标签:UI dev 检查 ges github 直接 one 源码 文件
安装前要检查一下node版本的(node -v),必须将版本提高到>4.4.7。低版本的node在安装devtools时执行npm install 时报错。如何升级node版本,若在window系统下只能下载node的安装包进行重新安装。查阅给出的方法是在mac系统或者linux下,window尝试多次都是报错,无奈只好重新下载安装包安装 node。
1.github下下载devtools源码:
git clone https://github.com/vuejs/vue-devtools.git
2.在vue-devtools项目文件夹下执行npm install->npm run build
3.将shells/chrome/mainfest.json文件里的persistent:flase 改为true
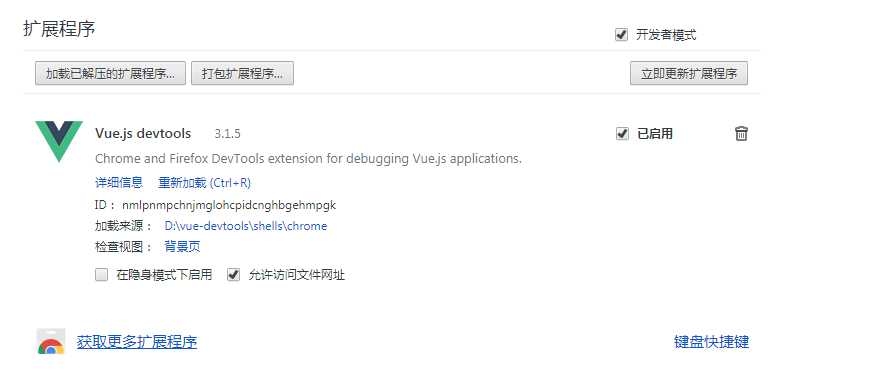
4.在新版谷歌,更多工具->扩展程序->勾选开发者模式->将上面的vue-devtools文件夹里面的chrome文件直接拖进去,就成功了

使用:打开vue项目,在控制台上选则vue
标签:UI dev 检查 ges github 直接 one 源码 文件
原文地址:http://www.cnblogs.com/wangwenhui/p/7745834.html