OTHER_SOURCE)
.pipe(sass({style:‘nested‘}))
.pipe(autoprefixer(‘last 10 version‘))
.pipe(concat(‘style.css‘))
.pipe(gulp.dest(options.SCSS_DEST));
});
var fs = require(‘fs’);
fs.stat(file, function (err, stat) {
if (err != null) {
console.log(‘输入的参数错误。错误代码:‘, err.code);
process.exit(0);
} else {
}
});
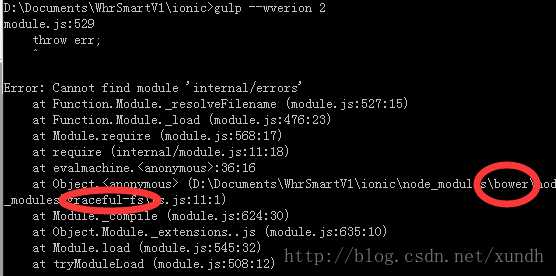
Error: Cannot find module ‘internal/fs‘
处理方法:把提示里的模块卸载重装。

npm remove bower npm install bower -g npm install bower --save-dev
.
标签:assets org registry set relative 好用 档案 方法 压缩
原文地址:http://www.cnblogs.com/crazycode2/p/7745923.html